テーブル・作表
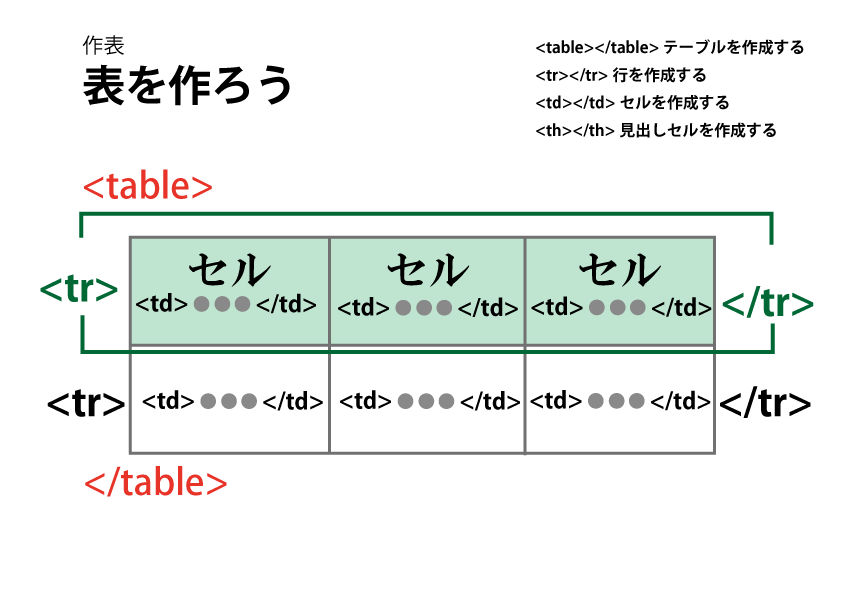
HTMLでは、「表」のことを「テーブル」といいます。テーブルを作成するには、<table>タグを使用します。テーブルの行の定義は、<tr>で記述しさらに一行の間に含まれる「列」を<td>または<th>で定義します。

上記の図を見てください。なんだか「マンション」のようですね。2階建の建物にそれぞれ、3つの世帯が暮らしていると仮説して見てください。同じ階にある3世帯をそれそれ<td>で定義し、各々を「セル」といいます。セルの中には、テキストや画像などを入れることができます。
| タグ | 役 割 |
|---|---|
| <table> | テーブルを生成 |
| <tr> | テーブルの行を定義。<table>内には最低1つ以上の<tr>を含めることになります。 |
| <td> <th> | <td>は一般的なセル。 <th>見出しセル |
| <caption> | テーブルにキャプション(タイトル・説明) |
初期設定では、テーブルにボーダー(ライン線)が出ないので、一時的にボーダーを出しておきましょう。後ほど、CSSでスタイリングしていきます。
|
1 |
ボーダーの太さを表しています。特に指定がなければ、テーブルは自動で幅が広がるようになっています。
練習してみよう!

クラス紹介
わたしは、三年二組です。担任は、山田太郎先生です。
| 男子 | 女子 |
|---|---|
| 20名 | 15名 |
▶ テーブルで会社概要を作ってみよう!Yahoo!会社概要を見る

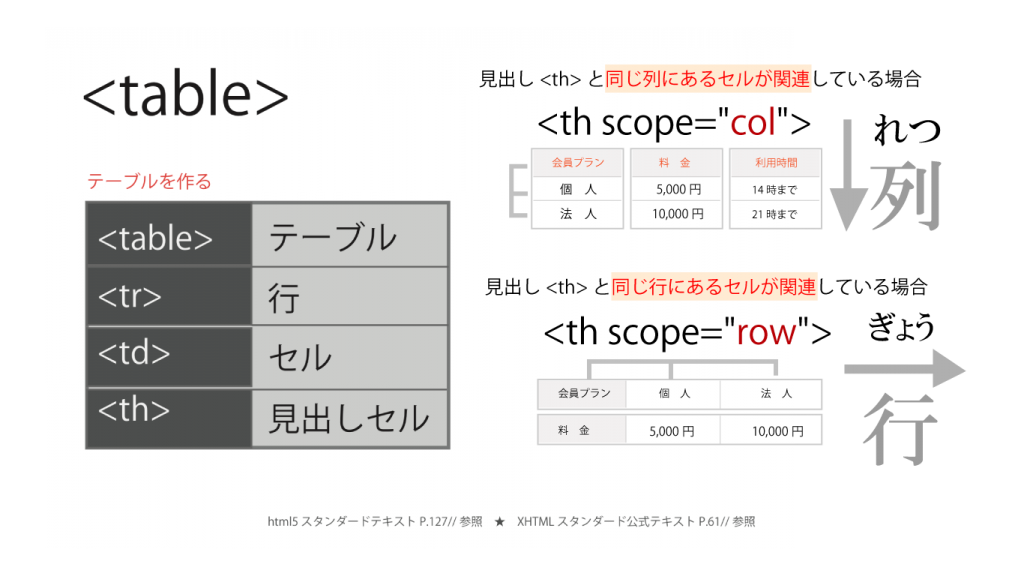
見出しに関連するセル
見出しセルには、scope属性があります。見出しに関連するセルを指定することができます。

scope属性は、その見出しに関連するセルが同じ行にあるか列にあるかを指定します。
● 見出しと関連するセルが同じ列にある場合
<th scope=”col”>
● 見出しと関連するセルが同じ行にある場合
<th scope=”row”>

| 男子 | 10名 |
|---|---|
| 女子 | 9名 |
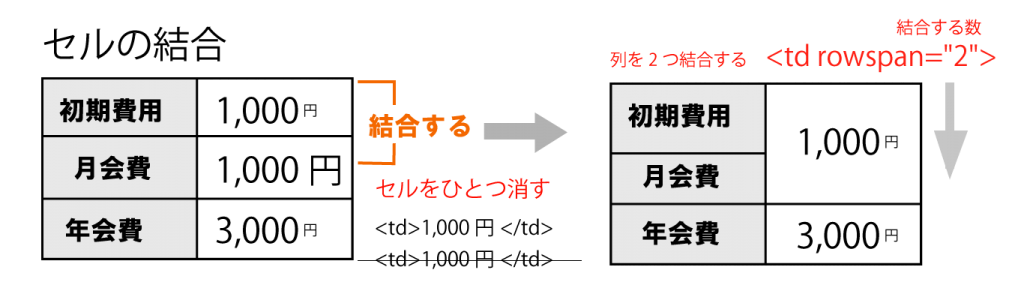
セルを結合する
テーブルセルは、隣り合わせにある2つのセルを縦にも横にも結合することができます。
 rowspan属性とcolspan属性について
rowspan属性とcolspan属性について
colspan 同じ行の隣接するセルを結合する属性です。
rowspan 同じ列の隣接するセルを結合する属性です。
いずれも、属性値は、結合するセルの数にします。
ま と め

▶︎ 大きいデータで見る
練習してみよう!
| 幼児 | 300円 |
|---|---|
| 小学生 | |
| 中学生 | 500円 |
| 高校生 | 600円 |
| 大人 | 800円 |
画像を入れるとさらに完璧!
遊園地のテーブルを作って見ましょう。


