
画面の大きさとブレイクポイント
デバイスピクセル比(devicePixelRatio)
デバイスピクセル比とは画像の1ピクセルをデバイスで何ピクセルとして描画するか表した数値です。
例えばRetinaディスプレイのような超高解像度でこの機能を使わずに、画像ピクセル=デバイスピクセルとして描画すると画像や文字が小さ過ぎて使いづらくなります。iPhone3の2倍の解像度を持つiPhone4では、通常に描画すると4倍(縦2倍×横2倍)のスクリーンサイズになります。

https://www.mydevice.io/#compare-devices
スマートフォンに対応する仕組み
ビューポートとは
info001
見ているデバイスに合わせて、画面幅を調整する仕組みです。以下の一行を記述することで、ページ全体が対応します。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
CSSの記述
ブレイクポイントとは
ブレイクポイントとは、CSSソース内で適用させるスタイルを区切るモバイルサイズのポイントを指します。たいていは画面の横幅サイズを使ってブレイクポイントが作られます。現在、モバイルの大きさは様々ですので、レスポンシブWebデザインを採用する際には、ある画面サイズを境界にしてスタイルを分割したい場合が多くあります。そのサイズがブレイクポイントです。例えば「画面の横幅600px未満に適用するスタイル」と「画面の横幅600px以上に適用するスタイル」とを切り分ける場合は、ブレイクポイント600pxに切り分けます。ブレイクポイントは複数個を併用できます。あまり多くのブレイクポイントを定めず、1-2サイズで切り分ける方が、コーディングしやすいと思います。
● 当サイト(初級編)で練習しているブレイクポイントは、一箇所です。
|
1 2 3 4 5 6 |
@charset "utf-8"; // デフォルトのスタイル @media screen and (min-width : 600px){ // 最小幅 600px 以上のモニターをパソコンレイアウトと扱う。 } |
一般に「タブレット」を、どう扱うかがポイントになってきます。ipadで検証すると、ヤフーはパソコンモニターと同じレイアウトを保っています。768oxの大きさを、パソコンと同様に扱うか否かあるいは、特別なボックスのみを記述する方法もありでしょう。ブレイクポイントは、サイトによってもまちまちですのでデザインレイアウトが崩れないようかつユーザーが見づらくならないよう適切なサイズで切り分けることをお勧めします。
気をつけなければならないのは、デフォルトのスタイルの部分です。基本的に、全てのモバイルが、共通で扱うスタイルを一番上部に記述し、もっとも優先順位が「高」の部分になります。CSSは、上から順に読み込まれ、下に継承されていきます。
デバイスレイアウトが異なる部分を、それぞれ後記述してスタイルを上書きする手順になります。上書きされない場合は、そのまま継承していくわけです。要素によるスタイルには優先順位があり、上書きできないケースもあるのでコーダー泣かせの原因になってきます。
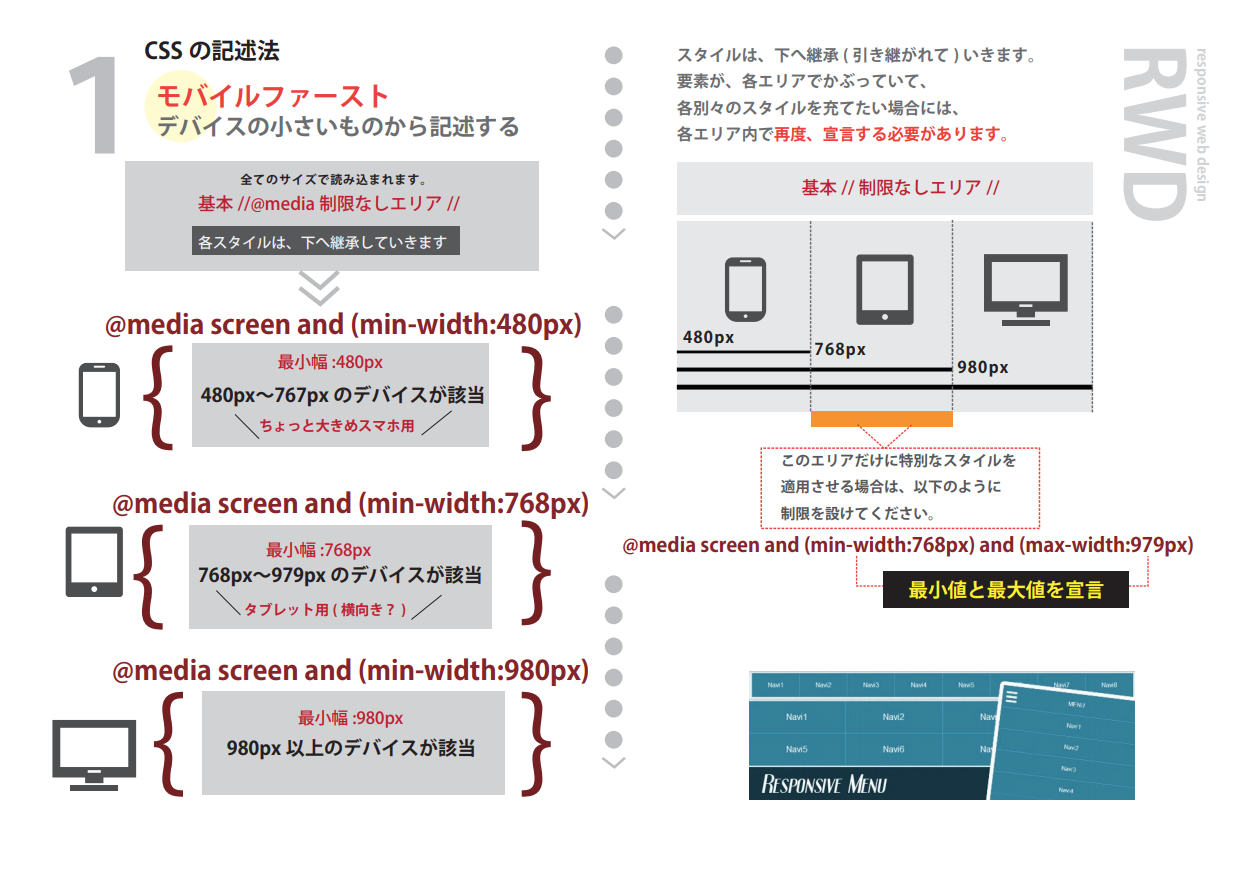
最も、コーディングし易い方法は、「モバイルファースト」を中心に、デフォルトスタイルを記述する方法です。
近年では、パソコンよりスマートフォンが優先になっており、スマホレイアウトでもそのままパソコンモニターに採用することも可能です。まずは、スマートフォンレイアウトを完成させ、そこからパソコンレイアウトとの差異を、ブレイクポイント以下に記述するとスムーズに仕上げることができます。パソコン用のレイアウトを、先に完成してしまうと、あとからスマホ仕様に変更する作業が、非常に困難になります。
●参考資料①

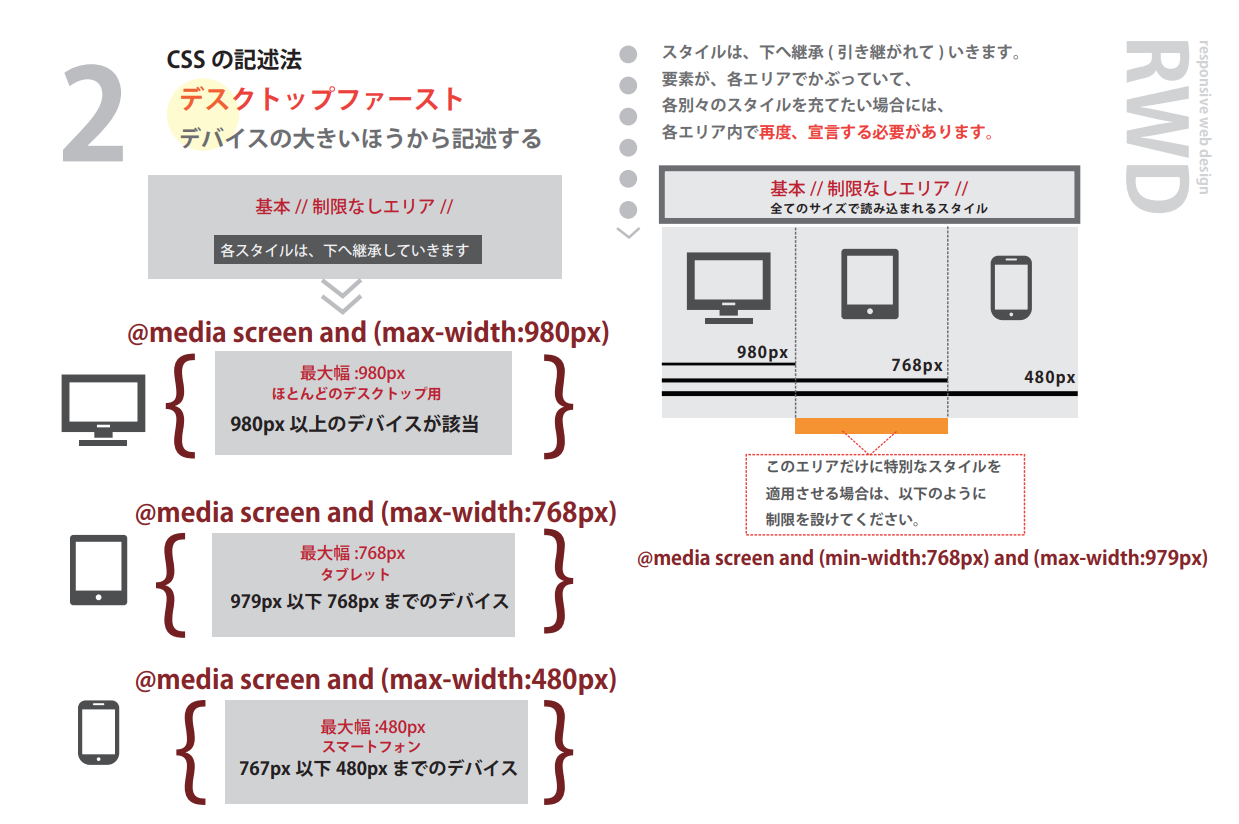
●参考資料②


下記は、一般に多いとされているモバイルファースト及びブレイクポイントです。
|
1 2 3 4 5 6 7 8 9 10 11 |
@charset "utf-8"; // デフォルトのスタイル @media screen and (min-width : 480px){ // 最小幅 480px 以上の指定 } @media screen and (min-width : 768px){ // 最小幅 768px 以上の指定 } @media screen and (min-width : 1024px){ // 最小幅 1024px 以上の指定 } |
【ブラウザの画面サイズとdevice pixel ratioを確認する】あなたのスマホ・pcの大きさを調べよう

▲お手元のスマートフォンで、QRコードを読み込んでみよう。
要は、広め(640px)のタブレット、iPad(768px)をスマホとして扱うか否かが、決めるポイントになると思われますが、
● 当サイト(初級編)で練習しているブレイクポイントは、600px一箇所で練習しています。
|
1 2 3 4 5 6 |
@charset "utf-8"; // デフォルトのスタイル @media screen and (min-width : 600px){ // 最小幅 600px 以上のモニターをパソコンレイアウトと扱う。 } |
