背景に関するプロパティ
背景色の指定
背景の色を薄い黄色にする
background-color:#fffacd;
|
1 |
background-color:値(背景色を指定する) |
【値について】
値には、「色コード」または「色名」を指定します。
【カラーコード】冒頭にシャープ「#」をつけて記述します。
Color: ◀︎クリックするとコードが出ます。
▶︎ WEB色見本:https://www.colordic.org/
背景カラーは、bodyだけでなくあらゆるセレクターに指定することができます。また、CSS3を用いて、グラデーションを指定することも可能になっています。(参考:https://www.css3maker.com/)

|
1 2 3 4 5 |
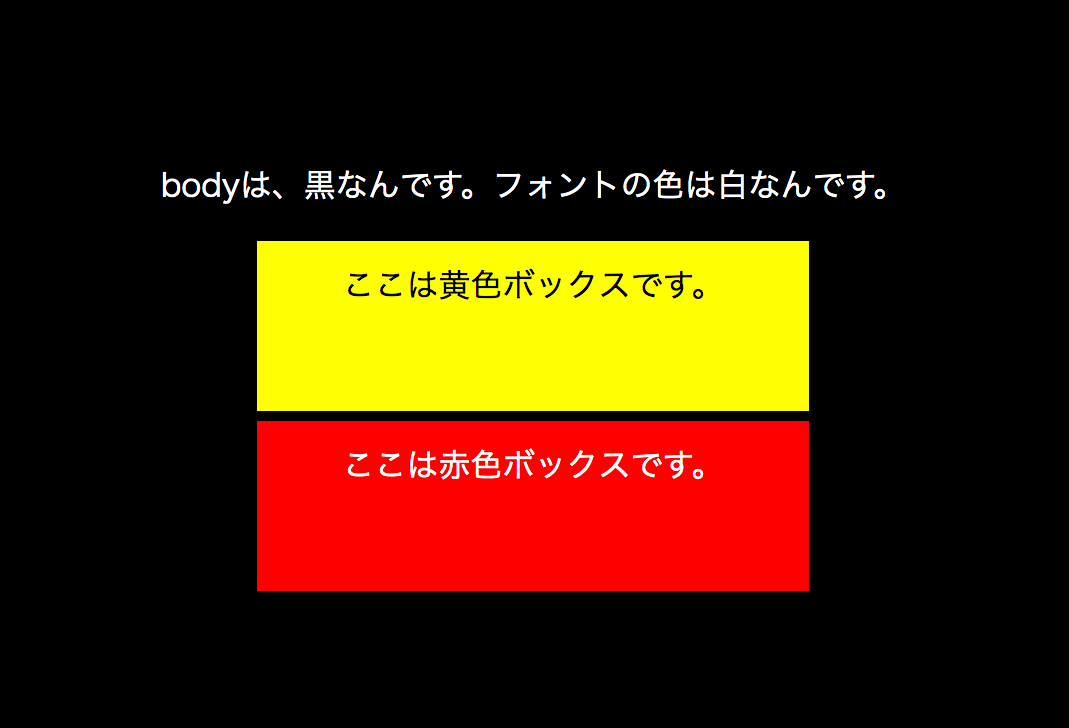
body{background-color:black;color:white;} /*黄色いボックス*/ #box01{background-color:yellow;} /*赤いボックス*/ #box02{background-color:red;} |
【カラーコード】冒頭にシャープ「#」をつけて記述します。
Color:
背景イメージの指定
背景にイメージを配置する
background-image:url(“画像のパスを指定”)
【Webクリエイター認定テキスト/P.90参照】
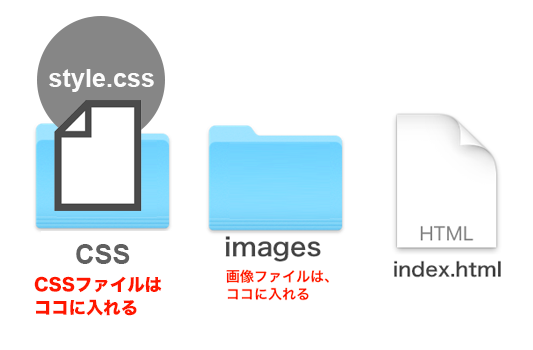
要素の背景に敷き詰めるイメージを指定します。指定したイメージは、背景全体にタイル状に繰り返して表示されます。値には「url(画像ファイルのパス)」を指定します。htmlファイルは、マイドキュメントにあるのに呼び出す画像がデスクトップにある、というのではパスが正確に指定出来ないので気を付けましょう。

|
1 2 3 4 5 |
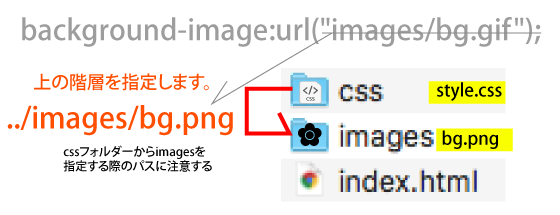
/*▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼ CSSフォルダーとimagesフォルダーを別に配置した場合、 画像のパスは上の階層を指定することになります。ご注意ください。 ▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼*/ background-image:url("../images/bg.gif"); |

背景イメージの繰り返し
【Webクリエイター認定テキスト/P.91参照】
背景イメージをした後に、繰り返し方法を指定することができます。
|
1 |
background-repeat:値 |
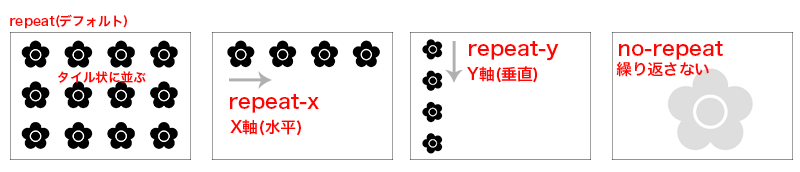
repeatの値について
repeat(タイル状にイメージを敷き詰めます。)
repeat-x(イメージを水平方向に繰り返して敷き詰めます。)
repeat-y(イメージを垂直に繰り返して敷き詰めます。)
no-repeat(イメージをひとつだけ配置します。)

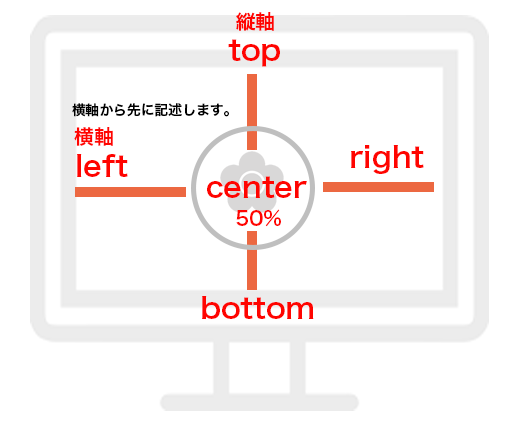
背景イメージの位置を指定
背景画像の表示開始位置を指定することができます。横軸方向(X)、縦軸方向(Y)のキーワード、または数値+単位で指定することができます。【注】bodyに高さが必要ですので、コンテンツがない場合は正しく表示されません。heightに、100vhなどを設定して確認します。

|
1 |
background-position:水平方向の値 垂直方向の値 |
背景イメージは、全体ボディだけでなく、タグやセクションにも、設定することができます。例えば、見出しの背景や、リストの先頭のアイコンとしても、指定することができます。余白やポジションを使って、テキストと重ならないように配慮をします。
練習問題
見出しh1の背景に、アイコンを設定してみましょう。(P.93参考)

|
1 2 3 4 5 |
h1{ background-image:url(../images/icon.png); background-repeat:no-repeat; background-position:center left; padding:0 15px 0 35px;} |
練習問題
リストの背景に、アイコンを設定してみましょう。

|
1 2 3 4 5 6 |
/*HTMLの記述*/ <ul> <li>りんご</li> <li>バナナ</li> <li>みかん</li> </ul> |
【フリー素材】大中小揃えてあります。ご自由にお使いください。


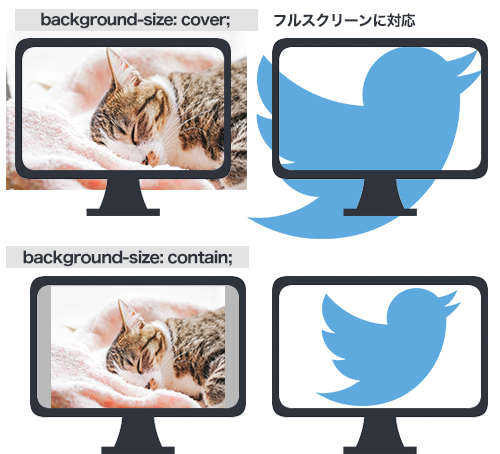
背景のサイズ
試験対象外のため、後編で詳しく学びます。
【背景サイズ】
http://cocohp.com/1247/

● ウェブデザイナーの教科書/後編/CSSを学ぶより
▶︎詳しく見る

