flex boxを学ぶ
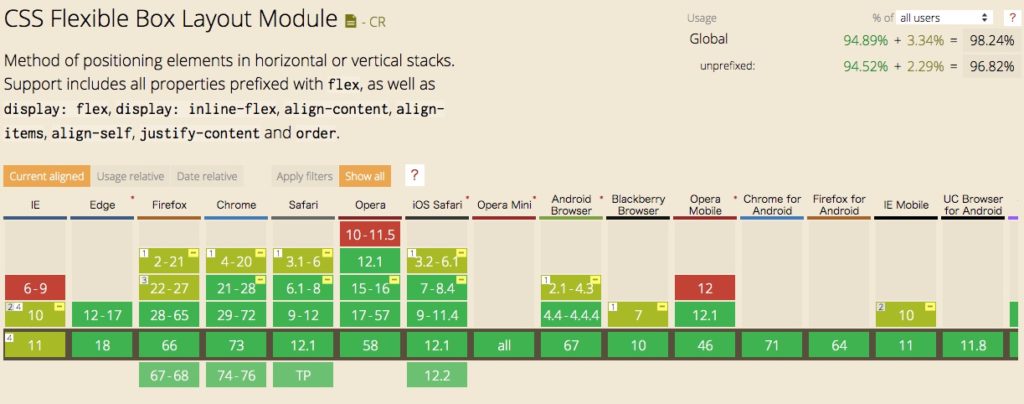
flex boxとは、「Flexible Box Layout Module」のことです。レスポンシブなサイトを組む際に、フレキシブルなレイアウトが簡単に組めるようになる便利なレイアウト手法です。2019年現在は、ほとんどのモダンブラウザに対応できるようになりました。

Flex box
Flexboxには、「Flexコンテナ」と「Flexアイテム」というものが存在します。「dislay:flex」と指定すれば、その要素は「Flexコンテナ(親要素)」になります。その中にある要素は、自動的に「Flexアイテム(子要素)」になり、細やかな配置を指定することが可能です。
flex boxを学ぶ
横並びにする

|
1 2 3 4 |
.box{ display: flex; flex-direction:row; } |
横並びを折り返す

|
1 2 3 4 |
.box{ display: flex; flex-wrap:wrap; } |
縦並びにする

|
1 2 3 4 |
.box{ display: flex; flex-direction: column; } |
中央寄せにする

|
1 2 3 4 |
.box{ display: flex; justify-content:center; } |
均等配置する

|
1 2 3 4 |
.box{ display: flex; justify-content:space-between; } |
均等配置で、かつ両端にも余白を持たせる

|
1 2 3 4 |
.box{ display: flex; justify-content:space-around; } |
垂直中央寄せにする

|
1 2 3 4 |
.box{ display: flex; align-items:center; } |
上下左右中央寄せにする

|
1 2 3 4 5 |
.box{ display: flex; justify-content:center; align-items:center; } |
左寄せと右寄せを混合させる
ロゴだけを左寄せ、他のメニューは右に寄せるなどに利用できます。

|
1 2 3 4 5 6 7 |
.box{ display: flex; justify-content:flex-end; } .box li:first-child{ margin-right: auto;/*最初の要素*/ } |
