
テキストエディタ
テキストエディタの準備
ホームページは、テキスト(文字)でできています。いわゆるメモ帳といわれる「テキストエディタ」で作成します。WindowsでもMacでも標準装備されているものです。テキストエディタにも様々な種類があり、高性能なエディタもあります。前期授業では、試験対策に備え実にシンプルなエディタでHTML言語とCSSを習得します。
テキストエディット(Mac)
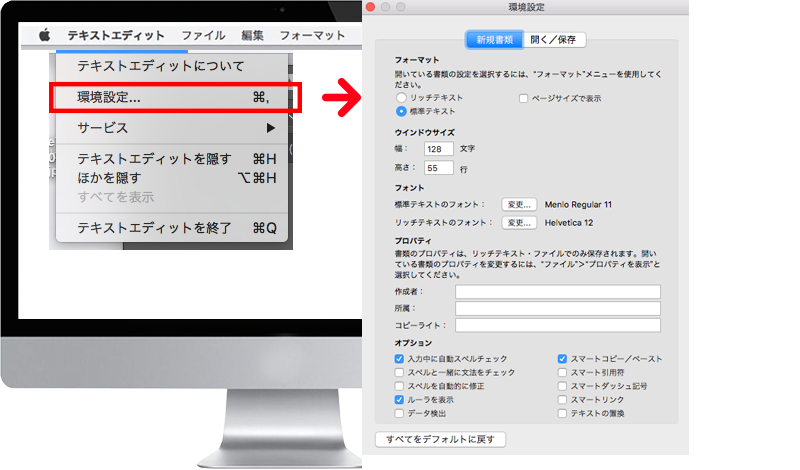
テキストエディットを起動します。Macintosh HD>アプリケーション に「テキストエディット」という名前で格納されています。アプリを起動後、左上の「テキストエディット」→「環境設定」を開きます。

テキストエディットの環境設定

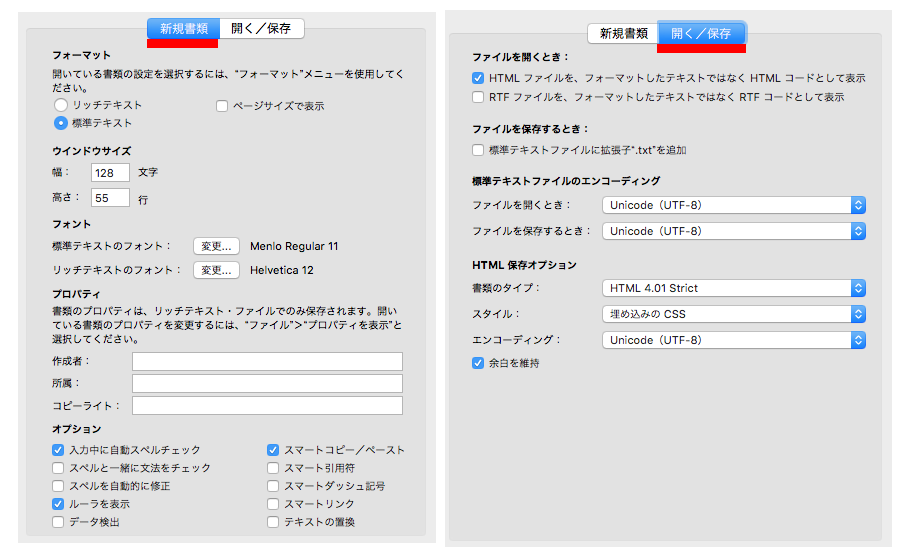
【新規書類】
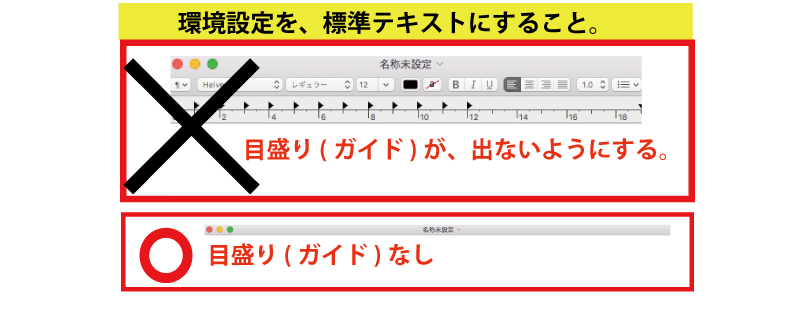
● フォーマットを「標準テキスト」にチェック。
● ウィンドウサイズを幅128文字・高さ55行に変更。
● オプション
入力中に自動スペルをチェック、ルーラーを表示、スマートコピー/ペースト
上記の項目にチェックを入れます。その他の項目チェックは外してくださいね。
【開く/保存】
ファイルを開くとき
● HTMLファイルをフォーマットしたテキストではなくHTMLコードとして表示にチェック。
● ファイルをフォーマットしたテキストではなくHTMLコードとして表示にチェック。
● HTML保存オプションに、HTML4.0しか選択肢がないです(汗)
● エンコーディングは、すべてUTF-8でお願いします。
また、HTMLファイルを開く際に、「リッチテキストコマンドを無視」のチェックボックスにチェックを入れます。
開く時は文字エンコーディングを確認して開くようにしましょう。


ミミカキエディタ「mi」(Mac)
Mac環境での mi の設定

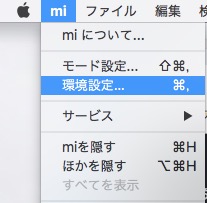
mimikaki.net
画面左上にある環境設定をクリックします。


Mac用テキストエディタ
iText(無料)
Coda(有料)
Windows用テキストエディタ
メモ帳
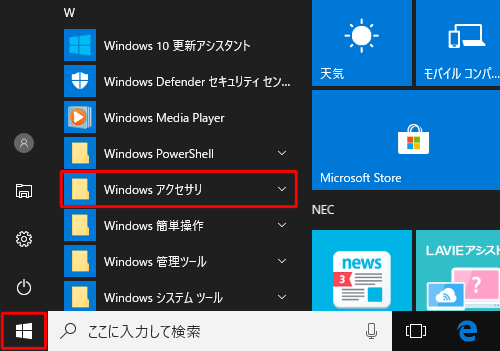
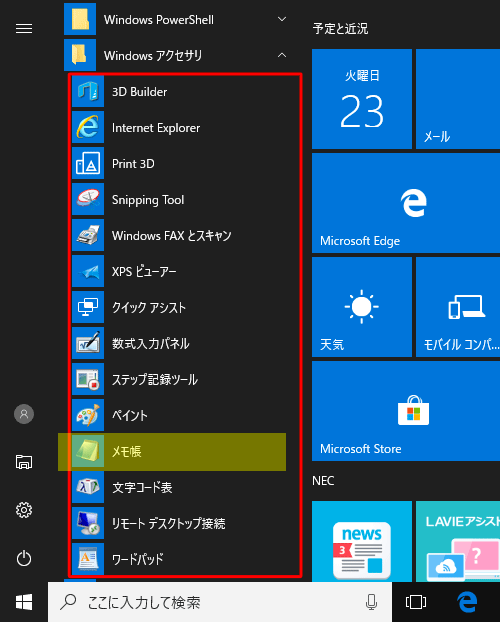
標準装備されています。「スタート」をクリックし、「Windowsアクセサリ」をクリックします。

その中に、メモ帳があります。

Terapad(無料)
http://www5f.biglobe.ne.jp/~t-susumu/library/tpad.html
サクラエディタ(無料)

