
ワクワク動物園
ワクワク学ぼう
練習問題(お題)
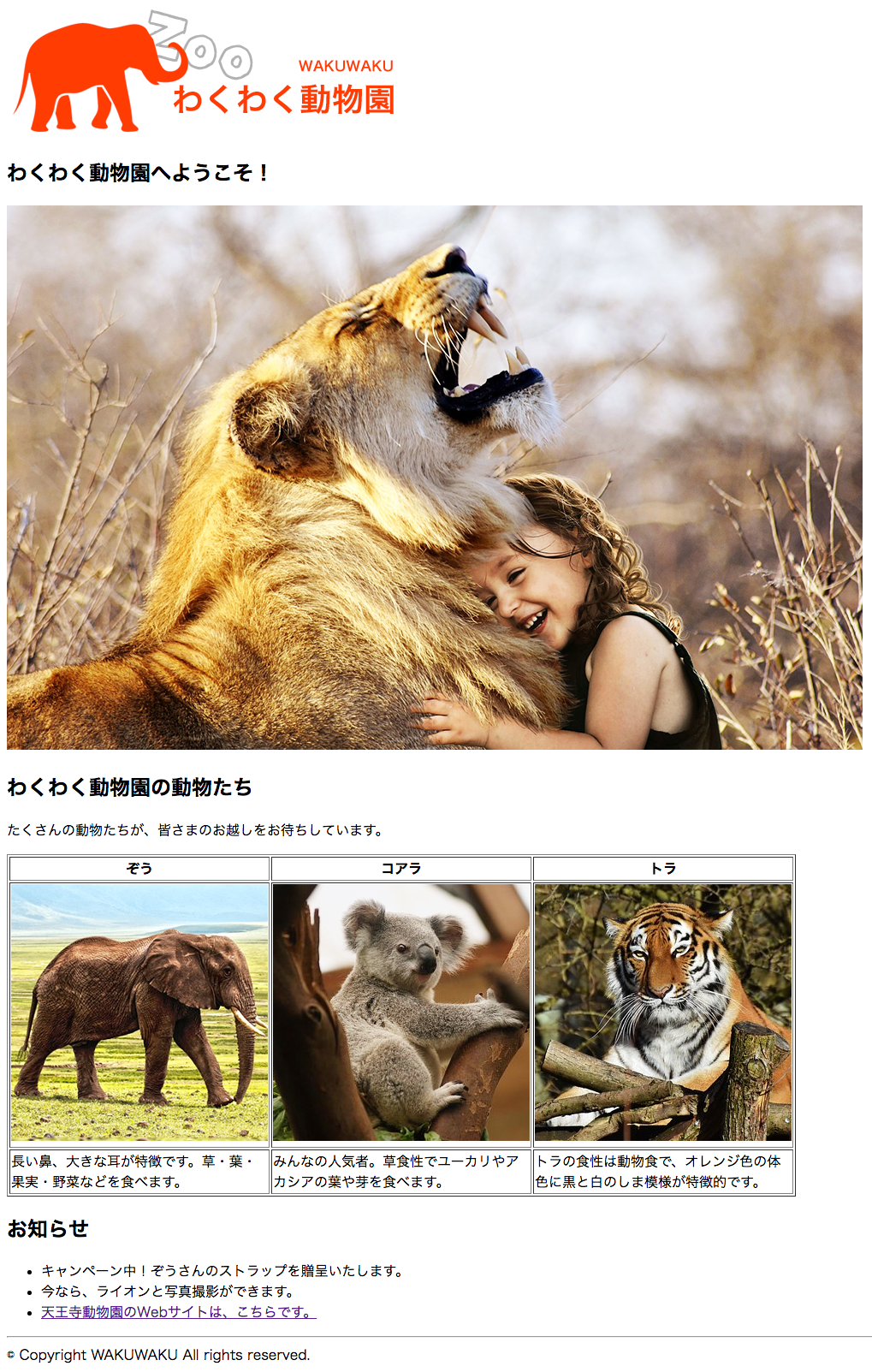
これから、簡単な「わくわく動物園」のWebページを作りながら練習します。ライオンと少女が仲良しで、
いかにもわくわくしそうな動物園です。(もちろん仮想の動物園です)

必要な素材データが収録されています。(フリー素材)
画像ファイルは、「images」フォルダーへ

HTMLの基本構造をスタンバイしてください。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html> |
ページタイトルを入力します。
開始タグ、終了タグの間に挟みます。
<title>わくわく動物園</title>
|
1 |
<title>わくわく動物園</title> |
|
1 2 3 4 5 6 7 |
<header></header> <main></main> <article> <section></section> <section></section> </article> <footer></footer> |
わくわく動物園へようこそ!
わくわく動物園の動物たち
たくさんの動物たちが、皆さまのお越しをお待ちしています。
ぞう
長い鼻、大きな耳が特徴です。
草・葉・果実・野菜などを食べます。
コアラ
みんなの人気者。
草食性でユーカリやアカシアの葉や芽を食べます。
トラ
トラの食性は動物食で、
オレンジ色の体色に黒と白のしま模様が特徴的です。
お知らせ
キャンペーン中!ぞうさんのストラップを贈呈いたします。
今なら、ライオンと写真撮影ができます。
京都市動物園のWebサイトは、こちらです。//www5.city.kyoto.jp/zoo
— 区切り線を入れてください。–
© Copyright WAKUWAKU All rights reserved.
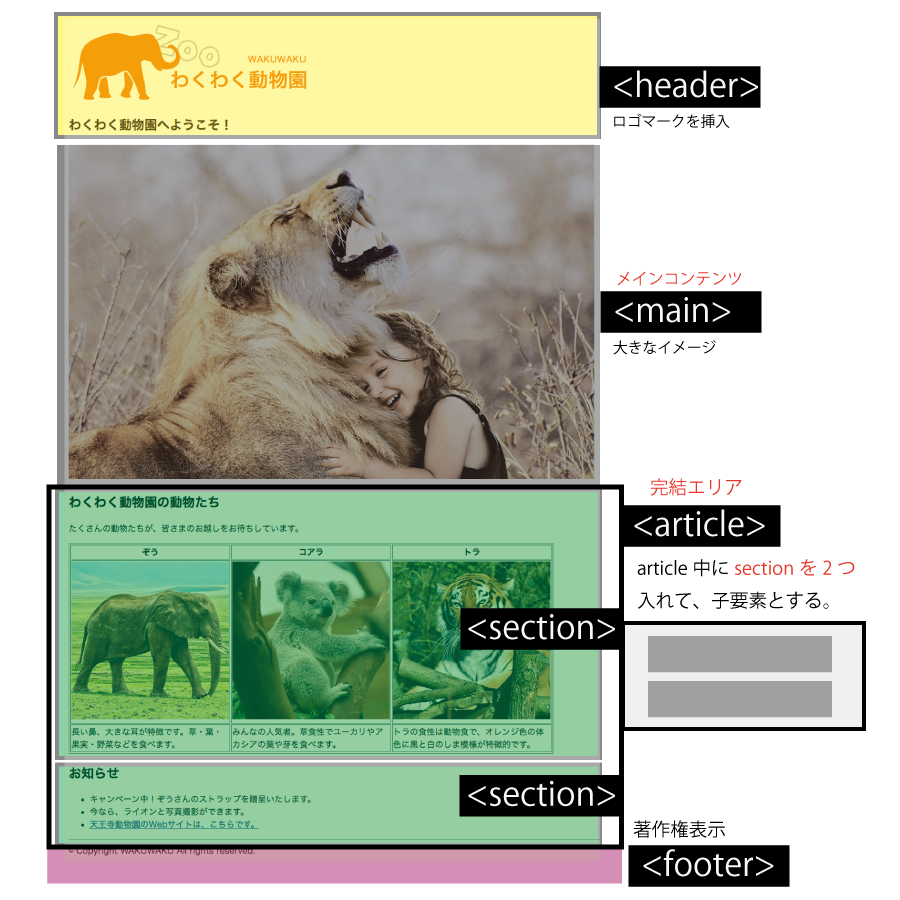
ワイヤーフレーム

ヘッダーの中にロゴマーク、メインコンテンツの中に、見出しと大きなイメージを配置します。
|
1 2 3 4 5 6 7 |
<headr> <img src="images/logo.png" width="500" height="150" alt="ロゴ"> </header> <main> <h1>わくわく動物園へようこそ!</h1> <img src="images/main.jpg" width="1000" height="636" alt="わくわく動物園"> </main> |
次に、完結エリア「article」があり、その中に汎用「section」を2つ格納します。
1つ目「section」には、わくわくの動物たちをテーブルを作成して、3匹紹介してください。テーブル内の、ぞう・コアラ・トラは、それぞれ見出しセル「th」で構成してください。2つ目の「section」には、お知らせを記載してください。お知らせは、リスト項目で記述します。お知らせの中で、「京都市動物園」へ外部リンクしてください。
ゆっくりで構いません。
(できるだけ)コードをコピペしない。手打ちでコードを打つことに慣れてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<article> <!--内容が単体で完結するセクション--> <section> <h2>わくわく動物園の動物たち</h2> <p>たくさんの動物たちが、皆さまのお越しをお待ちしています。</p> <table border="1" width="900"> <caption>動物たちの紹介</caption><!–captionも入れてくださいね –> <tr> <th>ぞう</th> <th>コアラ</th> <th>トラ</th> </tr> <tr> <td><img src="images/elephants.jpg" width="300" height="300" alt="ぞう"></td> <td><img src="images/koala.jpg" width="300" height="300" alt="コアラ"></td> <td><img src="images/tiger.jpg" width="300" height="300" alt="トラ"></td> </tr> <tr><td>長い鼻、大きな耳が特徴です。草・葉・果実・野菜などを食べます。</td> <td>みんなの人気者。草食性でユーカリやアカシアの葉や芽を食べます。</td> <td>トラの食性は動物食で、オレンジ色の体色に黒と白のしま模様が特徴的です。</td> </tr> </table> </section> <section> <h2>お知らせ</h2> <ul> <li>キャンペーン中!ぞうさんのストラップを贈呈いたします。</li> <li>今なら、ライオンと写真撮影ができます。</li> <li><a href="//www5.city.kyoto.jp/zoo/">京都市動物園のWebサイトは、こちらです。</a></li> </ul> <hr> </section> </article> |
フッターに著作権を入れて完成です。CSSを使うともっと素敵に仕上がります。
|
1 |
<footer><small>© Copyright WAKUWAKU All rights reserved.</small></footer> |
