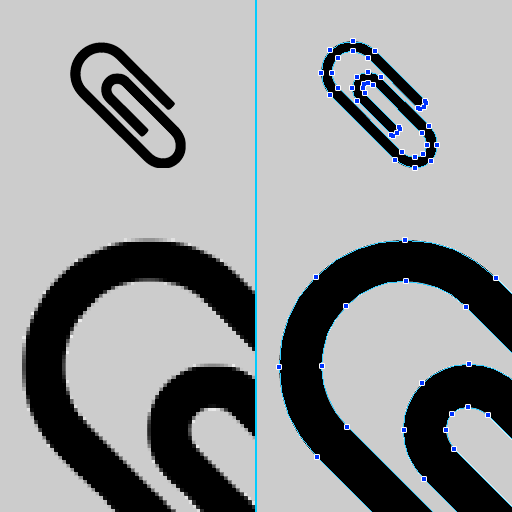
ベクター画像(SVG)の使用
大きさ自在!美しいSVGを使おう
スマートフォン向けのWebサイトやWebアプリを中心に、「SVG」がいま再注目されています。
Retinaディスプレイが多く使用されるようになったこともあり(もっとも早くRetina ディスプレイを採用したのは、2010年6月に発売されたiPhone4)拡大率や解像度に関係なくして美しく表示が可能になった。

【使用例】
https://helpx.adobe.com/jp/support/dreamweaver.html?promoid=SYBNM4JX&mv=other
https://helpx.adobe.com/content/dam/help/mnemonics/dw_cc_app_RGB.svg
https://helpx.adobe.com/content/dam/help/mnemonics/ai_cc_app_RGB.svg
img要素で使う場合は、以下のブラウザが、SVG対応です。
- Internet Explorer 8以下
- Android 2.3以下
- iOS Safari 3.2で部分的なサポート
背景をグラデーションにする
グラデーションの表現は、現在CSS3によるプロパティhが追加されています。
