フォームとは
お問い合わせや資料請求など項目別に入力し、データを収集するコンテンツをフォームと言います。情報が一方的に流れる従来のメディアと異なり、ユーザー(クライアント)が即時にサーバーに情報を送り返すことのできる双方向のメディアです。これを実現するために、HTMLにはフォームという仕組みが用意されています。
●参 考
【カネボウ公式サイト:お問い合わせページ】
【キューピー公式サイト:お問い合わせ】
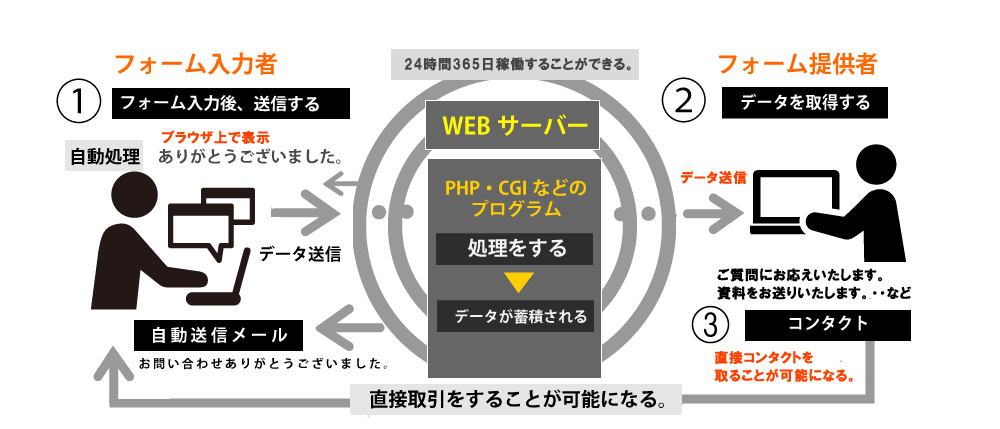
フォームの仕組み
一般的なフォームは、入力された内容をWebサーバーへ送信します。それと同時に、プログラム側で処理された結果をWebブラウザへ返します。この様に、WEBサーバ上で動作するプログラムがWEBページを生成できるようにする仕組みのことをCGI(シージーアイ、Common Gateway Interface)といいます。CGIプログラムは、perlやPHPなど様々なプログラム言語を使って開発されています。
● このページでは、テキストタイプ、テキストエリア、送信ボタンを練習してみましょう。
フォームを定義する
<form>は、フォームを作成するためのタグです。フォームの開始位置に<form>、終了位置に</form>を記述します。<form> 〜</form>の間にボックスやボタンなどのフォーム部品の要素を挿入します。
フォームに、action属性を記述し、入力されたデータの送信先を指定することで、プログラムと連動させます。通信方法を指定したりフォームに名前をつけることで、確実なデータを送信します。
【記入例】