HTMLの記述と注意点
【重要】フォルダー・ファイル名について
HTMLにおける注意点を、いくつか挙げておきます。これから、フォルダーやファイル名に「名前をつける」ことが、頻繁に必要になってきます。今後、制作をするにあたって、下記の注意点を必ず留意するようにしてください。
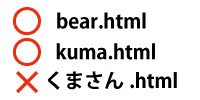
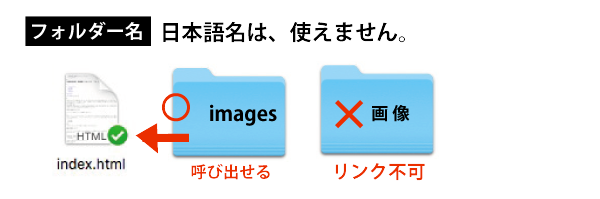
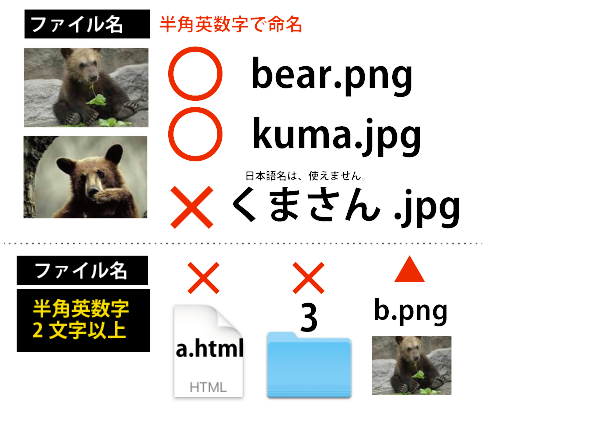
- ファイル名・フォルダー名に、日本語は使用できません。

- 英数字をHTMLやCSSで使う際は、基本的に、半角英数字を使うこと。

- アルファベットで入力する部分も、全て半角英数字を使う。

- ファイル名は、2文字以上が原則です。半角英数字を混ぜて命名すると良いでしょう。
また今後は、自分以外の人がファイルを操作することも措定し、
わかりやすい名前、関連していることが一目で判断できるようなファイル名をつける習慣を身につけましょう。

- 宣言文のDOCTYPEは、大文字で記述する。

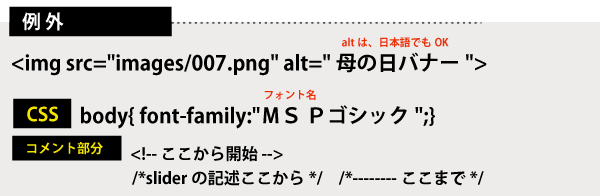
例外もありますので、留意しておきましょう。
- altの部分は、日本語でも構いません。
- CSSにおけるフォント名は、日本語名で指定しても構いません。
- CSSやHTML内に記述する「コメント部分」は、日本語を記述しても構いません。(上級者向け)