テキストに関するプロパティ
テキストの色を指定する
文字列を赤色にする
color:#ff0000;
|
1 2 |
/*見出し1(h1)の文字色を赤にする。*/ h1{color:#ff0000;} |
テキストの色を変更してみましょう。色の値には、「色コード」または「色名」を指定します。
【カラーコード】冒頭にシャープ「#」をつけて記述します。
Color: ◀︎クリックするとカラーコードが出ます。
カラーコード
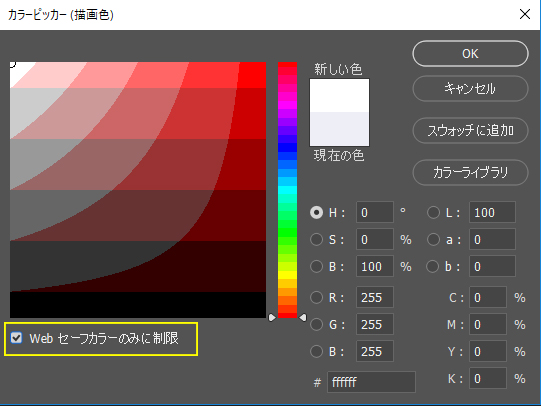
フォトショップやイラストレーターでのカラーピッカー画面でも、カラーコードが載っています。

または色コードに関しては、以下のサイトを参考にしてください。
▶︎ WEB色見本:https://www.colordic.org/

▶︎ HTMLカラーチャート
Webセーフカラーについて
Webセーフカラーとは、OSやディスプレイの表示色数に関係なくどんな環境でも指定通りの色に見えるコードを指しています。

色についての指定方法
CSSで色を指定する方法を紹介します。
● RRGGBB形式で指定
RRGGBB形式は、R(赤)G(緑)B(青)を2桁の16進数で表現します。最もよく使われる色の形式です。
|
1 |
background-color:#0000ff; |
● 色名で指定
|
1 |
background-color:blue; |
● rgb(R,G,B)形式で指定
|
1 |
background-color:rgb(0,0,255); |
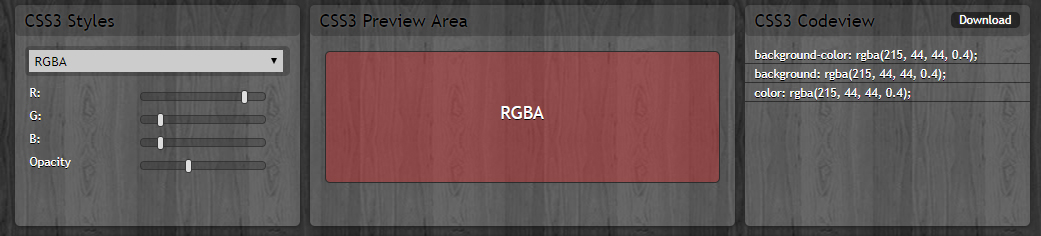
● rgba(R,G,B,A)形式で指定
rgb形式に、透明度(alpha)を追加して指定できます。透明度を小数点を用いて指定します。
|
1 |
background-color:rgba(0,0,255,0.3); |
【MEMO】
RGBAを指定できるサイトなどもあります。
https://www.css3maker.com/
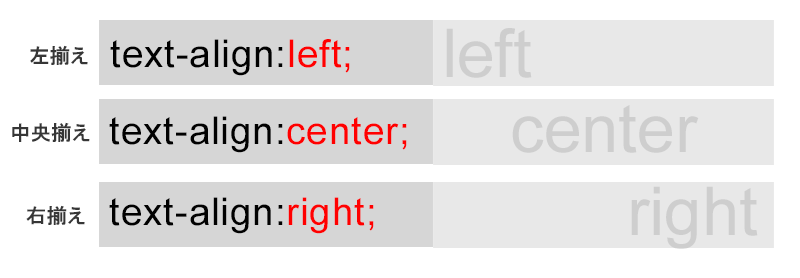
文字列の水平方向位置
文字列を中央揃えにする
text−align:center;
|
1 2 |
【使用例】/*ボックス内を中央揃えにする*/ #box01{text-align:center} |

値について
| left | 左揃え |
|---|---|
| center | 中央揃え |
| right | 右揃え |
文字列に下線を引く
文字列に下線を引く
text-decoration:underline;
新しい朝が来た
|
1 2 |
【使用例】/*リンクの下線をとる*/ a:link{text-decoration:none;} |
値について
| none | なし |
|---|---|
| overline | 上線 |
| underline | 下線 |
下線を引くと、リンクが設定されていると勘違いされる可能性があります。使用する際は、ユーザーを惑わせないように配慮しましょう。
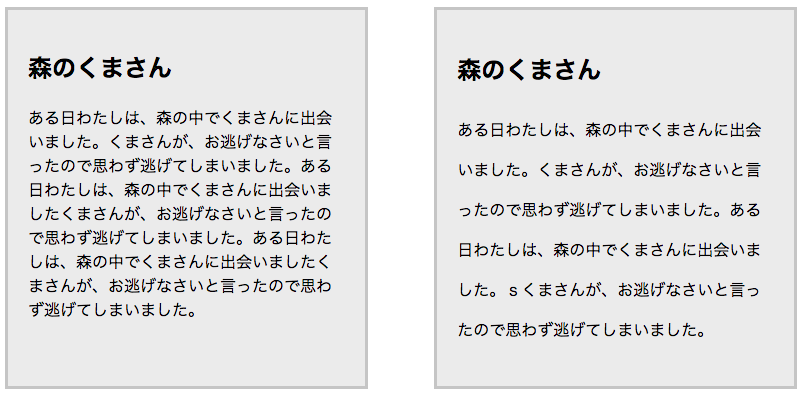
行間の調整
行間調節
line-height:値;
行間の調整を行うことができます。テキストサイズを変更した場合、行間が狭くなり、ユーザーにとって読み辛い印象になってしまいます。line-heightをうまく使って行間を調整しましょう。

| 数値のみ | 数値のみで指定すると。その数値にfont-sizeをかけた数値が行の高さになります。1.3を指定すると130%や1.3emと同じ数値になります。 |
|---|---|
| 単位付きの数値 | 数値にpxやem、exなどの単位を付けて指定します。emは、フォントの高さを1とする単位として使われます。 |
| パーセンテージ(%)で指定 | 数値にパーセンテージを付けて指定します。font-sizeに対したパーセンテージになります。 |
|
1 2 3 |
【使用例】/*使用例----行間を1.5文字分開ける*/ font-size:16px; line-height:150%; |
テキストリンク
テキストにリンクがされると、デフォルトで文字色が「青色」で表示されます。CSSを利用すれば、リンクテキストの色も自由に変更することができます。