
HTML5の文書構造
一般定義
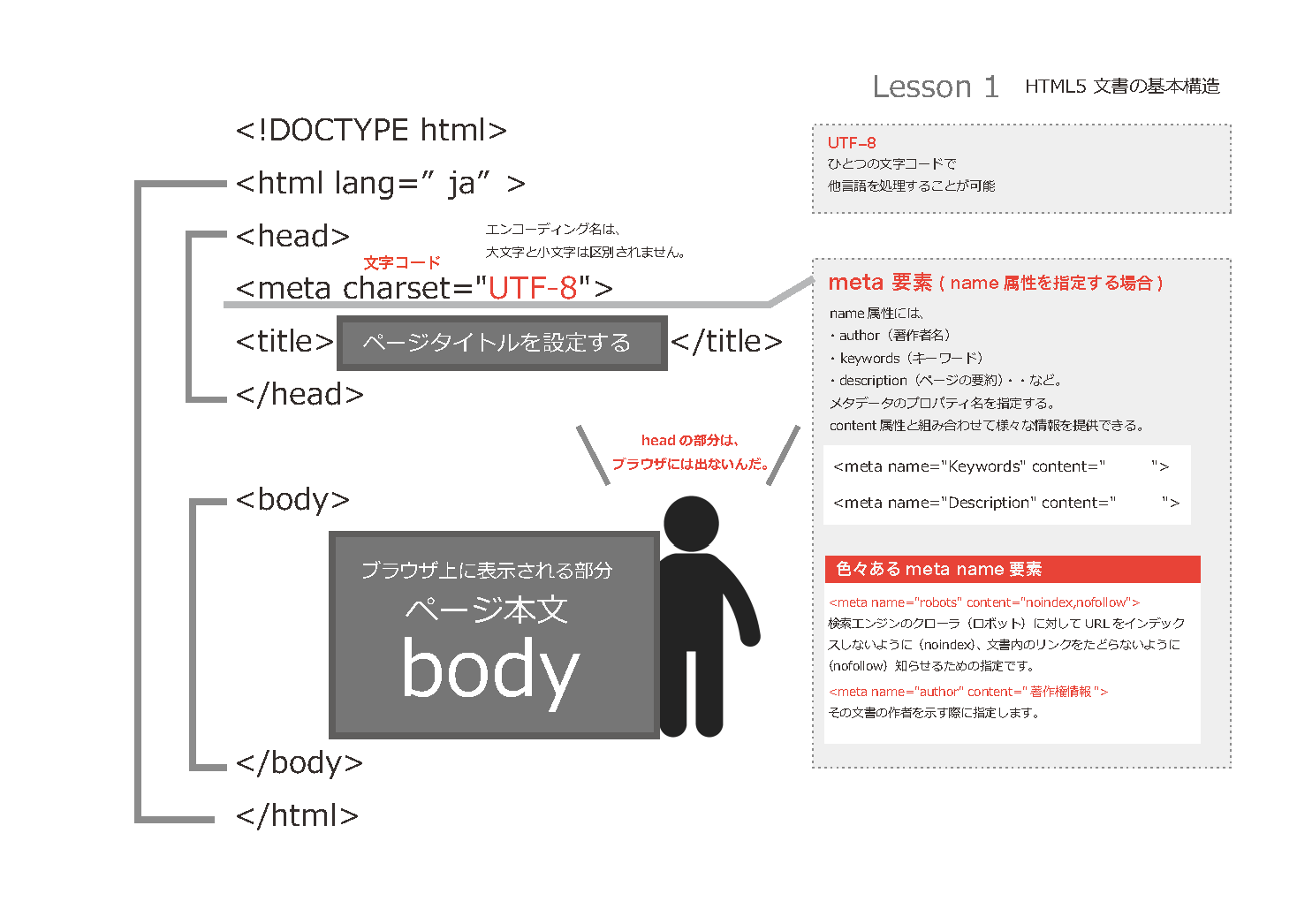
HTMLは人の身体に似ています。HTMLは大まかに、「文書型宣言(DTD)」「ヘッダ情報(head)」「ボディ要素(body)」で構成されています。人は、ヘッド =(head)は、頭の部分ですね。HTMLでは、(head)=ヘッダといいます。ヘッダ情報は、人でいうと性格や思考、記憶といった感じでしょうか。まさに脳(頭)の部分を指しています。どういう人(HTML)であるかなどの情報が詰まっていると考えます。

ヘッダ部分はブラウザで表示されません。人の心も、他人には見えませんよね。ブラウザで表示されるのは、ボディ(body)要素の部分のみとなります。人でいうと外見ということです。HTMLは、CSS(スタイルシート)を使って様々な装飾ができます。いろんな髪型や服装を楽しんだり、他人から見える外見のお洒落(装飾)にこだわるところも、HTMLは人の身体の造りに似ています。
DTD宣言
!DOCTYPE html (前後に開始・終了カッコを入れます)
|
1 |
<!DOCTYPE html> <!-- 開始宣言です。--> |
HTMLファイルの先頭で、文書型を宣言します。この部分を、「DTD(Document Type Definition)」といいます。文書型定義、DTDは、文書構造(文書型)を定義するためのスキーマ言語です。DOCTYPE宣言は、その文書がHTMLやXHTMLのどのバージョンで作成されているかを宣言しています。HTML5になってからは、DTD宣言がとてもシンプルになりました。
htmlファイルを宣言
|
1 |
<html lang="ja"> |
DTDに続いて、HTMLの基本情報を定義します。「ここから、HTMLを開始します」という宣言です。lang属性の値に”ja”を指定することで、ドキュメントの言語が日本語であることを宣言することができます。言語コードは、「””」ダブルクォーテーションで囲います。日本語以外の言語を利用する場合、他言語を指定する場合もあります。
●世界の言語コードを見てみる
すべての記述が終わると、HTMLファイルの一番最後に終了タグを記述します。(/)スラッシュは、「ここまで」という終了タグです。
|
1 |
</html> <!-- /スラッシュを前に入れて、終了です。--> |
meta(メタタグ)要素
metaは、その文書に関する情報(メタデータ)を指定します。メタデータには、様々なものがあります。多くは、そのWebサイトにどんな情報を記載しているかなどを埋め込んだり(meta name=”description”)、メタキーワード(meta name=”keywords”)を記述したりします。近年では、ツイッターやフェイスブックなどのSNSと関連付けたりするmetaデータが増えました。metaの内容は様々で、Webサイトによって大きく異なっています。
初級では、特に重要なメタデータのみをご紹介します。
charset属性で文字エンコーディングを指定
[code]<meta charset="UTF-8">[/code]
「charset」は「character set」の略で、キャラセットといいます。character(キャラクター)は、コンピュータ上で、文字(数字、記号も含む)のことを指しています。文字エンコーディングの記述は非常に重要ですので、誤って記述すると文字化けを起こしたりします。文字コードは、「Shift_JIS」「UTF-8」などがありますが、HTML5から、UTF-8を使用することが推奨されています。大文字(UTF-8)でも小文字(utf-8)でも区別されません)
ページタイトル
|
1 |
<title> ●●●●●●●●●●●● </title> |
title=タイトルタグは、そのHTMLにページタイトルをつけます。title開始と終了タグの間に挟みます。titleタグは、そのWebサイトの題名ですので、非常に重要です。必ず、ヘッダ要素の中に記述します。タイトルは、 検索エンジンの検索結果やブラウザのブックマーク欄などに表示されるので、HTML文書の内容を表しているものを記述しましょう。
全体構造
PDFで参照

さあ。いよいよHTMLの書き方をマスターしていきましょう!※トップページにも、載せてあります。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html> |

