見出し・文字装飾
見出しについて

|
1 2 3 4 5 6 |
<h1>これはh1タグです</h1> <h2>これはh2タグです</h2> <h3>これはh3タグです</h3> <h4>これはh4タグです</h4> <h5>これはh5タグです</h5> <h6>これはh6タグです</h6> |
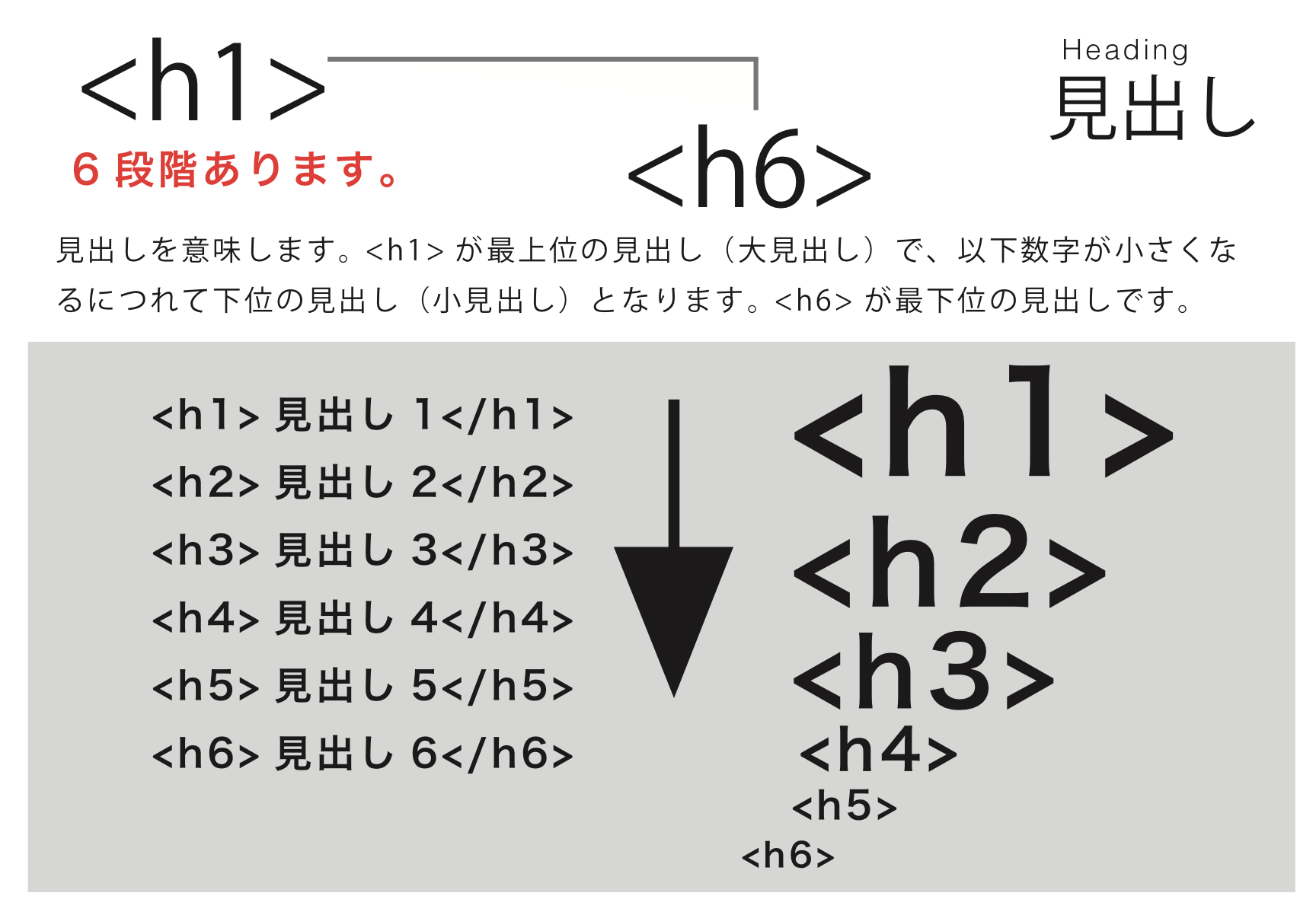
HTMLでは、レベル1からレベル6までの6段階の見出しに関するタグが用意されています。レベル1が最上位の見出しとなります。通常のWebページでは、h1からh3までは必ず存在していることが通常です。通常コンテンツは、まず見出しを記述し、画像やテキスト(段落)を順に記述していきます。
特定のタグで文字を囲む
HTMLでは特定のタグで文字を囲むことによって文字に装飾をすることができます。デフォルトで文字が変化しますが、CSSによって装飾方法を変更することが可能です。
重要な語句を表す場合は、「strong要素」を記述します。一般なブラウザでは、strong要素は太字で表示されます。太字にする要素は、いくつかあります。見た目は、太字になることで変わりないのですが、タグ自体に意味を持つものやテキストだけに装飾をするのものなど様々です。
| タグ | 意味 |
|---|---|
| strong | 強い重要性 |
| em | 文字列を強調 |
| b | 文字列を太字にする |
| small | 注釈(免責・警告・法的規制・著作権) |
| i | 他と区別したいテキスト |
例文とHTMLの記入例
|
1 2 3 4 5 |
<h1>森のクマさん</h1> <h2>アメリカ民謡</h2> <p>ある日わたしは、<strong>森の中でくまさん</strong>に出会いました。</p> <p>花咲く森の道で、くまさんが<em>「お逃げなさい」</em>と言ったので、思わず逃げてしまいました。</p> <small>出典 森のくまさんより抜粋</small> |
森のクマさん
アメリカ民謡
ある日わたしは、森の中でくまさんに出会いました。
花咲く森の道で、くまさんが「お逃げなさい」と言ったので、思わず逃げてしまいました。
出典 森のくまさんより抜粋
