レスポンシブメニュー実装
ハンバーガーメニュー
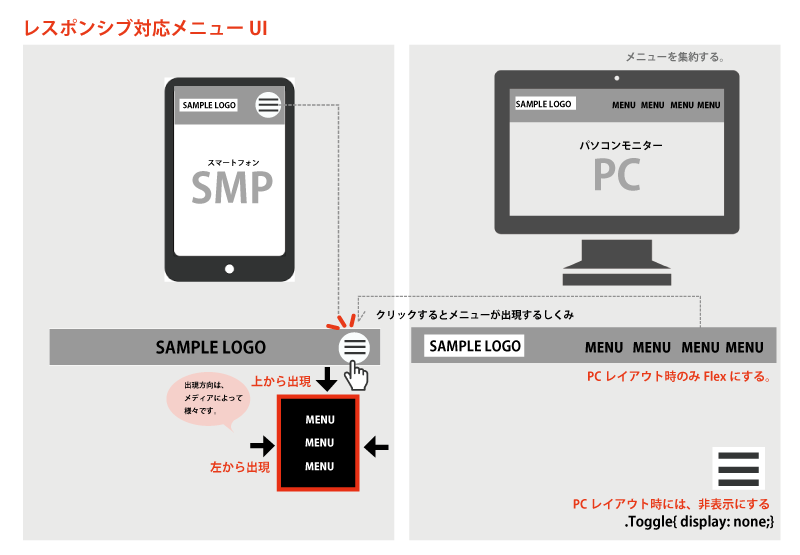
トグルボタン(ハンバーガーボタン)が完成できたら、いよいよレスポンシブメニューを構築していきます。まずは、下記のUI仕様を事前に確認します。

横幅が狭いスマホ画面の場合、ナビメニューが4つ以上あると、横へ並べることが困難になることが予測されます。そこで、メニューを縦へ集約し一旦非表示にします。トグルボタンを配置し、クリックすることで非表示にしたメニューが出現する仕様を考えます。また、パソコンモニターの場合は、幅広ですので、十分にメニューを横へ配置することが可能となり、トグルボタンは不要のため、非表示にさせる仕様になります。
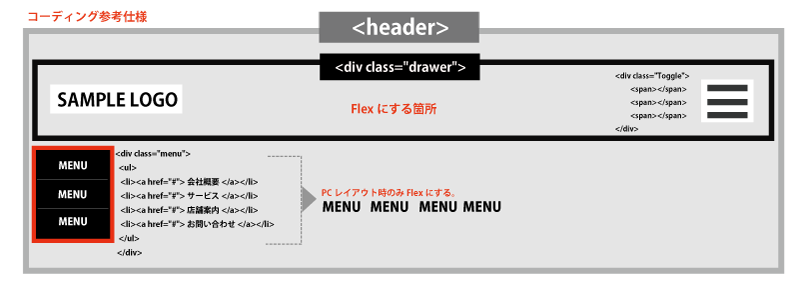
作成のコツは、モバイルファーストです。まずは、スマートフォン仕様を構築し、メニューを画面から外へ押し出してみましょう。コーディングサンプルを図解で解説しています。

See the Pen
xxbYpEN by nakatax (@cocohp)
on CodePen.
●HTMLコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<header> <nav> <div class="drawer"> <!--- いわゆるロゴ svg を利用------> <div id="logo"><a href="#"><img src="images/logo.svg" alt=""/></a></div> <!-- ハンバーガーメニュー部分 --> <div class="Toggle"> <span></span> <span></span> <span></span> </div> </div> <!-------------- drawer ここまで--> <div class="menu"> <ul> <li><a href="#">会社概要</a></li> <li><a href="#">サービス</a></li> <li><a href="#">店舗案内</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> </nav> </header> |
●CSSコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 |
@charset "UTF-8"; img{width:100%;} /*ロゴの大きさを調整*/ #logo img { max-width:50%; } nav{ width: 100%; height: 70px; position: relative; background: #F6F6F6; } .drawer{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; position: relative; height: 70px; padding: 0 1em; } /*ナビゲーション部分*/ .menu ul li a { display:block; font-weight:bold; padding: 2em; border-bottom: 1px dotted #CCC; color:#333; text-decoration:none; } .menu ul li a:hover {background-color:rgba(0,0,0,0.5); color:orange;} .menu{ text-align:center; background-color:rgba(255,255,255,0.5); transition: 0.5s ease;/*滑らかに表示*/ -webkit-transform: translateX(100%);/*画面より100%外へ押し出し非表示にさせる*/ /* transform: translateX(-100%);/*右から出す場合は、マイナス100%としてください*/ } /*OPEN時の動き*/ .menu.open { -webkit-transform: translateX(0%); transform: translateX(0%);/*メニューを元の位置へ戻す*/ } /*トグルボタンのスタイルを指定*/ .Toggle { display: block; position: fixed; /* bodyに対しての絶対位置指定 */ width: 42px; height: 42px; cursor: pointer; z-index: 3; right:15px; } .Toggle span { display: block; position: absolute; width: 50px; border-bottom: solid 4px #333; -webkit-transition: .35s ease-in-out; /*変化の速度を指定*/ -moz-transition: .35s ease-in-out; /*変化の速度を指定*/ transition: .35s ease-in-out; /*変化の速度を指定*/ } /*各ボーダー少しずつずらす*/ .Toggle span:nth-child(1) { top:5px; } .Toggle span:nth-child(2) { top: 18px; } .Toggle span:nth-child(3) { top: 32px; } .Toggle.active span:nth-child(1) { top: 18px; /* 1番目のspanをマイナス45度に */ -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); transform: rotate(-45deg); } /* 2番目と3番目のspanを45度に */ .Toggle.active span:nth-child(2), .Toggle.active span:nth-child(3) { top: 18px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); transform: rotate(45deg); } /*----------------------------------ここからPCモニターの記述-----------*/ @media screen and (min-width: 600px) { /*ロゴの大きさを調整*/ #logo img{max-width:250px;} nav{ display: flex; } .Toggle{ display: none; } .menu{ width: 100%; font-size:0.9em; background-color: transparent; margin:0 10px; -webkit-transform: translateX(0); transform: translateX(0); } .menu ul{ height: 70px; display: flex; flex-wrap: wrap; justify-content: flex-end; align-items: center; } .menu ul li a{ padding: 0 1em; border-bottom: none; } .menu ul li a:hover{ background-color:transparent; } } |
●jsの記述
|
1 2 3 4 5 6 7 8 9 10 |
/*CDNを忘れず記述する*/ <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> /*----------HTML内へ記述する場合は、<script>〜</script>で、囲いましょう*/ $(function() { $('.Toggle').click(function() { $(this).toggleClass('active'); $('.menu').toggleClass('open'); }); }); |
仕上がりサンプル
See the Pen
xxbYpEN by nakatax (@cocohp)
on CodePen.
【補足】ベンダープレフィックス
最新版のブラウザだけを、対象にする場合は、全く考慮する必要はありませんが、
CSS3をサポートしていない古いバージョンのブラウザを考慮する場合、
| -webkit- | Google Chrome, Sfari用 |
|---|---|
| -moz- | Firefox用 |
など、各ブラウザ専用のベンダープレフィックスが必要になります。
記述の仕方は、セレクターの先頭に記述を追加して記述するだけです。
【例】-webkit-transform: translateX(0);
対応しているブラウザのバージョンをチェック
https://caniuse.com/

