見出し・文字装飾
見出しについて

これはh1タグです
これはh2タグです
これはh3タグです
これはh4タグです
これはh5タグです
これはh6タグです
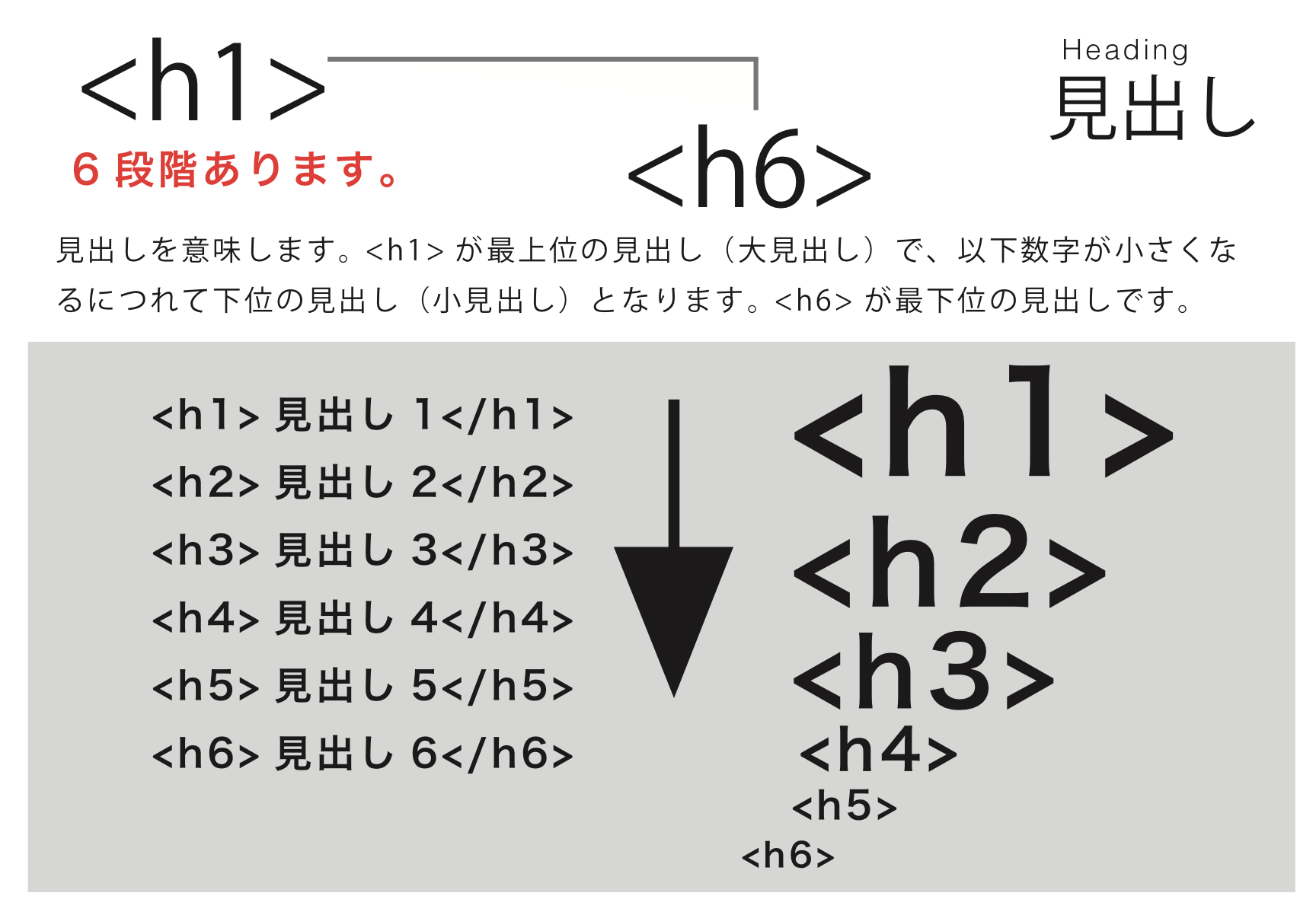
HTMLでは、レベル1からレベル6までの6段階の見出しに関するタグが用意されています。レベル1が最上位の見出しとなります。通常のWebページでは、h1からh3までは必ず存在していることが通常です。通常コンテンツは、まず見出しを記述し、画像やテキスト(段落)を順に記述していきます。
特定のタグで文字を囲む
HTMLでは特定のタグで文字を囲むことによって文字に装飾をすることができます。デフォルトで文字が変化しますが、CSSによって装飾方法を変更することが可能です。
重要な語句を表す場合は、「strong要素」を記述します。一般なブラウザでは、strong要素は太字で表示されます。太字にする要素は、いくつかあります。見た目は、太字になることで変わりないのですが、タグ自体に意味を持つものやテキストだけに装飾をするのものなど様々です。
| タグ | 意味 |
|---|---|
| strong | 強い重要性 |
| em | 文字列を強調 |
| b | 文字列を太字にする |
| small | 注釈(免責・警告・法的規制・著作権) |
| i | 他と区別したいテキスト |
例文とHTMLの記入例
森のクマさん
アメリカ民謡
ある日わたしは、森の中でくまさんに出会いました。
花咲く森の道で、くまさんが「お逃げなさい」と言ったので、思わず逃げてしまいました。
出典 森のくまさんより抜粋
森のクマさん
アメリカ民謡
ある日わたしは、森の中でくまさんに出会いました。
花咲く森の道で、くまさんが「お逃げなさい」と言ったので、思わず逃げてしまいました。
出典 森のくまさんより抜粋
