フレックスボックス基礎 (Flexbox)
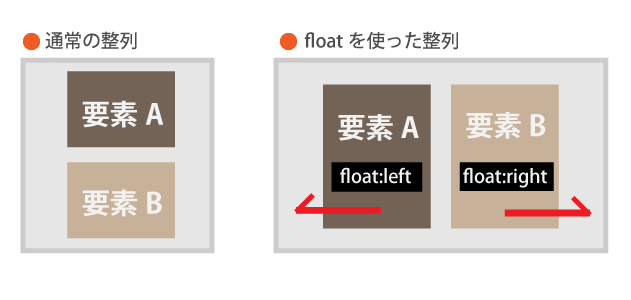
通常の配置
 HTMLの要素は、基本的に縦にした並べることができません。横に並列する場合「float(回りこみ)」を利用してレイアウトを構成してきました。
HTMLの要素は、基本的に縦にした並べることができません。横に並列する場合「float(回りこみ)」を利用してレイアウトを構成してきました。
フレキシブルボックス
親要素を、フレキシブルレイアウトを有効にして可変コンテナを作ります。フレキシブルレイアウトは、親要素のdisplayプロパティを「flex」に指定します。
[code]
/*サンプル*並列で均等配置/
ul{
display:flex;
justify-content:space-between;/*均等配置*/
}
[/code]
他に、何も設定することなく子要素(li)は、横へ整列していきます。
[code]
<ul>
<li>りんご</li>
<li>みかん</li>
<li>いちご</li>
<li>バナナ</li>
</ul>
[/code]
- ▶ こんなに簡単に並列します!→
- りんご
- みかん
- いちご
- バナナ
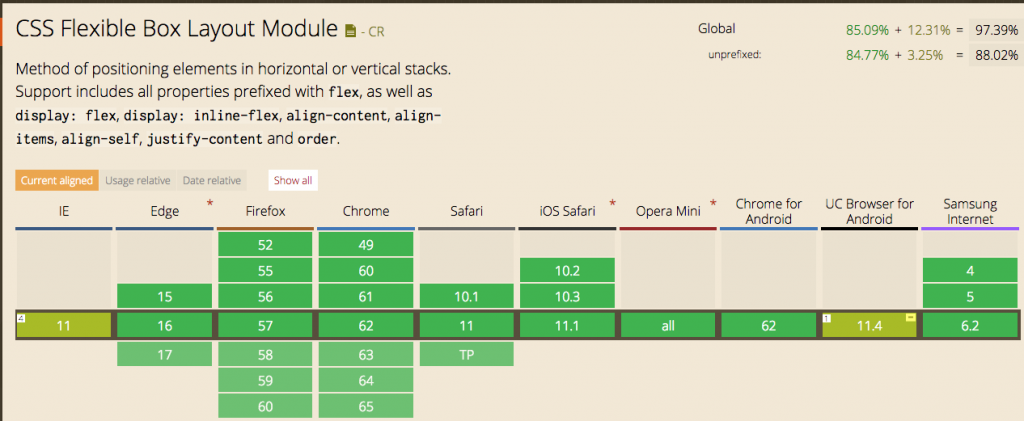
ブラウザ状況(2017年現在)
未対応ブラウザが多く、積極的に使用をするにはあと数年見通した方がいいと思います。スマートフォンのみの対応なら、問題ないでしょう。

フレックボックス※ブラウザ対応状況