
トップページのCSS(p.65〜)
CSSを編集する
cssフォルダーの中にあるstyle.cssを開きます。index.htmlを変更したので、CSSと連動ができなくなりました。<div id="header">など、「div」を削除した各セレクターを編集していきます。
セレクターを変更する
▶ p.66参照
headerタグにマッチするセレクターに書き換える
▶ p.68参照
navタグにマッチするセレクターに書き換える
▶ p.70参照
footerタグにマッチするセレクターに書き換える

ナビゲーションのロールオーバー
▶ p.73参照
●リンク擬似クラスを使用する
nav ul li a:hover {
opacity: 0.7;
}
カーソルを当てると、薄くなっているのが分かります。

▶ p.76参照
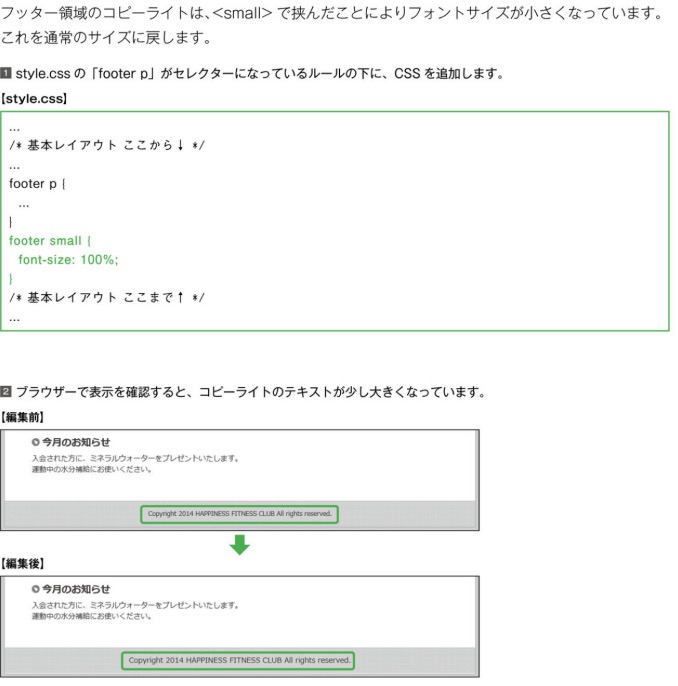
●フォントサイズを変更する

スタイルシート全体
@charset "utf-8";
/* 基本レイアウト ここから↓ */
@import url(common.css);
header {
width: 800px;
height: 70px;
margin: 20px auto 40px auto;
position: relative;
}
header h1 {
margin : 0;
position: absolute;
}
nav {
position: absolute;
right: 0;
}
nav ul {
list-style-type: none;
overflow: hidden;
}
nav ul li {
float: left;
}
nav ul li a:hover {
opacity: 0.7;
}
footer p {
margin-bottom: 0;
padding: 14px 0 14px 0;
background-image: url(../images/bg_footer.png);
background-repeat: repeat-x;
text-align: center;
}
footer small {
font-size: 100%;
}
#main h1 {
margin: 0 0 20px 0;
padding: 8px 0 3px 40px;
background-image: url(../images/h1.png);
background-repeat: no-repeat;
font-size: 162%;
}
/* 基本レイアウト ここまで↑ */

