テンプレートの作成
Dreamweaverでテンプレートを作成する
ページ数が非常に多いサイト構成の場合、修正や更新を手作業で行うには非常に手間がかかりますし、更新ミスも起こりやすいです。10ページを超えるページ数になるとサイト全体のテンプレート化を検討しましょう。
テンプレートとは?
複数ページで構成されているWebサイトは各ページにおいて、共通で使われる「パーツ部分」が必ずあります。例えば、ヘッダー、フッターなどはほぼ全ページ共通となっています。共通部分を「テンプレート化」することで、ページを素早く量産することができます。また、パーツの一部に変更が生じた場合も、土台となっているテンプレートさえ修正すれば、テンプレートから作成した全ページは、あっという間に一括自動更新される仕組みです。

上記のサンプルをご覧ください。よくあるショッピングサイトです。「header」「サイトバー(sub)」「footer」などは、全ページ共通で使われ、「赤の部分」いわゆる「編集可能領域」となるわけです。
テンプレートに登録する手順
① まずは、元となるindex.htmlを完成させます。万が一のために、バックアップ(index_copy.htmlなどとして複製)を取っておきましょう。index.htmlのソースコードを開きます。そこから、「トップページにしか掲載しないセクション」を取り除いていきます。
[code]<div class="wideslider">[/code]
② スライダー記述部分は、トップページにしかないセクションなので、削除します。(delete)

[code]
–main–
<div id="main">
・・・から、以下
</div>まで、"main"の部分を選択します。
[/code]
を選択します。
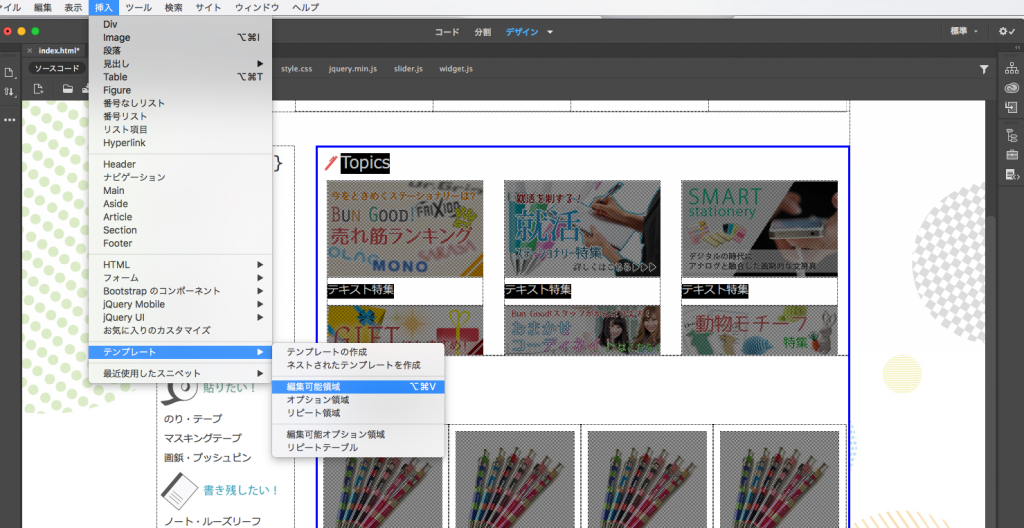
③ その状態から、「挿入」→ 「テンプレート」→「編集可能領域」と設定します。

④ 「Dreamweaver」は自動的にこのドキュメントをテンプレートに変換します。というダイアログが出ますので「OK」とします。

⑤ このテンプレートに基づくドキュメント内では、この領域は編集可能領域です。領域の名前は、自由に設定できます。半角英数で設定しましょう。 (今回は、mainという名前にしました。)


サンプルデータDL

