ポジションプロパティ(2021年更新)
ボックスの配置方法を指定する
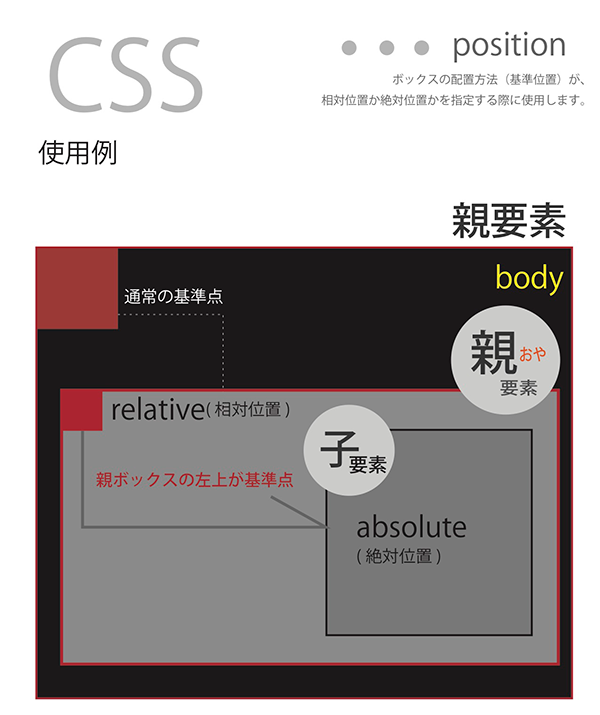
position(ポジション)プロパティは、ボックスの配置方法を指定します。特にheadr(ヘッダー部分)など、狭い領域に多くのコンテンツを配置しなければならない場合など、主にポジションプロパティを使用します。
【ヘッダーが複雑なサイト例】
▶️ いいハナドットコム
header(ヘッダー部分)のみに関わらず、複雑な配置には欠かせない技法ですので、ポジションプロパティの意味と使い方、値の指定方法などを理解し、適材適所に使用します。


練習問題1
ケーキをお皿へ配置し、セッティングしてみましょう。

フリー素材



練習問題2
さらに複雑なセッティングもしてみましょう。

ロゴマーク(素材)

【花キューピット公式サイト】
https://www.i879.com/


