【決定版】CSS横並び プロパティまとめ
float,inline,inline-block,table-cell,Flex
横並びを極める
初級(前編)では、CSSを使って、横並びを実現させるプロパティfloatを習得しました。ウェブサイトのレイアウトを完成させるには、テキストのみを横に整列させたり、ボックスそのものや定義型リストなど要素を横に並べる必要があります。これから、解説するディスプレイ プロパティは、ボックスの種類を指定することができる万能なプロパティです。それぞれのメリット・デメリットや適している箇所などを含めて紹介します。
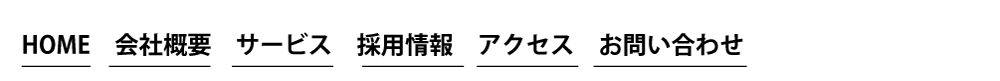
display: inline
インライン要素に指定すると、横並びが可能になります。デメリットとして、幅や高さを設定することができない点です。左右の余白は、設定可能ですが、上下の余白が設定できません。適している箇所▶パンくずリストなどテキストのみの横並びに適しています。
#pankuzu ul li{
display:inline;
/*左右の余白を設定することが可能*/
margin:0.2em;
}
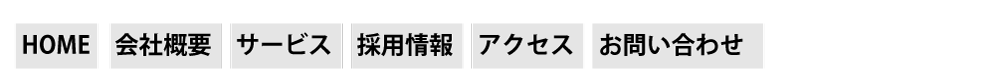
display: inline-block
ブロック要素として、横に並べることが可能になります。幅や高さを設定することができます。上下左右の余白を設定することが可能。【適している箇所】▶ナビゲーションや横並びボタンなどにも利用できます。

.nav ul li{
display:inline-block;}
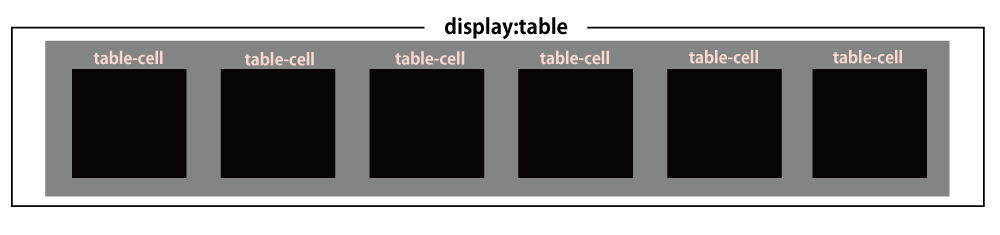
display: table-cell
テーブル要素のように、横に並べることが可能になります。親要素をテーブル、子要素をセルに設定することで、実現できます。テーブル要素のデメリットとして、柔軟なレスポンシブ対応に、対応しずらい点があります。【適している箇所】▶縦横の大きさが確定している画像を横に並べたり、整列させる数が決まっている箇所などに適しています。

/*display_table*/
ul{display:table;}
li{display:table-cell;}
/*
親要素をdisplay_table
こ要素をdisplay_cellに設定する。
*/
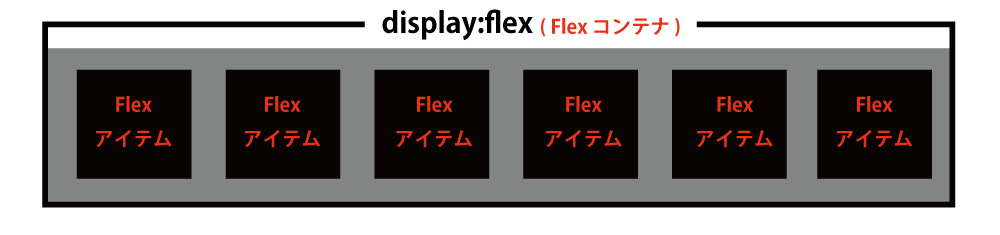
display: flex
flexの場合、親要素を「flexコンテナ」と言います。親要素の中に含める子要素を「flexアイテム」と言います。親要素をflexに設定することで、必然的に子要素は、横並びになります。整列に関する細かい設定が可能なので、レスポンシブに適しています。適している箇所▶ヘッダー、グローバルナビゲーション、セクション、横へ並べるコンテンツなど

ul {display:flex;}
/* -----------------親要素ulをflexに指定すると、(flexコンテナ)となります。
子要素に値するliは、(flexアイテム)となり、横に並びます。 */
float:left
floatは、本来「浮く」という意味であり、親要素の上に子要素が浮いた状態で横に並ぶことが可能になります。古いバージョンのCSSから、採用されてきた手法で、多くの書籍などでも解説されてきました。「浮いている」が故、子要素をfloatさせると、親要素は高さを失ってしまうため、子要素を包囲することができなくなってしまうデメリットがあり、次のいずれかを採用させることで、回避されてきました。
- 親要素に、overflow: hiddenを記述する
- 次に配置する要素にclear: bothを記述する
- クリアーフィックス
float手法は、高さが異なる子要素を複数並べることが非常に困難であり、様々な回避方法が紹介されてきましたが、今後は、フレックスを使った手法が採用されていくと思われます。▶ 初心者の方は、ひとまずfloatの基礎を学習しておきましょう。
ul li{float:left;}
/*liが、横に並びます。*/
/*-------------------親要素に、overflow: hidden;の記述が必要。
または、次に来る要素にclear:boothなどの記述が必要になります。*/
ul{overflow: hidden;}
横並び プロパティ一覧
See the Pen
横並び CSSプロパティ by nakatax (@cocohp)
on CodePen.

