ボックスの考え方(重要)
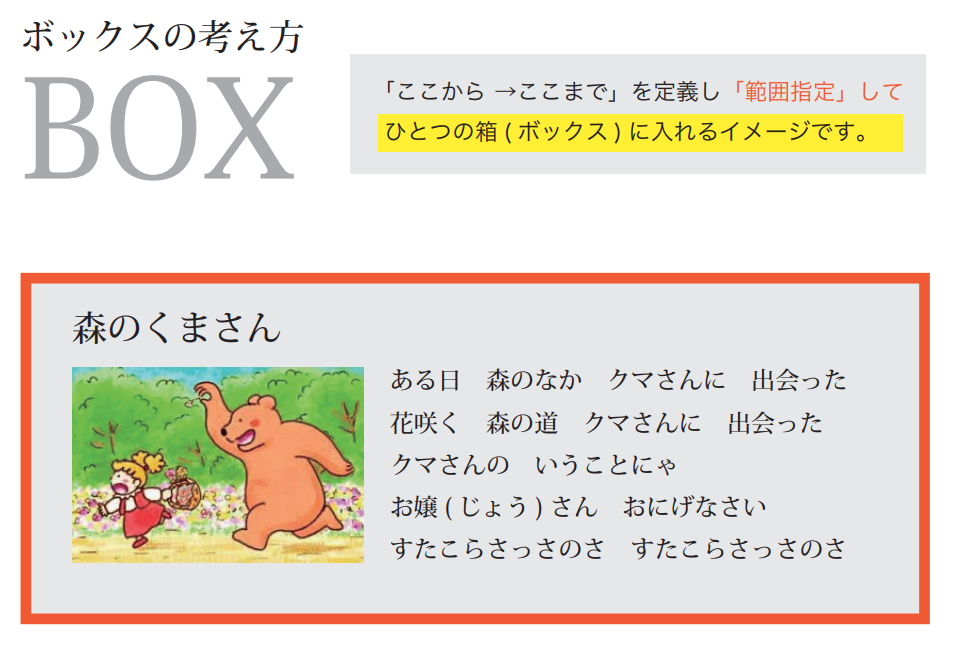
ボックスとは

「ここから →ここまで」を定義し「範囲指定」し、ひとつの箱 ( ボックス ) に入れるイメージです。
●資料DL
▶ ボックスの考え方
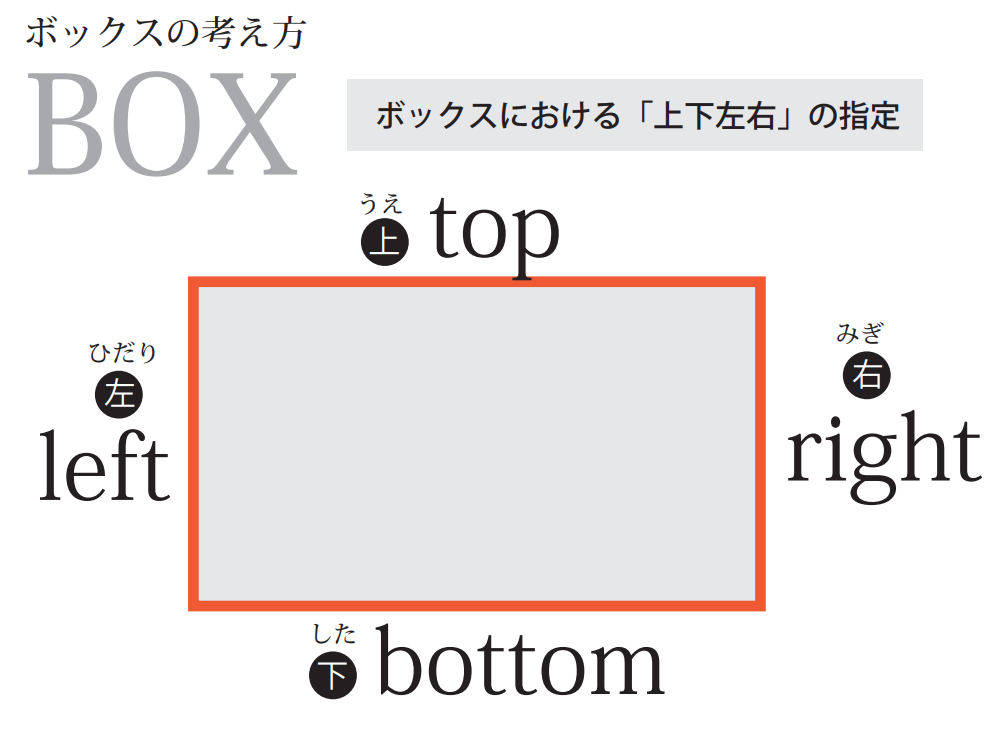
ボックスの定義
ボックスには、上・右・下・左の4辺を定義することができます。

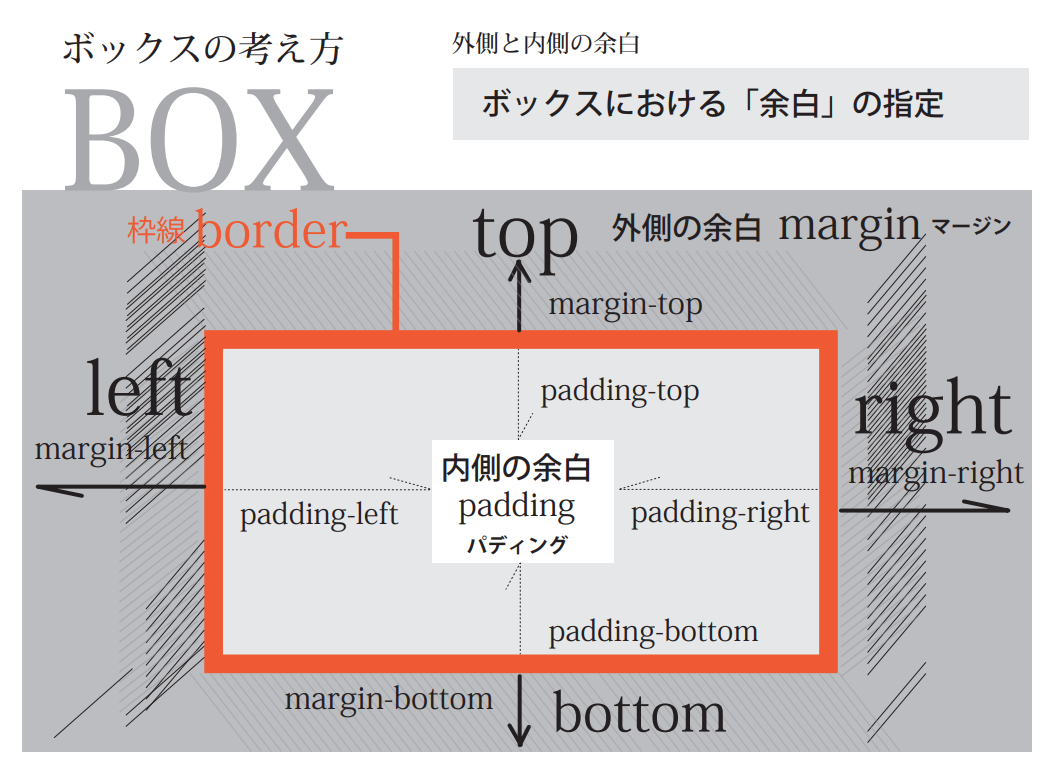
ボックスの3つのプロパティ
コンテンツは、基本的に「ボックス」とイメージする箱の中に収納するイメージを持つと理解しやすいです。
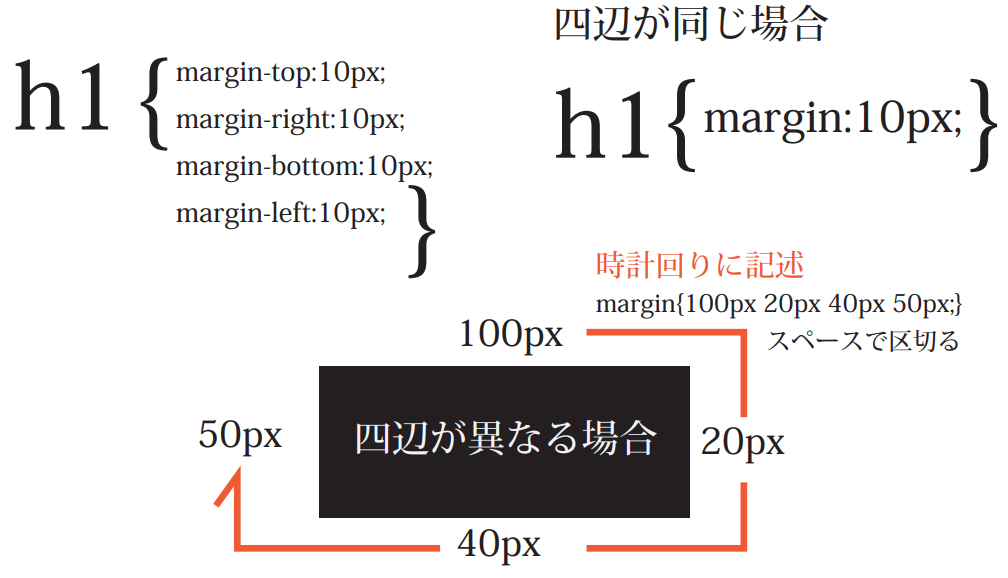
余白・・・・ボックスは、余白(内側・外側)とがあります。
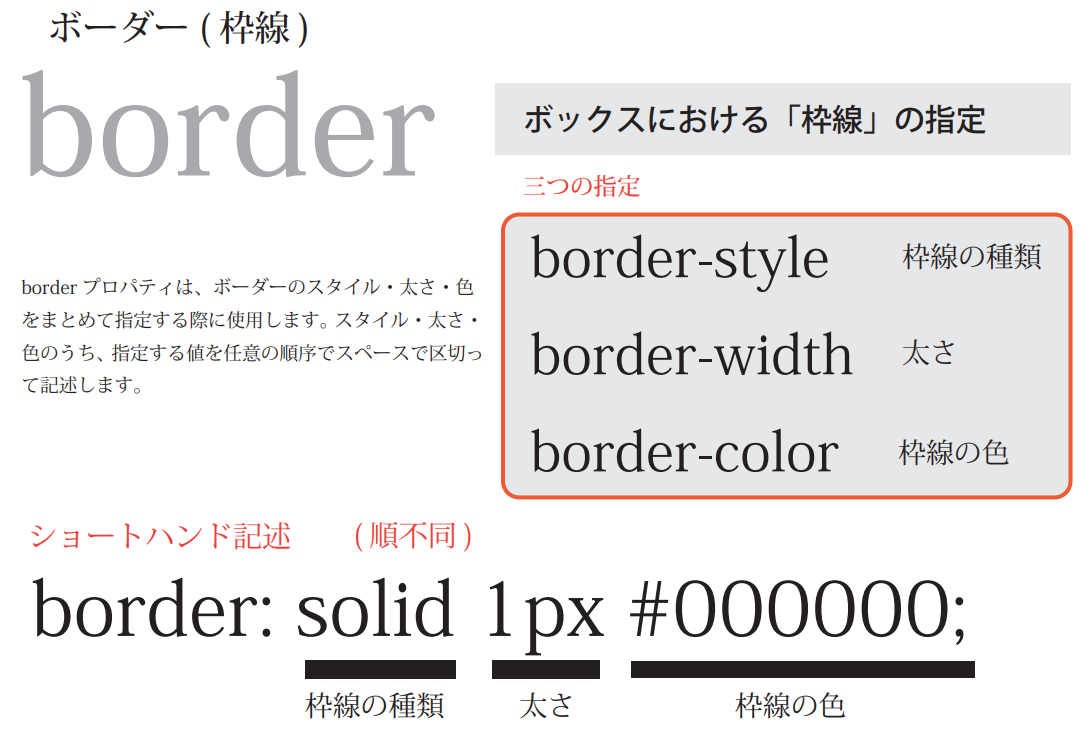
ボーダー・・・・ボックスは、線(ボーダー)を引くことができます。
外側・内側の余白


タグやセクションにも、余白を持つことができます。