【最新版2020】HTML+CSS練習問題(初級)
基礎から学ぶHTML+CSS
ケーキハウス編
架空のケーキショップを作成しながら、基礎を固めて行きます。「モバイルファースト」を視野に入れ、スマホ対応のみを優先に練習します。先に、パソコン用のレイアウトを習得してしまうと、後からスマホ用に対応させることが非常に困難になりますので、必ず、スマホ用のレイアウトを先に習得してから、パソコンモニターに対応させるようにしたほうがよいでしょう。
▶ 素材ダウンロード(フリー)

▶ 大きい画像で見る
▶ 素材ダウンロード(フリー)
練習問題 ①
マークアップの基本

ヘッダー、フッター配置・テキストと画像を配置します。
ロゴマークにSVGを使ってみよう。

▶ 仕上がりサンプルを見る
▶ 資料を見る
▶ 素材ダウンロード(フリー)
【テキスト素材】
以下のテキストをbody内にペーストし、マークアップしていきます。
洋菓子専門店「ケーク」大阪 阿倍野 帝塚山
ケーキハウス「ケーク」へようこそ!
このサイトでは、人気のケーキを紹介します。
いらっしゃいませ
甘いものを食べると、脳のなかで「幸せホルモン」といわれる
セロトニンが増えていると考えられています。ショートケーキ
イチゴがのった一番人気のスポンジケーキです。
モンブラン
栗をふんだんに使ったケーキです。様々な形状があります。
Copyright ケーキハウス Co.,Ltd. All Rights Reserved.
【コーディングを始めるに当たっての参考例】
- ビューポートを記述する。
1<meta name="viewport" content="width=device-width, initial-scale=1">
- リセットCSSを読み込む。(リセットCSSを先に読み込んでから、オリジナルのCSSを読み込むこと。)
1<link href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css" rel="stylesheet">
- 必要に応じて、metaへの情報(description,keyword等)を記述する。
- bodyのfont-familyは、通常sans-serifなどゴシック体を指定する。
▶ 資料を見る
セレクタによって、それぞれの特性を持っており、余白・文字の大きさ・行間などがバラバラになっています。リセットCSSを用いることで、一旦統一され、そこから独自のスタイルシートで、配置していきます。そのため、オリジナルのCSS(style.css)は、リセットCSSより下へ記述するようにしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <!----- ビューポート --------> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>洋菓子専門店「ケーク」サンプル</title> <!------ リセットCSS --------> <link href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css" rel="stylesheet"> <!------ オリジナルのCSS --------> <link href="css/style.css" rel="stylesheet" type="text/css"> </head> <body> <h1>洋菓子専門店「ケーク」大阪 阿倍野 帝塚山</h1> <header> <!-----ロゴエリア-----> <div id="logo"> <img src="images/logo.svg" alt="ロゴマーク"> </div> <!-----ロゴエリアここまで----> </header> <div id="info"> <h2>ケーキハウス「ケーク」へようこそ</h2> <p>このサイトでは、人気のケーキを紹介します。</p> </div> <p><img src="images/shop.jpg" alt="ギフトの写真"></p> <!-----------インフォメーション -----> <p class="info"> <span class="fsb01">いらっしゃいませ</span><br> 甘いものを食べると、脳のなかで「幸せホルモン」といわれる セロトニンが増えていると考えられています。</p> <!----- #wrap//////////////////////////////ケーキ2つを包囲する -----> <div id="wrap"> <!------ショートケーキここから ---> <section> <h3>ショートケーキ</h3> <p><img src="images/cake01.jpg" alt="ショートケーキ"></p> <p>イチゴがのった一番人気のスポンジケーキです。</p> </section> <!-------ショートケーキここまで ---> <!-------モンブランここから--------> <section> <h3>モンブラン</h3> <p><img src="images/cake02.jpg" alt="マロンケーキ"></p> <p>栗をふんだんに使ったケーキです。様々な形状があります。</p> </section> <!--------モンブランここまで -------> </div> <!---- #wrap////////////////////////////// ここまで ---> <!--------footerここから------------> <footer> <small>Copyright ケーキハウス Co.,Ltd. All Rights Reserved.</small> </footer> <!--------footerここまで------------> </body> </html> |
● スタイルシート参考例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
body { /*フォントサイズを16px、(行間はフォントサイズの1.8倍) フォントの種類をゴシック体に設定-----------*/ color: #333; font: 16px/1.8 sans-serif; } /*画像の大きさを一旦100%にし、 余分な余白を入れない-----------*/ img{ width:100%; vertical-align:bottom; } header{ text-align:center; } h1{ background-color:#eee; font-size:0.7em; text-align:center; padding:2px; margin-bottom:20px; } h2{ font-weight:bold; font-size:1.2em; } /*ロゴマーク配置-----------*/ #logo{ width:30%;/*大きさを制御する*/ margin:auto;} /*「ようこそ」の部分-----------*/ #info{ border-top:solid 1px #eee; border-bottom:solid 1px #eee; text-align:center; margin:20px 0;} /*インフォメーション-----------*/ .info{ background-color:#52150A; padding:10px; color:#fff; } /*「いらっしゃいませ」のみ大きくする-----------*/ .fsb01{font-size:1.5em;} /*footer -----------*/ footer{ background-color:#000; color:#FD14A9; margin:10px 0 0; padding:10px; font-size:small; text-align:center; } |
練習問題 ②
フロート基礎
ケーキを2つ横へ整列させます。2つのケーキの背景色を流し込んでください。
【参考】初心者のためのfloat基礎

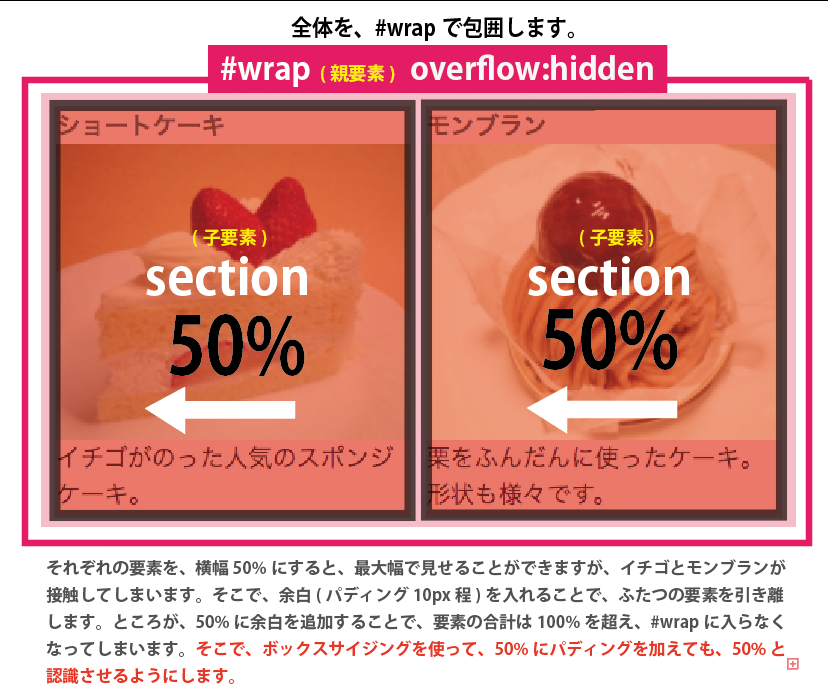
ピンクのエリアだけ、ピックアップして解説します。要素を左右に整列させる手法は、たくさんありますが、簡単に左右配置する手法を紹介します。
【ポイント】
- 親要素(ピンクのエリア)に、overflow:hidden
- 子要素(ケーキのエリア)に、float:left、横幅50%を設定。
- 子要素に50%を指定した場合、接触してしまうため、余白を入れる。
- 余白を入れても、合計幅が50%を確保できるように、
box-sizing:border-boxを記述しておく。 - box-sizingの対象は、paddingのみとなります。マージンは対象外です。ご注意ください。
- リセットCSS「destyle.css」には、デフォルトでbox-sizingの記述がされています。
左へフロートさせるクラスセレクタを用意し、それぞれのケーキセクションに充てていきます。尚、右へフロートさせると順番が逆になってしまいますので、「左へフロート(float-left)」を使うようにしてください。

【HTML参考例】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!----////////////////////ケーキ二つを包囲する。-----------> <div id="wrap"> <!-----ショートケーキここから(左へ)----> <section class="floatL"> <h2>ショートケーキ</h2> <p><img src="images/cake01.jpg" alt="ショートケーキ"></p> <p>イチゴがのった人気のスポンジケーキです。</p> </section> <!------ショートケーキここまで-----> <!------モンブランここから(左へ)---------> <section class="floatL"> <h2>モンブラン</h2> <p><img src="images/cake02.jpg" alt="マロンケーキ"></p> <p>栗をふんだんに使ったケーキです。様々な形状があります。</p> </section> <!------モンブランここまで-----> </div> <!----////////////////////包囲ここまで -------------------> |
【CSS参考例】
IDセレクタは、先頭に「#シャープ」を付けて記述します。ドキュメント内1回しか使えません。子要素にフロートを使った場合、親要素にoverflow:hiddenを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#wrap{ background-color:pink; overflow:hidden;/*子要素を包囲する*/ padding:10px 0; } .floatL{ float:left; width:50%; padding:10px; box-sizing:border-box;/*paddingを含めても、50%にする*/ } |
【参考】初心者のためのfloat基礎
【追記】セクションの高さは、通常、記述しません。今回は、セクションの情報が少ないですが、場合によっては、イチゴとマロンの情報のボリュームに差異があることも考えられます。高さが異なる要素を並べる場合、フロートでの実装が非常に困難になります。そのため近年は、フレックスを使った手法が、多く使われ始めています。次の練習③で、フレックスを使ってみましょう。
● サンプル例を見る
http://r200.main.jp/float/001/
練習問題 ③
横並び基礎
ケーキを4つ横へ整列させます。要素を、複数整列する手法は、他にもたくさんありますが今回は、フレックスを使って実装する方法を紹介します。
それぞれのケーキの情報のボリュームが、統一している場合は、先述のフロートを使ってケーキを4つ整列させることができます。しかし、情報のボリュームがそれぞれ異なっている(高さが異なる)場合、フロートを使うとうまくいきません。
● うまくいかないサンプル例
http://r200.main.jp/float/001/

ザッハトルテ
こってりとしたチョコレートの濃厚な味わい
シュークリーム
サクサク生地と濃厚クリームは相性抜群
● フレックスを使った横並び
フレックスでは、横並びをさせたい要素を、「アイテム」、全体を包囲している全体の部分を「コンテナ」と指します。記述は、非常にシンプルで、コンテナにdislay:flexとするだけで、中に入っている要素が並びます。justify-content:space-betweenを追記すると、アイテムの余白も自動で割り振られるため、非常に短い記述で横並びが実現できます。さらに、高さの異なるアイテムも、簡単に整列すさせることが可能となります。複数のアイテムを整列させる場合は、flex-wrap:wrapも忘れずに記述しておきましょう。

【HTML参考】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!----全体包囲//コンテナ対象-----------> <div id="wrap"> <!-----ショートケーキ//アイテム対象----> <section> <h2>ショートケーキ</h2> <p><img src="images/cake01.jpg" alt="ショートケーキ"></p> <p>イチゴがのった人気のスポンジケーキです。大人から子供まで、年中愛されるケーキです。</p> </section> <!------モンブラン//アイテム対象---------> <section> <h2>モンブラン</h2> <p><img src="images/cake02.jpg" alt="マロンケーキ"></p> <p>栗をふんだんに使ったケーキです。様々な形状があります。</p> </section> <!------モンブランここまで-----> <!------ザッハトルテ//アイテム対象---------> <section> <h2>ザッハトルテ</h2> <p><img src="images/cake03.jpg" alt="マロンケーキ"></p> <p>こってりとしたチョコレートの濃厚な味わい</p> </section> <!------シュークリーム//アイテム対象-----> <section> <h2>シュークリーム</h2> <p><img src="images/cake04.jpg" alt="マロンケーキ"></p> <p>サクサク生地と濃厚クリームは相性抜群 </p> </section> </div><!------- ここまで全体包囲 ---------> |
【CSS参考例】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#wrap{ background-color:#000;/*今回は、ブラックを採用*/ padding:0 10px;/コンテナの左右にのみ余白/ /*flexコンテナ*/ display:flex; justify-content:space-between;/*余白を均等に空ける*/ flex-wrap:wrap;/*改行を許可する*/ } section{ width:49%; color:#fff;} |
練習問題 ④
ナビゲーション基礎(1)
ナビゲーション(縦)を追加してみましょう。
▶ 仕上がりサンプルを見る

|
1 2 3 4 5 6 7 8 |
<nav> <ul> <li><a href="#">HOME</a></li> <li><a href="#">おいしさの秘密</a></li> <li><a href="#">店舗ご案内</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> |
【CSSコード】
|
1 2 3 4 5 6 7 8 9 |
nav ul{ text-align:center;} nav li a{ display:block; background-color:#640125; color:#fff; padding:10px; text-decoration:none;} |
【ブロック要素型 ナビゲーションのコツ】
nav li aをブロック要素にすると、1行分のパネル全てがリンクの対象になります。
練習問題 ⑤
ナビゲーション基礎(2)
ナビゲーション(横)を追加してみましょう。
▶ 仕上がりサンプルを見る

●ナビゲーション部分CSSコード
|
1 2 3 4 |
nav ul{display:flex; background-color:#640125;/*背景色*/ justify-content:space-between;/*均等配置*/ padding:20px;} |
▶ 仕上がりサンプルを見る
【参考】
CSS横並び プロパティまとめ
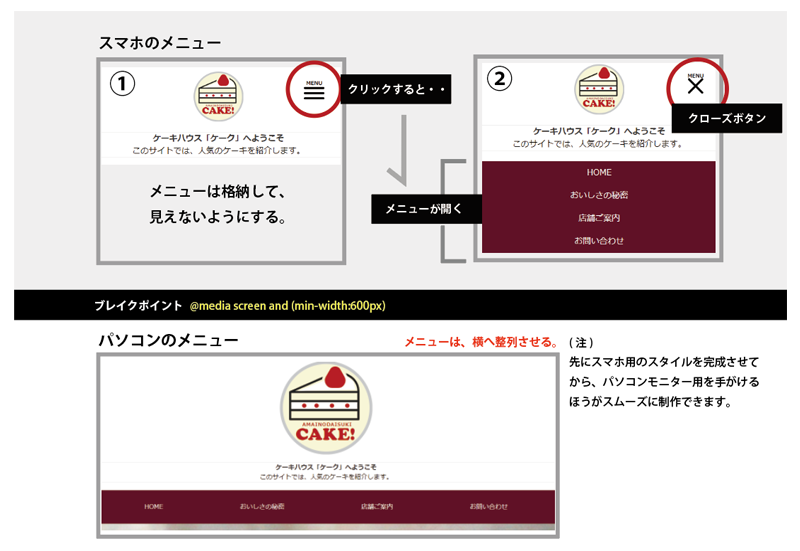
練習問題 ⑥
レスポンシブメニュー
ナビゲーションは、うまく整列できたでしょうか。最後に、スマホ用のメニューとPC用のメニューを分けてみましょう。
▶ 仕上がりサンプルを見る