セレクタの種類
セレクターの種類
セレクターには、「パターン」と呼ばれる条件が多数定義されています。
セレクターの種類をいくつかご紹介しましょう。
| * | ユニバーサルセレクタ (全称セレクター) |
すべての要素が対象 |
|---|---|---|
| タグセレクタ タイプセレクター |
タグを直接指定する | 特定のタグ名を指定 |
| IDセレクター | id属性要素 | シャープ(#)を付けて命名する。 1ページ内一度しか使用できない。 【例】#containerなど冒頭にシャープを付けて命名 |
| クラスセレクター | class属性要素 | ドット(.)を付けて命名する。 ページ内何度でも使用できる。 【例】.priceなど冒頭にドットを付けて命名 |
| リンク疑似クラス | :link | リンク(未訪問) |
| :hover | マウスがロールオーバーしている時 | |
| :visited | 訪問済みリンク | |
| :focus | フォーカスされている時(テキストフィールドなど) | |
| :active | マウスが押されている時 | |
| 子孫コンビネータ 子孫セレクター(E F) |
ある特定の要素の子孫(入れ子構造)にあたる要素に適用されます。 | スペースを挟んで記述することで指定できます。Eの中にあるFという把握をすると分かりやすいでしょう。【例】nav li(nav要素の中のli) |
| セレクターのグループ化 | セレクター,セレクター2,セレクター3 | 同じスタイルを「カンマ(,)」で仕切ることで、複数のセレクタをまとめて記述することができます。 |
※CSS3になってからは、セレクターの種類が非常に増えています。
まずは上記の基本セレクターを使いこなせるように練習します。
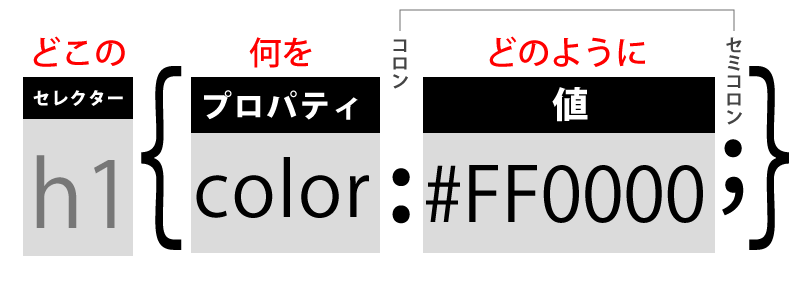
CSSの基本記述

スタイルは、セミコロン(;)を仕切ることで、複数宣言することが可能です。
h1の文字色を赤に指定し、背景色をグレーに設定する
h1{color:#ff0000;
background-color:#ccccc;}
テキスト素材
わくわくパン屋さん
当店の人気のメニューを紹介します。
ふわふわ食パン
ふんわりもっちりとした柔らかい生地がたまらなく美味しい食パンは、モーニングやサンドイッチなどに大活躍です。
クロワッサン
バターをパン生地に練りこんで焼き上げるパン。サクサクした食感と甘みが特徴的で朝食やおやつにも人気です。フランス発祥であり、「三日月」を意味しています。
バゲット
生地が細長く伸ばされていることから、パリッとした焼き上がりが特徴です。フランス語で「棒」や「杖」を意味しています。
メロンパン
日本発祥の人気菓子パン。パン生地の上に甘いビスケット生地をのせて焼いたパンです。 ビスケット生地による表面のすじや格子状の模様がマスクメロンに似ているからと言われています。
お店のホームページはこちらです。Copyright ©わくわくパン屋さん All Rights Reserved.

