レイアウトの基礎
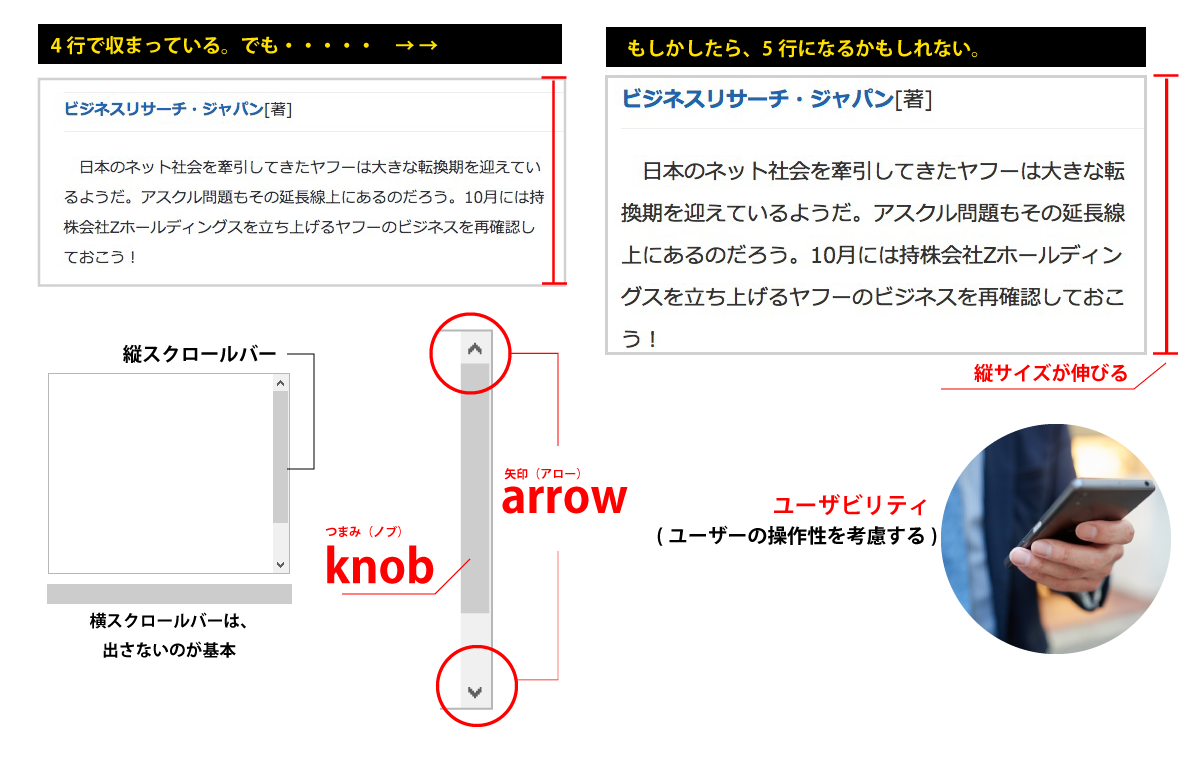
縦スクロールバー
ウェブサイトは、横スクロールバーと縦スクロールバーがありますが、「縦スクロール」して閲覧するのがブラウザの基本です。縦にも横にもスクロールバーが発生すると、非常に見辛いサイトになってしまうので注意しましょう。
ウェブサイトは、「縦サイズの指定」が出来ない場合が多いことも留意しておきましょう。
なぜ縦サイズが指定できないのでしょう?その理由は、フォントのサイズが微妙に異なる点や、デバイスによって表示が異なっている観点から、コンテンツの横幅(width)は、固定・もしくは指定しますが、縦(height)のサイズは指定しないのが基本です。

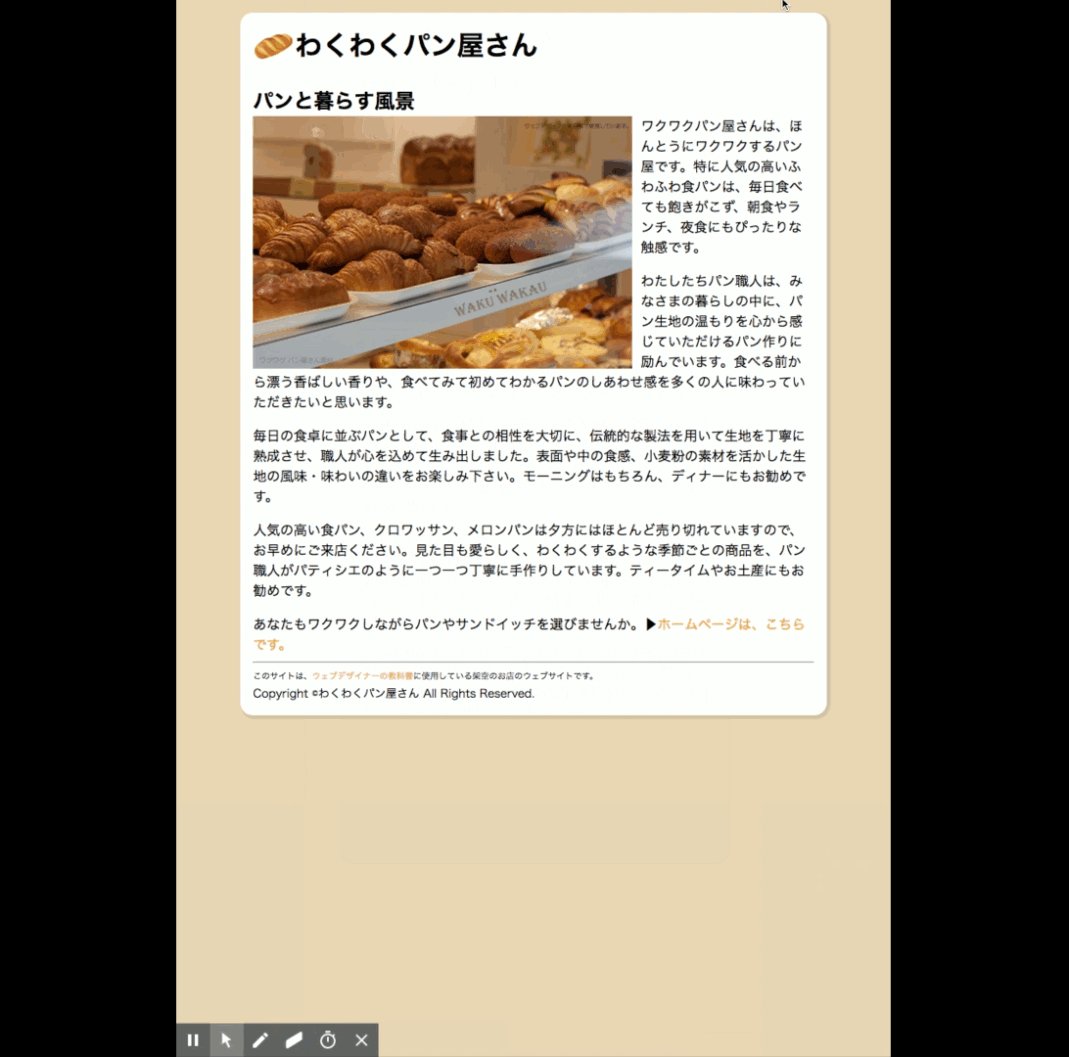
【参考例】縦スクロールだけで、コンテンツを表示させる。

但し、固定サイズに置ける画像がコンテンツに収まる場合など、高さ(height)が確定される場合は、heightのサイズを指定することもあります。
ウェブサイトは、コンテンツのボリュームや想定するユーザー層、デバイスの種類によってレイアウトも異なります。どのようなレイアウトが適しているかを構成を事前に考えます。たとえば、スマートフォンのような小さい画面に対して、複雑で大きな幅のサイトは見辛いでしょう。現在採用されているスタンダートなレイアウトの種類と特徴をご紹介します。
Fixed-Width(幅を固定)
幅の全体を絶対値(px)で指定するレイアウトです。デバイスやモニターの大きさによって、閲覧する幅が異なりますので、最適な幅を調査し、設定する必要があります。主要コンテンツを中央(センター)に配置し両側に均等の空白スペースを用います。最もよく見かける一般レイアウトの基礎となります。
▶ 固定幅レイアウトサンプル
|
1 2 3 4 5 6 |
//マージンの左右をautoに指定することで、センターに配置されます。// #contaner{ width:980px; margin-left:auto; margin-right:auto; } |
|
1 2 3 4 5 |
//ショートハンド記述// #contaner{ width:980px; margin:auto; } |

Fluid/Liquid(幅を可変)
フルーイド/リキッド/レイアウト
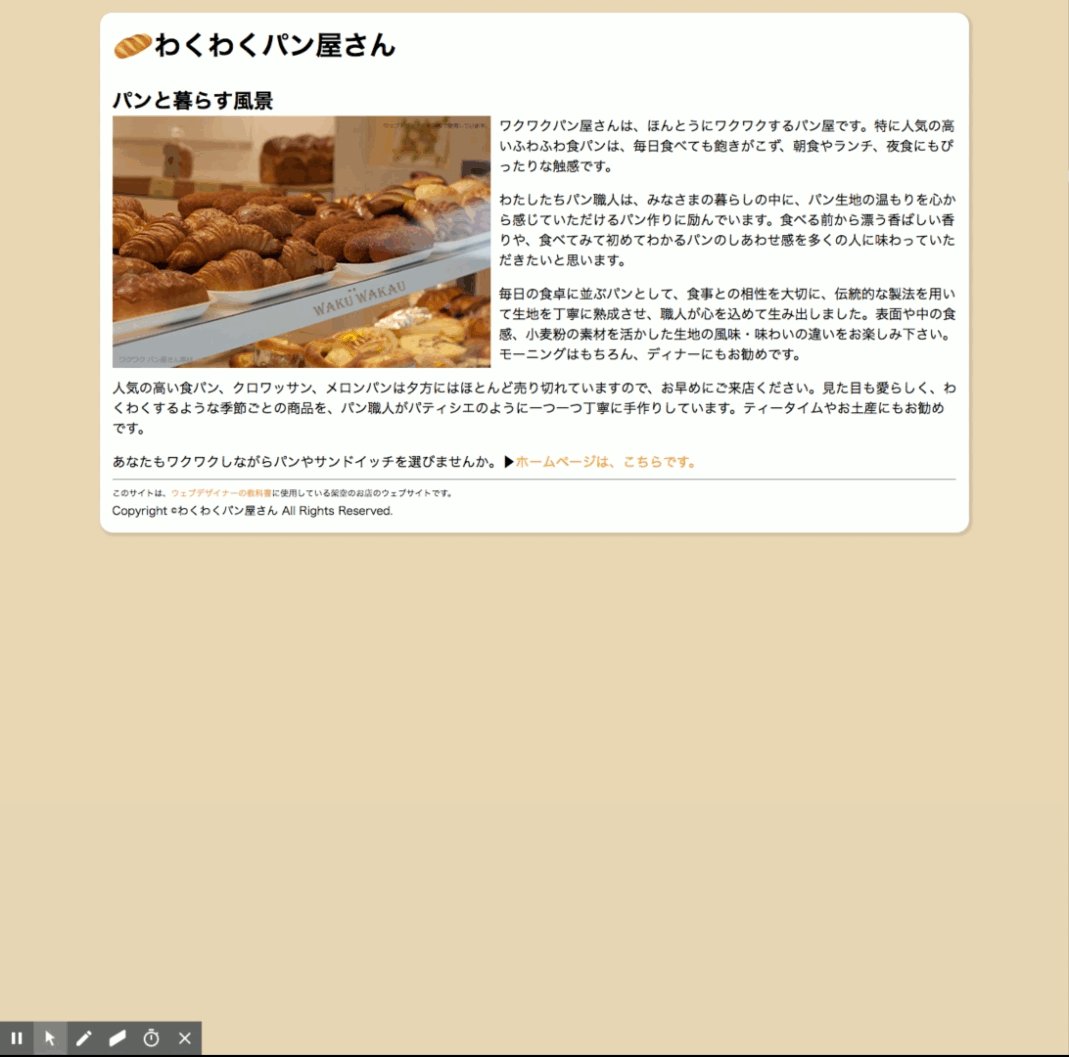
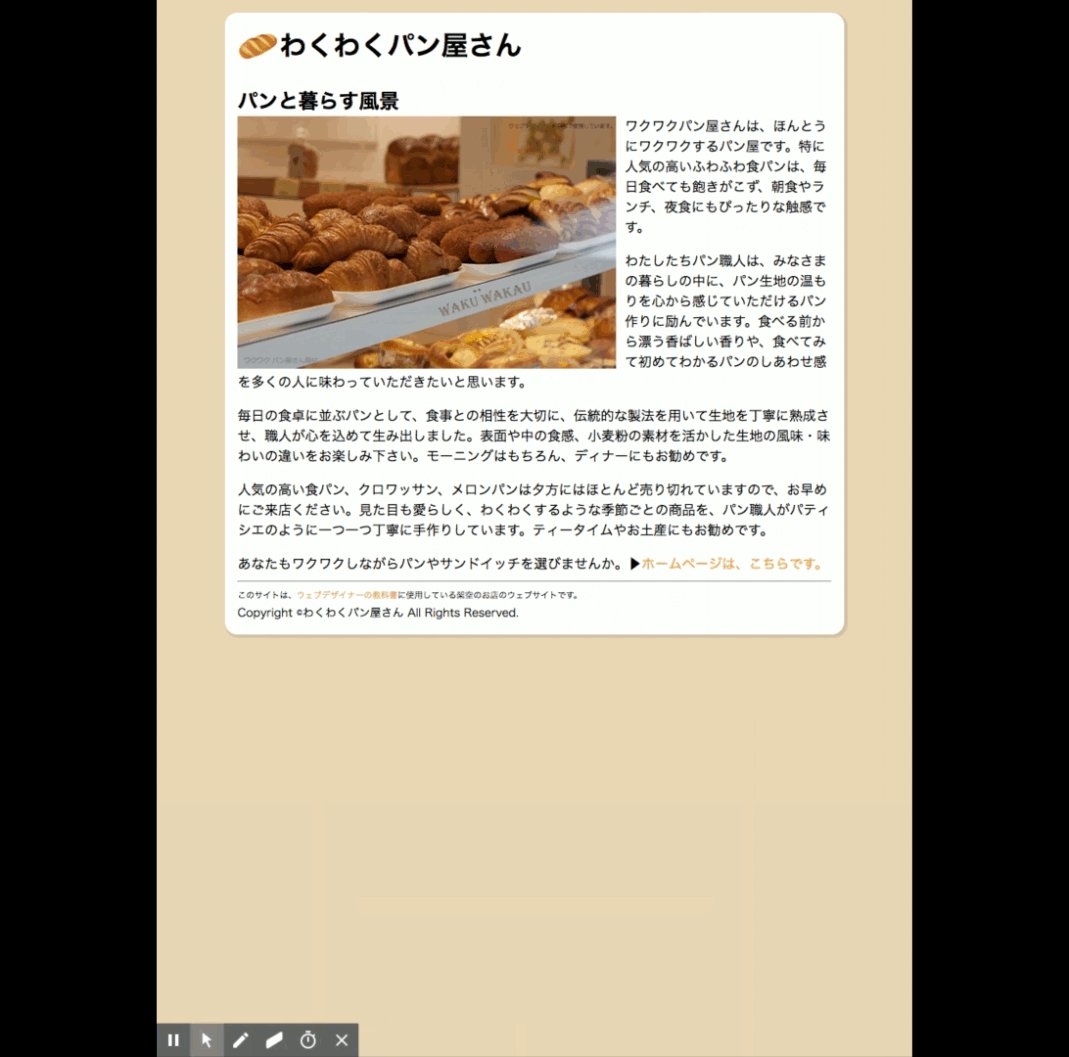
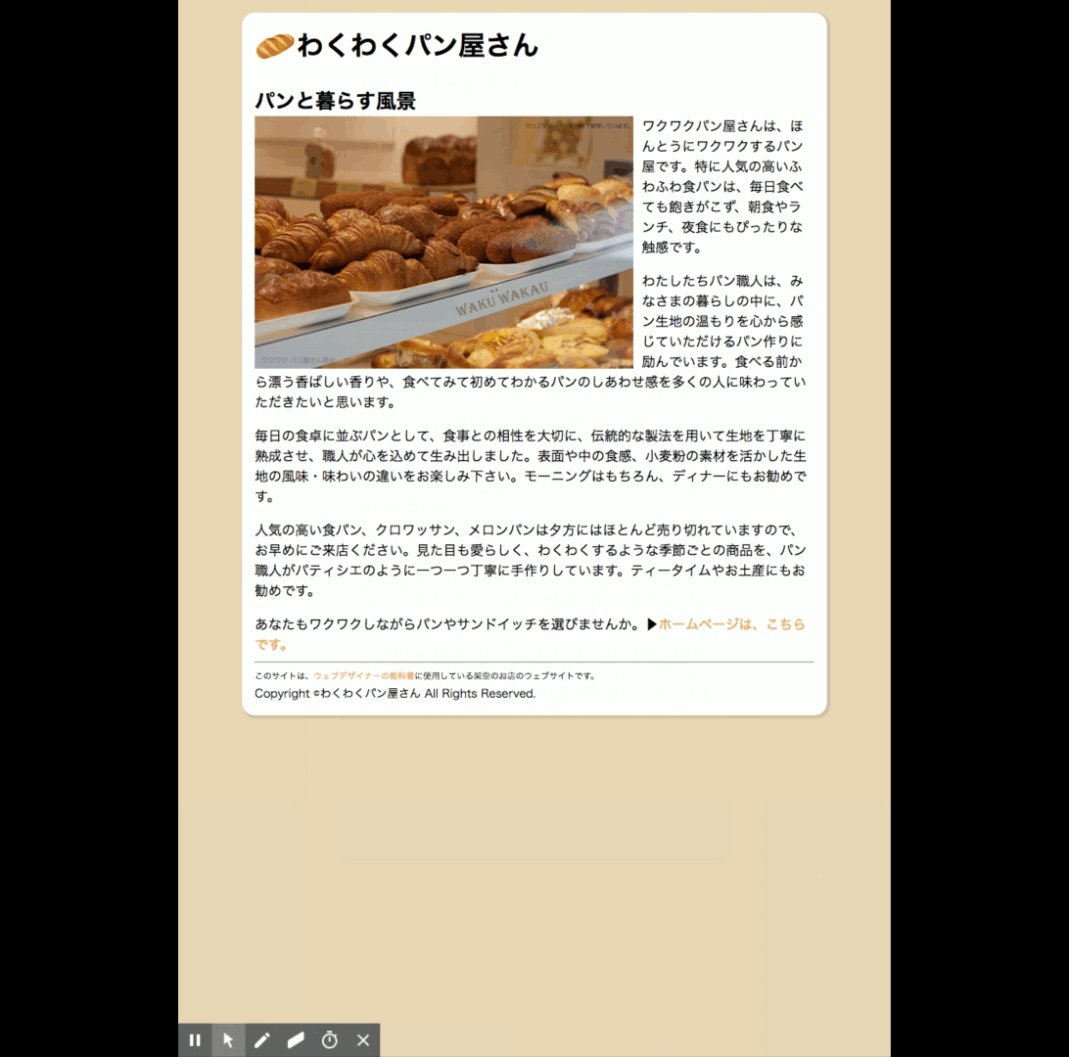
幅の全体をブラウザのウインドウに対して相対値(%)で指定する流動的なレイアウトです。Webページの表示領域の幅がある程度変更されても従来のレイアウトを維持できるように構成されています。アマゾンや楽天のサイトも、一部はリキットレイアウト仕様になっています。横幅の大きいディスプレイから、小さいディスプレイまで柔軟に対応させることができます。ブラウザの幅を縮めると、ヘッダ部分にあるパーツが中央へ移動することがわかります。
![]()
リキッド=液体
グニャっと可変するところから、ジェルや液状をイメージしているのだと考えられます。
●アマゾン
https://www.amazon.co.jp/
●楽天
https://www.rakuten.co.jp/
フレキシブルレイアウト
最小幅と最大幅も指定しつつ、可変するレイアウトをフレキシブルレイアウトと名称されている場合もあります。「フレキシブル=柔軟性」というところから、柔軟に変化するイメージされているのでしょう。
|
1 2 3 4 5 |
//ショートハンド記述// #contaner{ width:80%; margin:auto; } |
Responsive/レスポンシブレイアウト
パソコンのモニター、タブレット、スマートフォンなど、複数の異なる画面サイズを柔軟に調整します。フレキシブルレイアウトを基盤に使い、1つのHTMLを、CSS3(Media Queries)で制御し、異なる画面サイズに応じてページのレイアウト・デザインを調整します。
▶ レスポンシブレイアウトサンプル


