スタイルシートとは
CSS (Cascading Style Sheets)
スタイルシートは、CSS(シーエスエス)とよばれています。
HTMLにスタイル機能を提供し表示を制御するための言語です。CSSを使用すると、Webページのレイアウトを整えることができます。Webページの余白や文字の大きさ、色などを指定することもできるので、Webサイトの見栄えが大きく変わります。Webデザインには欠かせないファイルです。
拡張子は、「css」となります。【例:style.css】

CSSの役割
HTMLでは、「見出し」や「段落」などの文章構造をしていしますが、「文字の大きさや色」「余白」「背景」など見た目についての指定ができません。「見た目」を装飾するには、CSSを使います。見た目だけでなく、配置や動きを制御することができます。
CSSの歴史
2019年現在、CSSには、CSS1・CSS2・CSS3という3つのバージョンがあります。
W3Cによって「草案」→「最終草案」→「勧告候補」→「勧告案」→「勧告」という段階を経て使用が決定しています。現在の最新バージョンは「CSS3」です。現在は、CSS3に対応しているブラウザのバージョンが少しずつユーザーへ浸透し始めている状況です。
よって現在は、CSS2とCSS3とを組み合わせて構成されているところが多くCSSアニメーションなど多彩なスタイルが少しずつ広がり始めています。また、スマートフォン用のブラウザは、ほぼCSS3に対応しており、変形や角を丸くするなどは多く見られるスタイルです。
CSSの記述場所
CSSの記述場所は、主に次の3つがあります。
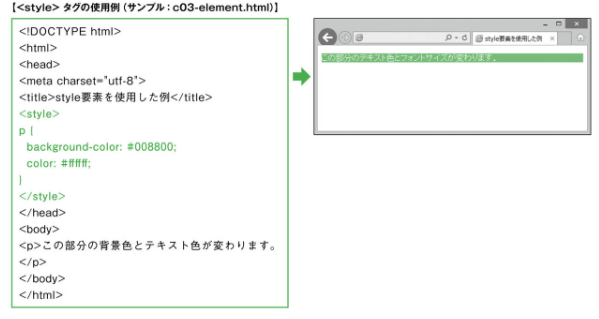
● HTMLのhead内に記述する
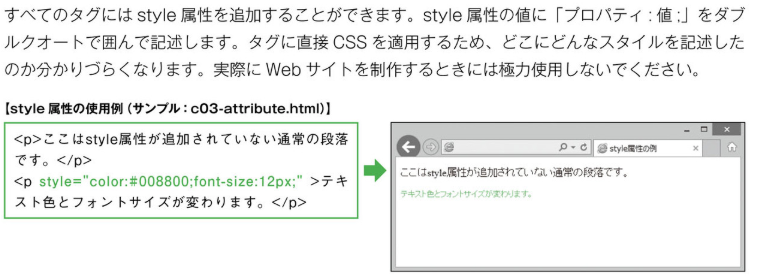
● 要素のstyle属性に記述します。
● 外部CSSファイルに記述する
▼▼▼▼ HTML内に記述する場合
① head内に記述


② 部分的に利用する。
【例】<p style="color:red">こんにちわ</p>

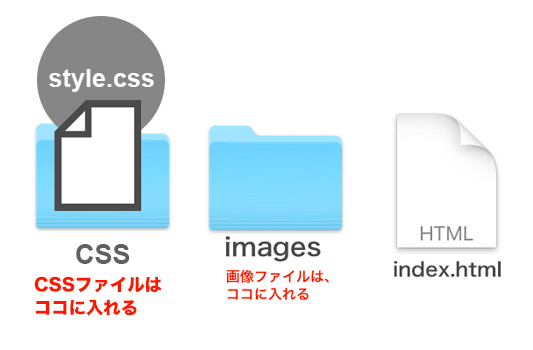
▼▼▼▼ 外部CSSに記述する場合
外部CSSファイルに記述する
HTMLファイルとCSSファイルを関連付けることにより、Webページ全体にスタイルが適用されます。
本来スタイルシートは別ファイル(style.css)に記述するようにしましょう。

CSSの注意点
CSSを記述する際には、次のような点に注意します。
- 半角英数で入力する(「MS」など例外を除く)
- 大文字小文字(半角)使用可
- ブラウザやOSのバージョン、メディアによって見え方が異なる。
CSSの記述
エディタの冒頭に以下の記述をします。(文字コードを指定)
@charset "utf-8";
|
1 2 3 |
@charset "utf-8"; |
(utf-8は、大文字でも小文字でもよい)
拡張子をCSSとして保存します。
CSSの読み込み
※relとhrefの順番は、どちらでも構いません。<title>の直下辺りに記述するのがよいでしょう。
|
1 2 3 4 5 |
<link rel="stylesheet" href="css/style.css"> /*上下どちらでもよい*/ <link href="css/style.css" rel="stylesheet"> |
コメントの書き方
CSSドキュメントにコメントを残すことができます。コメント文は、メモ書き(注意書き)のような役割をします。/**/内に書かれたコメントは、CSSスタイルとは認識されず、表示に影響を与えません。それぞれのスタイルが混乱しないよう整理するために、コメントを残します。
|
1 2 3 4 5 |
/*この中にコメントを入れます。*/ /* コメント中に改行をしても問題ありません。 */ |
スタイルシートをインポート
外部スタイルシートファイルの中に外部スタイルシートを複数リンクすることもできます。
|
1 2 3 |
@import "layout.css"; @import "main.css"; |
スタイルシートの記述
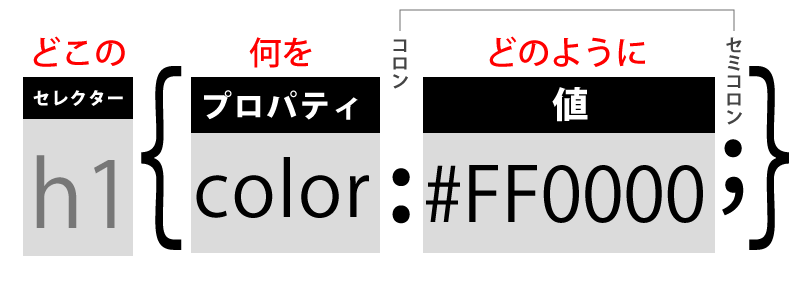
CSSの書式

セレクタ { プロパティ [属性]: 値 [プロパティ値];}
上記は、h1の文字の色を「赤」にする、といったスタイルの記述です。
セレクタは、「どこの」という意味を持ち、
プロパティは「何を」値は「どうする」という意味合いを
それぞれ持っていると考えると覚えやすいです。
プロパティと値は「:(コロン)」で区切り、
ひとつのスタイルが終了するごとに「;(セミコロン)」で区切ります。
わくわくパン屋さん
テキスト素材を使って、学習してみましょう。
わくわくパン屋さん
当店の人気のメニューを紹介します。
ふわふわ食パン
ふんわりもっちりとした柔らかい生地がたまらなく美味しい食パンは、モーニングやサンドイッチなどに大活躍です。
クロワッサン
バターをパン生地に練りこんで焼き上げるパン。サクサクした食感と甘みが特徴的で朝食やおやつにも人気です。フランス発祥であり、「三日月」を意味しています。
バゲット
生地が細長く伸ばされていることから、パリッとした焼き上がりが特徴です。フランス語で「棒」や「杖」を意味しています。
メロンパン
日本発祥の人気菓子パン。パン生地の上に甘いビスケット生地をのせて焼いたパンです。 ビスケット生地による表面のすじや格子状の模様がマスクメロンに似ているからと言われています。
お店のホームページはこちらです。Copyright ©わくわくパン屋さん All Rights Reserved.

