【2020年度版】レスポンシブ練習(スマホ対応・中級)
基礎から学ぶレスポンシブレイアウト(中級編)
サンプルモコモは、ウェブデザイナーを志す学生に向けて、専門学校で授業で使用する教材用にオリジナルで考案しました。2016年頃からリリースし、一般公開しています。今まで、多くの学生が、モコモを踏み台に、基礎的な構築を学び業界への就職を果たしてきました。
時代の流れによるIT革命、スマートフォンの普及により、レスポンシブデザインが必須となり、基本練習用のサンプルサイトとして、再三バージョンアップを行ってきました。
▶ 仕上がりサンプル(2020年バージョンVol.3)

QRコードを読んで、スマホで確認

【過去のモデル】▶PC版のみ(2016年リリース) ▶RWD版(2018年リリース)
バージョンVol.3では、「レスポンシブレイアウト」に加え「フレキシブルボックス」を採用した練習となっています。スライダーやアイコン、動画などを配置し、さらなるステップアップを目指しましょう。
2020年は、新型コロナウイルス感染症が流行し、遠隔授業を取り入れながら、ハイブリット授業を実施しています。フレキシブルレイアウトに対応し、さらに練習用に使いやすくなりました。初級の過程を終えた中級レベルとなっています。どなたでも、ホームページ作成の練習用にお使いください。
テキスト素材
◼︎テキスト素材◼︎(以下をコピーし、bodyへペーストする)
ホーム
お知らせ
製品
サービス
料金・割引サンプルモコモについて
いつもモコモをご利用いただき、誠にありがとうございます。モコモのオフィシャルウェブサイトです。FOMA、movaなどの携帯電話情報、iモード などの各種サービス、料金プラン、サポート情報をご紹介しています。スマホのうち画面が大きいものはタブレット、スマートフォンとタブレットの中間くらいの大きさのものはファブレットと呼ばれています。スマホ、タブレット、スマートウォッチなどのインターネット接続機能や電子決済機能などを持つスマートなデバイスのことを「スマートデバイス」と呼称されています。(ウィキペディアより)
ソニー・エリクソン独自の文字入力アシスト機能。フリック入力をはじめ、キーボード入力時に使用頻度の高い母音キーの強調設定が行えるアシストキーボード選択、QWERTYキー配列のカスタマイズなど、多彩な機能を備えています。
テレワーク導入時代へ
2020年、新型コロナウイルスの感染拡大を機に、テレワークやオンラインでの業務が拡大しました。世界各地で、従来の働き方が、変わりつつあります。これからも、サンプルモコモは、ITを通して、幸せな社会へと貢献して参ります。もっと便利に安心に
私たちモコモは、これからめざしていくブランドビジョンとして、安全でより豊かな社会の実現をめざし、人と人をつなぐ通信・コミュニケーションを確保して参ります。会社概要
アクセス
採用情報
お問い合わせサンプルモコモの練習用(中級)サイトです。レスポンシブレイアウトを初め、
スライダー、font-awesomeなどを取り入れ、
最低限の基本ベースにデザインを施してあります。© 2010-2020 MOCOMO VOL.3, INC. All Rights Reserved.
HTMLマークアップ
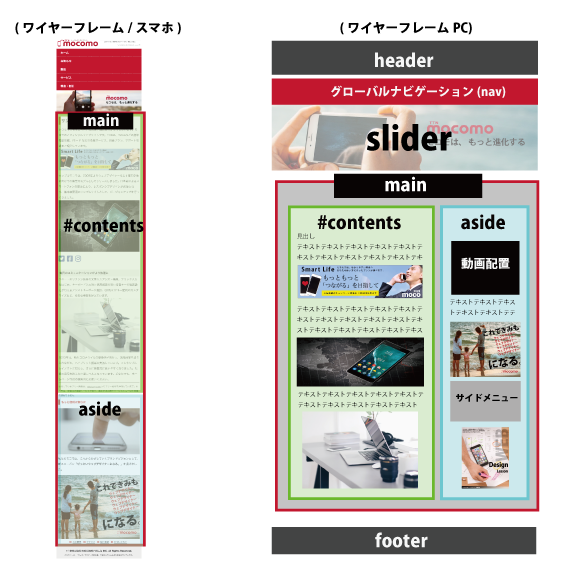
仕上がりサンプルを参考に、デバイスごとのレイアウトを確認しながら、マークアップしていきます。

マークアップのポイント
「main」エリアに注目しよう。mainエリアの中に、#contentsとasideエリアを格納します。スマホレイアウトは、特に意識なく、垂直に下ろすだけですが、PCレイアウトの場合、#contentsとasideを2カラムに振り分けるところがポイントです。
カラムとは、「列」のことを指します。小学校の運動会の練習で、「三列に並びましょう」などと先生が言っていたのを思い出してみてください。ウェブデザインでは、カラムのことを「段組み」とも呼ばれています。サンプルモコでは、スマートフォンレイアウトは「1カラム」パソコンモニターでは「2カラム」でのレイアウトを構成しています。
font Awesomeは、近年使用されているアイコンライブラリです。豊富なアイコンを、フォントを指定して表示させます。フォントなので、サイズやカラーの指定も可能。わざわざ画像を用意することなく、ピクトグラムや矢印に使用することができます。バージョンによっては、一部有料になっており、無料では使えないアイコンもあります。現在は、メールアドレスを登録申請し、送られてくるCDNリンクをコピペすることで、使用できるようです。仕様やバージョンにご注意ください。
|
1 2 3 4 |
<!------- font Awesome使用例 (CDNを読み込んでから、記述)----------> <i class="fab fa-twitter-square fa-3x"> <!-------- fa-3xは、アイコンサイズを指定しています-------> </i> |
【HTMLコーディング参考例】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
<!---------------ビューポート設定 ------------------> <!---------------リセットCSS設定 ------------------> <!---------------オリジナルCSS設定 ------------------> <!--///////////// SNSボタンアイコンに使用します。---------> <!---------- ヘッダー設定(今回は、svgを配置するだけにしておきます。)---------> <header> <div id="logo"><img src="images/logo.svg" /></div> </header><!---------- ナビゲーションは、リスト設定します。////////////////------------> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">お知らせ</a></li> <li><a href="#">製品</a></li> <li><a href="#">サービス</a></li> <li><a href="#">料金・割引</a></li> </ul> </nav> <!---------------スライダー部分は、後ほど設定するので、画像のみを配置しておきましょう。 ------------------> <div class="autoplay"> <img src="images/slider/image01.jpg" /> </div> <!----------------- ここからメイン部分 ---------------------> <main><!--------- mainここから--------> <!------------- contentsここから --------------------> <div id="contents"> <h2>サンプルモコモについて</h2> <p> いつもモコモをご利用いただき、誠にありがとうございます。 モコモのオフィシャルウェブサイトです。 FOMA、movaなどの携帯電話情報、iモード などの各種サービス、 料金プラン、サポート情報をご紹介しています。 </p> <img src="images/banner001.png" alt="もっと繋がるバナー" /> <p class="mt10">スマホのうち画面が大きいものはタブレット、 スマートフォンとタブレットの中間くらいの大きさのものは ファブレットと呼ばれています。 スマホ、タブレット、スマートウォッチなどのインターネット接続機能や 電子決済機能などを持つスマートなデバイスのことを 「スマートデバイス」と呼称されています。</p> <p class="mt10"><img src="images/image_01.jpg" alt="イメージ" /></p> <!--SNSボタン--> <section class="sns"><i class="fab fa-twitter-square"></i> <i class="fab fa-facebook-square"></i> <i class="fab fa-instagram"></i> <i class="fab fa-instagram-square"></i></section> <h3>テレワーク導入時代へ</h3> 2020年、新型コロナウイルスの感染拡大を機に、 テレワークやオンラインでの業務が拡大しました。 世界各地で、従来の働き方が、変わりつつあります。 これからも、サンプルモコモは、ITを通して、幸せな社会へと貢献して参ります。 <img src="images/image_02.jpg" alt="イメージ" /> </div> <!------------- contentsここまで --------------------> <!--------------asideここから(サイド部分) --------------------> <aside> <h4>もっと便利に安心に</h4> <!----- 動画を配置 -----------> <video src="phone3.mp4" autoplay="autoplay" loop="loop" muted="" width="300" height="150"></video> 私たちモコモは、これからめざしていくブランドビジョンとして、 新スローガン<strong>「ぜったいウェブデザイナーになる。」</strong>を掲げました。 <p class="mt10"><img src="images/banner002.png" alt="バナー" /></p> <!----- サイドメニュー -----------> <ul> <li><a href="#">会社概要</a></li> <li><a href="#">アクセス</a></li> <li><a href="#">採用情報</a></li> <li><a href="#">お問い合わせ</a></li> </ul> <!----- スマホ非表示エリア -----------> <div id="none"> <h4 class="mt20">PCのみ表示エリア</h4> <img src="images/banner003.png" alt="バナー" /> <p>サンプルモコモの練習用(中級)サイトです。レスポンシブレイアウトを初め、 スライダー、font-awesomeなどを取り入れ、 最低限の基本ベースにデザインを施してあります。</p> </div> <!----- 非表示エリアここまで -----> </aside><!--------asideここまで------> <!---------mainここまで-------> <!---------- フッター設定 ---------> <footer><small>© 2010-2020 MOCOMO VOL.3, INC. All Rights Reserved.</small></footer> |
▶ 【動画の配置については、こちらに詳しく掲載しています。】
【mt10/mt20とは?】
クラスセレクタmt10やmt20は、margin-top(上の余白)を、開けるスタイルと連動させます。字詰まりや、画像との接近を回避し、適切な余白を心がけ、ユーザビリティ(見やすさや読みやすさ)に配慮しましょう。
スタイルシートのポイント
スタイルシートのポイント
- スマートフォンで見た際、稀に横スクロールバーが出現することがあります。横スクロールバーが出現すると、レイアウト全体が不安定になり、閲覧しずらくなるので、htmlに、overflow:autoを指定、さらにbodyにoverflow:hiddenを指定することで、横スクロールバーを制御する。
- リンクによる下線(text-decoration)は、ユーザビリティに配慮し、(下線の)有無を考慮する。
- ナビゲーションのa要素は、ブロック要素に指定。
- ナビゲーションは、スマホ版では縦に並べ、PC版は横に配置する。
- asideのリストメニューは、スマホ版では横に並べ、PC版は縦に配置する。
- asideのリストメニューの先頭に、CSSでFontawesomeアイコン()を表示させる。▶ caret-square-right
123456/*::beforeは前方に記述。::afterは後方へ記述されます*/aside ul>li::before {content: "\f152";position: relative;font-family: FontAwesome;} - 【パソコン版】navとmainの部分を、フレキシブルボックスに設定する。
- display:noneをうまく使って、スマホとPCでの表示・非表示を切り替える。
スタイルシート【style.css/参考例】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 |
@charset "UTF-8"; html{overflow:auto;}/*横スクロールバー制御 ------*/ body { /*フォントサイズを16px、(行間はフォントサイズの1.8倍) フォントの種類をゴシック体に設定-----------*/ color: #333; font: 16px/2 sans-serif; overflow:hidden;/*横スクロールバー制御 ------*/ } /*画像の大きさを一旦100%にし、 余分な余白を入れない-----------*/ img{ width:100%; vertical-align:bottom; } /*視覚的にリンクが分かるよう今回は、下線を入れています*/ a{text-decoration:underline;} /*ヘッダーの上下に余白設定 -----------*/ header{padding:10px 0;} /*グローバルナビゲーション -----------*/ nav{background-color:#cc0033;} nav li a{ white-space: nowrap;/*-----------折り返さない*/ font-weight: bold; text-decoration:none; display: block;/*-----------ブロック要素指定*/ padding:0.5em 1.5em; color:#fff; border-bottom:#ccc dotted 0.5px;}/*-----------下線で仕切る*/ nav li a:hover{ background-color:#0002; } /*見出し設定------------------------------*/ h2{ font-size:1.5em; font-weight:bold; margin:1em 0 0.5em 0; border-left:10px solid #cc0033; padding-left:0.2em;} h3{ background-color:#eee; font-weight:bold; padding:5px; margin-top:1.5em;} h4{ font-size:1em; text-align:left; border-left:10px solid #cc0033; font-weight:bold; color: #cc0033; padding-left:0.5em; margin-bottom:20px;} /*コンテンツ------------------------------*/ #contents{ width:95%; margin:10px auto;} /*aside設定 ------------------------------*/ aside{ padding:0 10px;} aside li{ display:inline; font-size:0.8em; margin:10px 0.6em 0 0;} aside ul{ text-align:center;} /*aside直下にあるメニューの先頭にアイコンを表示させる -------*/ aside ul>li::before { content: "\f152"; position: relative; font-family: FontAwesome; margin-right: .5em; color:#cc0033; } /*動画に関する設定 ------------------------------------------------*/ video{max-width: 100%;background-color:#fff;} /*footer------------------------------*/ footer{background-color:#eee; padding:10px; text-align:center; font-weight:bold; margin-top:10px;} /*微調整------------------------------*/ .mt10{margin-top:1em;} .mt20{margin-top:2em;} .small{font-size:small;} /*非表示にする------------------------------*/ #none{display: none;} /*ここから、PCレイアウト ////////////////////////////---------------------------*/ @media screen and (min-width:600px){ /*ヘッダの幅を制御する場合 -----------*/ header{max-width:800px; margin-left:50px;} /*グローバルナビゲーション横並び navの中のulを、フレキシブルボックスにする -----------*/ nav ul{display:flex;width:80%;margin:auto;}/*全体の80%設定し、センターへ配置*/ nav li{width:20%;text-align: center;}/*ulを100%と換算し、20%×5メニューとする*/ nav li a{border-bottom:none;}/*リンクの下線をとる*/ nav li a:hover{ transition: background-color 0.5s linear; }/*カーソルが乗った際のアクション*/ /*ナビゲーションの最後を除く右側へボーダーで仕切る //////----*/ nav li:not(:last-child){ border-right: 1px dotted #D692A3 } /*mainをフレキシブルボックスにする (注意)リセットCSSに、box-sizingが設定されていない場合は、 box-sizingを記述してください。//// -----------------------------------------*/ main{display:flex; justify-content: space-between; width:100%;max-width: 1400px; padding:5px; margin:auto; } /*aside設定 ------------------------------*/ aside{ width:30%;max-width:450px; text-align: left; padding:10px 0 0 30px; margin-left:30px; border-left:dotted 1px #ccc; } aside li{display:block; font-size:1em;} aside ul{text-align:left;} /*#contents設定 ------------------------------*/ #contents{max-width:950px;} /*非表示部分、PCでは表示させる。 ------------------------------*/ #none{display: block;} } /*最後のカッコ閉じを消さないようにしてください。*/ |
レスポンシブのポイント
レスポンシブ対応のポイント
- widthとmax-widthを使い分ける
- max-widthを指定すると、最大値を指定することができます。max-widthは、その値までは、「大きくなる」ということになります。そのため、サイズ値に余裕をもたらすことができ、デバイス幅に柔軟に対応させることが可能になります。
- サイズの単位
- サイズの単位には、px(ピクセル)と%(パーセント)指定があり、レスポンシブ対応にするためには、「%(パーセント)」を使用することで、大きさの異なるデバイスへ柔軟に対応させることができます。
オリジナルのバナーを作って、さらなるスキルアップを目指そう!

お疲れ様でした。次回は、スライダー設置へ挑戦してみましょう!

