
カリキュラム概要
ゼロから始めるカリキュラム
パソコン初心者が、インターネットに触れWebサイトの仕組みを知るところから開始していきます。初級では、「作る基本技術」を学び、上級編では、「考えて作る技術」を習得できる構成になっております。誠に恐縮ですが、現在、データを移行・整理中でございまして、散乱しております。
10年間蓄積してきた教材データを整理しながら、公開しておりますので、当面、お見苦しい内容になっておりますが、2020年を目処に確立させたいと思っております。学習用に教材用に、ご自由にお使いください。
このカリキュラムは、「初級編」が、前編と後編に分かれています。初級編は、概ね1年間で完了する内容になっています。
※ 【全体構成は、PDFで、ご参照ください。】 PDFで見る

WEBデザイナーの教科書 (初級)
興味を持ち、基本知識を習得する
普段、見たことのなかった多くの公式サイトを閲覧することで構成や仕組みを簡単に解説し、興味を持たせるところから学んでいきます。予備知識も全くない初心者にいきなりHTML言語を見せてしまうと「なんだか難しそうだ」という印象を与えてしまい、「拒否反応」が出て全く受け付けてもらえなくなってしまいます(:_;)「意外と簡単!〜面白いね」Webってすごいね!あなたにもできますよ、という切り口が有効です。
身近な可能性を感じ取り「小さな興味」を抱かせることが大切だと考えています。
▶︎ ゼロから考え創造する技術「WEBデザイナーの参考書(中級編-2019年公開予定-)」
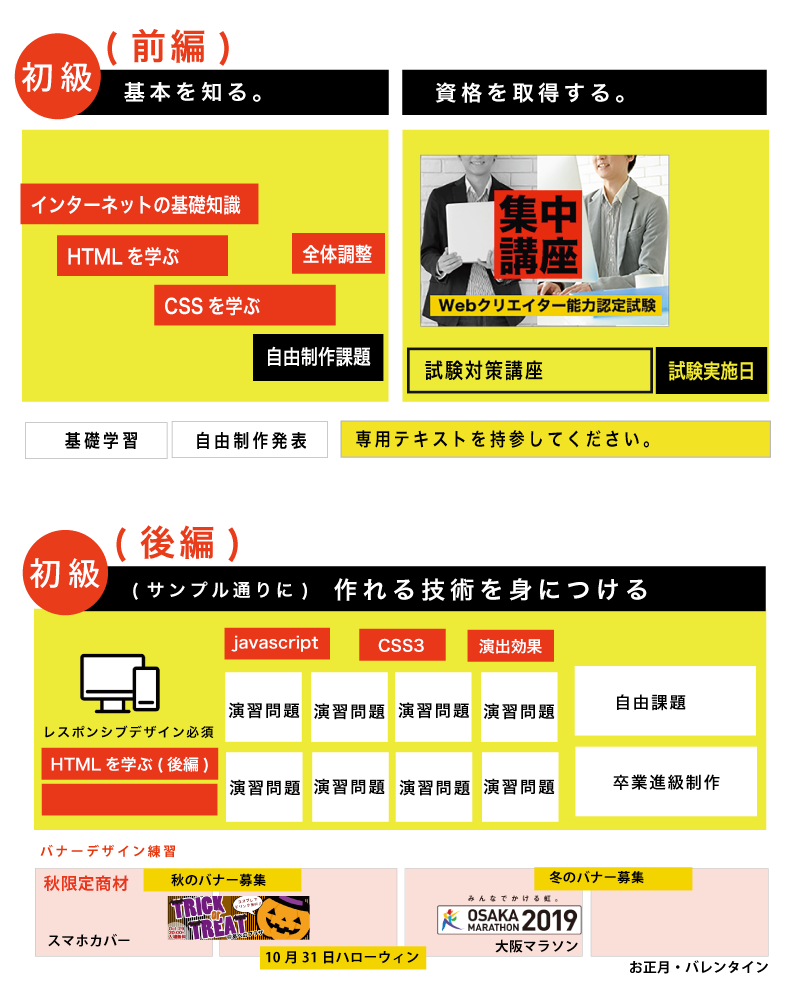
初級 【前編】
- インターネットの基礎知識
- ブラウザの種類
- ショートカット機能と特殊記号
- 準備をしよう
- ファイルとフォルダー
- テキストエディタ
- HTMLを学ぶ
- セクションの構造化
- 段落と改行
- 重要な語句
- 注釈・著作権
- リスト(行頭文字の設定)
- 仕切り線
- イメージ・マルチメディア
(地図・動画) - 画像やリンクのパス
- ハイパーリンク
- クローバーのジンクス
- テーブル作成
- フォームの仕組みと作成
● HTML基礎
HTMLの基礎・理解
基礎的なタグの手打ちができる
修正や更新ができるレベルを目指す
CSSの基礎を知る
● CSS基礎
- CSSとは(役割とバージョン)
- スタイルの設定
- CSSの基本書式
- CSSとHTMLを関連付ける
- セレクタの種類
- フォントの設定(font-family)
- 行間設定(line-height)
- テキストカラーと背景色
- ボックスの定義とスタイル
- わくわくパン屋さん
- わくわく本屋さん
- 余白・ボーダー
- シャドウ・角丸
- ボックスのサイズと背景
- display要素
- 回りこみと解除
- 要素の幅と高さ
CSSプロパティ
- クリアフィックス
- レスポンシブ基礎
- ビューポート設定
- jQuery基礎
サーティファイ初級試験対策
サーティファイ初級試験対策(強化期間約1-2ヶ月)

- 試験の内容と対策
- サンプル問題(対策用問題集)
- 解説と演習
- 模擬問題
合格実績
62名受験中/59名合格(2018年)
初級【前編】では、基本的にDreamweaverのオペレーションは取り入れていません。テキストエディタでの「手打ち」を基本としています。言語を目で追い大筋を理解することを着地点としています。その理由は、就職先でちょっとしたホームページの更新ができる一般事務なども視野に入れ、就活の幅を広げるためでございます。
現場がオーサリングソフト(Dreamweaver等)がない環境であっても、HTMLやCSSが解読でき、部分修正が可能なレベル迄を初級段階と考え定めています。また、最低限この初級レベルに達しておかないと、楽天RMSやワードプレスなどのCMSの編集も難しいと思われます。
どこかのソースコードをそのままコピペすることを伝授され「ホームページってコピペなんだ!」という終始を見聞きしたことがあります。ソースコードの理解がないままコピペを繰り返し、テンプレートを利用することで自作したことになっていたりします。結局1から自分で作ることは全くできないままでは、業務や就職に結びつきません。それはあまりにもかなしすぎると思います(:_;)
初級【後編】
サンプル通りに完成できる技術
サンプル通りに完成することを目標ラインとしています。1回目はオペレーション付きで完成し、2回目は同じ課題を単独で完成します。オペレーション付き・無しでのステップを繰り返します。前編基礎と後編合わせ、およそ1年間を目安としています。2年目からは、「自由制作=考えて創る力」を養うため、企画や構成を考えていきます。
- CSSの応用と理解(復習)
- Dream weaver基本操作
- サンプル通りにレイアウトを組む(初級)
- 夏の冷たいおやつ(PC/RWD)
- わくわく動物園(PC)
- 私の好きないちご(PC)
- 観光案内(PC)
- かわいいペット(PC/RWD)
- もっとDogDog!(PC/RWD)
- 進化するモコモコ(PC/RWD)
- サンプルカンパニー(RWD/wordpress)
- ナビゲーションの実装
- 画像置換(CSSスプライト)
- リキッドレイアウト
- レスポンシブレイアウト
- jQuery基礎
- jQueryとは
- スライダー効果
- lightBox
- ポジションプロパティ
- ケーキを配置する
- 複雑なヘッダー
- WebDesign(ヘッダー編)
- オッズモール(ヘッダー編)
- ヘッダーを学ぶ
- ヘッダーとは
- ヘッダーコンテンツ
- ロゴマーク
- SVGの利用
- Webフォント
- ヒーローヘッダー
- フッターとは
- フッターのデザイン
- フッターメニュー
- レスポンシブメニュー
- アコーディオンメニュー
- メガメニュー
- CSS[3]を学ぶ
- よくあるレイアウト演習
- あなたにおすすめ
- 甘いいちご
- ホテルオオヤマ
- グリットレイアウト
- フレームワーク/Bootstrap
- 様々な演出効果
- アニメーション
- パララックス
- マウスオーバー
- モーダルウィンドウ
- 様々なカラム演習
- サンプル通りにレイアウトを組む(中級)
- 母の日特集(RWD)
- ブレッド(パン屋)ショップ(RWD)
- モコ先生の英会話教室(RWD)
- Cat&Rabbit(RWD)
- コラム
- 自由制作(2年次〜)
- 生徒作品集
- ショピングサイト(グループ制作)
- 旅館・ホテルサイト制作
- コーポレートサイト制作
- カルチャースクールサイト制作
- 地域活性化Webサイト制作
- LPの作り方(ランディングページ)
- LPとは
- LPのコツ
- LPの演習
- バナー制作(テーマ)
- 大阪マラソン・紅葉・旅行
- 秋・ハローウィン
- クリスマス
- 電化製品・お正月・キャンペーン
- 冬のファッション
- バレンタイン・ホワイトデー
- 卒業式・成人式レンタル
- お花見・旅行・春のファッション
- 母の日特集
- 父の日特集
- 基礎から学ぶワードプレス
- ワードプレスとは
- 基礎練習①
- 管理画面と設定
- テーマの準備
- テンプレートタグ
- テーマのための関数
- パーツに分ける
- 基礎練習②
- サンプルカンパニー
- テーマの準備
- 制作手順②-1
- 制作手順②-2
補足演習
初級【オプション編】
- Dreamweaver操作
- 業界への基礎的な知識
- デザインの基本
- 伝える技術とそのデザイン
- 見やすさの定義
なお、上級編では「ゼロから自分で考え、作リ出す技術」へと橋渡ししていきます。