リスト
箇条書きリスト
番号なしリスト
HTMLでは箇条書きリスト項目を作ることができます。例えば、果物の種類では、りんご、、バナナ、イチゴなどたくさんの種類をリストアップすることができますよね。リスト項目を一つのグループにしてまとめ、それぞれの項目を記述していきます。ul,ol タグの中に入れることができるのは「li」タグのみです。

|
1 2 3 4 5 6 |
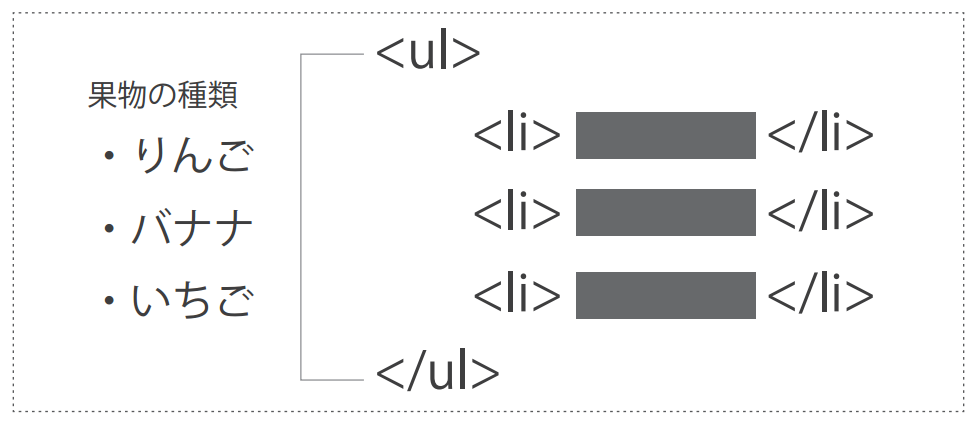
<h1>果物の種類</h1> <ul> <li>りんご</li> <li>バナナ</li> <li>いちご</li> </ul> |
行頭に黒い●が、付いて表示されます。
果物の種類
- りんご
- バナナ
- いちご

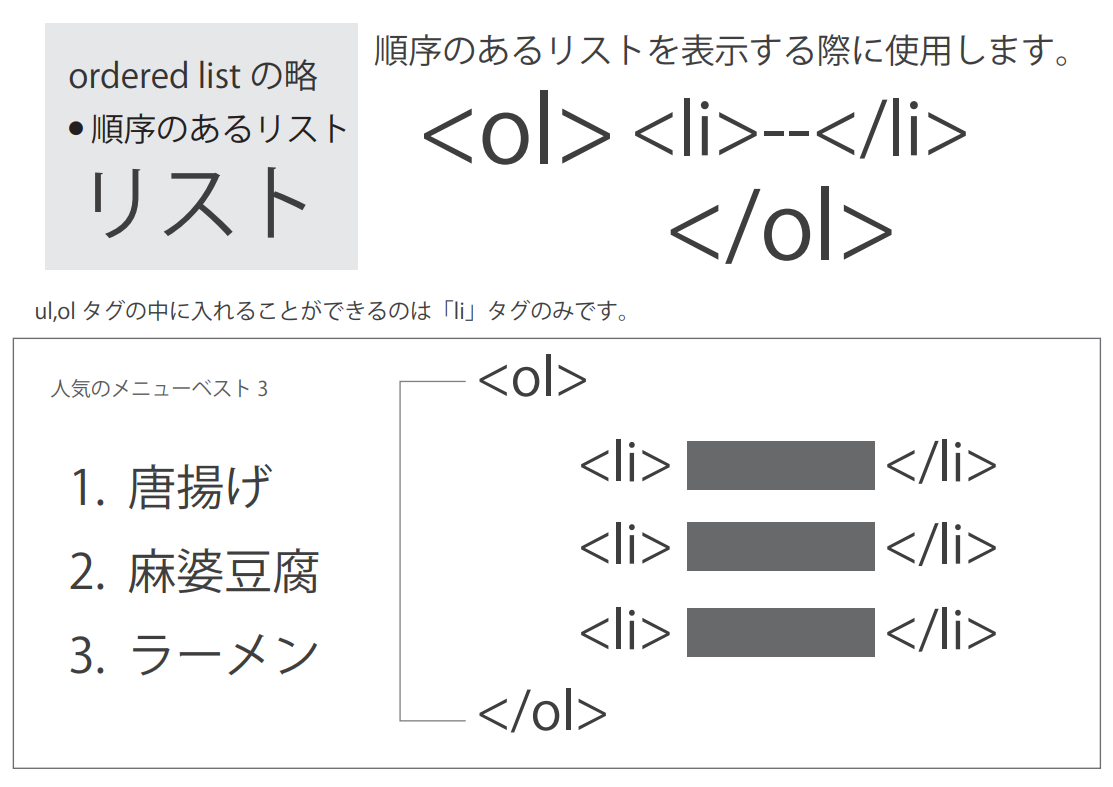
番号付きリスト

行頭に番号が付いて表示します。
|
1 2 3 4 5 6 |
<h1>人気のメニューベスト3</h1> <ol> <li>唐揚げ</li> <li>麻婆豆腐</li> <li>ラーメン</li> </ol> |
人気のメニューベスト3
- 唐揚げ
- 麻婆豆腐
- ラーメン
あなたのベスト3も教えてくださいね!

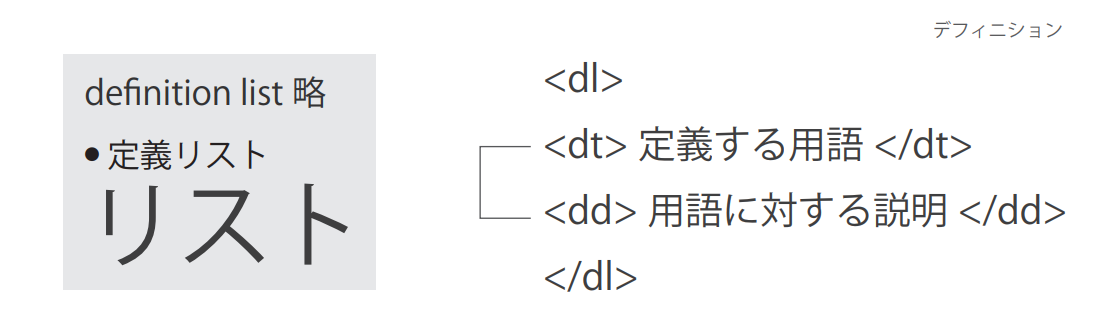
定義リスト

ある「用語」とその「説明」をセットにして記述する際に使用します。例えば、「きりんさん」→「首が長いです」などという意味合いで、用語と説明をペアとして表すことができます。dl タグの中に入れることができるのは「dt」「dd」のみです。それ以外のタグは入れることが出来ません。
|
1 2 3 4 5 6 7 |
<h1>人気の動物</h1> <dl> <dt>きりんさん</dt> <dd>首が長い動物です。</dd> <dt>ゾウさん</dt> <dd>鼻が長い動物です。</dd> </dl> |

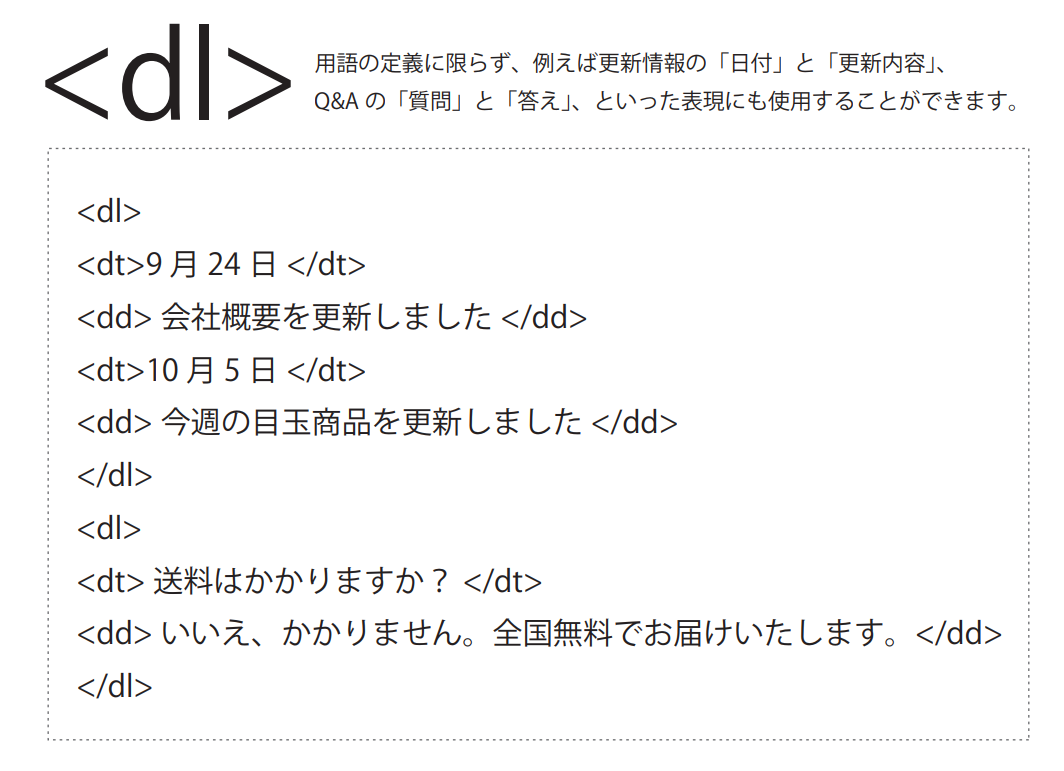
様々な要素で使われる定義型リスト
用語の定義に限らず、例えば更新情報の「日付」と「更新内容」、Q&A の「質問」と「答え」といった表現にも使用することができます。例えば、「送料はかかりますか?」→「全国無料でお届けします。」といった形式もセット記述が使用されます。

|
1 2 3 4 |
<dl> <dt>送料は、かかりますか?</dt> <dd>1万円以上お買い上げの場合は、送料無料です。</dd> </dl> |
CSS(補足)
リストの折り返しについて
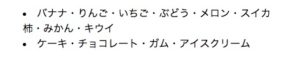
リスト内で、改行(折り返し)した場合ですが、list-style-position:inside指定することが多いと思います。
その場合、※ 柿が、折り返してしまう現象です。
|
1 2 3 4 5 |
<ul> <li>バナナ・りんご・いちご・ぶどう・メロン・スイカ<br> 柿・みかん・キウイ</li> <li>ケーキ・チョコレート・ガム・アイスクリーム</li> </ul> |
一文字分飛び出しちゃいますよね!

上記のような現象を回避する場合は、CSSを使って、文字をインデントしてください。
|
1 2 3 4 5 |
li{ list-style-position: inside; padding-left: 1em; text-indent: -1em; } |