画像の配置
画像を挿入する img要素
img要素は、Webページに画像ファイルを挿入します。src属性でページに挿入する画像ファイルの場所を指定し、alt属性で画像の代替テキストを指定します。img要素は、終了タグのない空要素です。


森のくまさんを練習しよう
森のくまさん
ある日わたしは、森の中でくまさんに出会いました。
くまさんが「お逃げなさい」と言ったので、思わず逃げてしまいました。
▼くまの画像は、以下を使用します。

▶ サンプルを見る
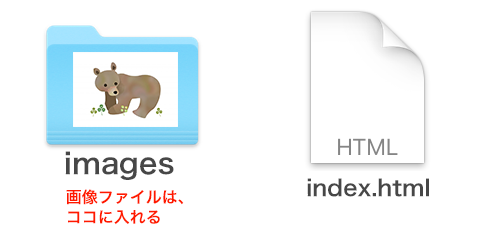
画像ファイルは、「images」フォルダーへ

Webサイトには、大量の画像ファイルが使用されています。これから、CSSやjsなどファイルがどんどん増えていきますので、画像フォルダーは、専用の「images」というフォルダーの中に収納して呼び出すようにします。
imagesというフォルダーの中にある画像を呼び出すので、src属性のパスは
images/kuma.png
となります。拡張子に注意しましょう。
画像の大きさを確認する

画像の幅や高さを指定します。img要素のwidth属性で幅を指定し、height属性で高さを指定します。単位「px」は必要なく数値のみを指定します。alt属性の記述場所は、widthの前でも後ろでも、構いません。
|
1 |
<img src="images/kuma.png" width="640" height="460" alt="森のくまさん" > |
近年は、スマートフォン対応を優先に考慮し、デバイスに合わせたwidth=”100%”という記述が増えてきています。

