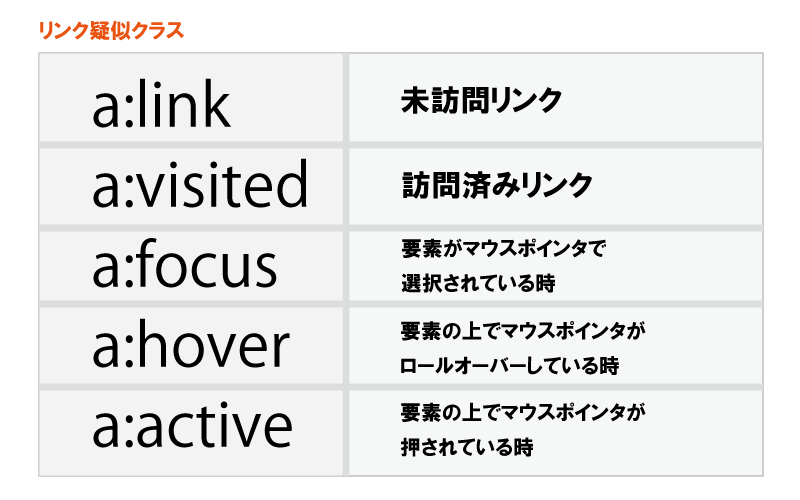
リンク疑似クラス
リンク疑似クラス

別のウェブページ、ファイル、同一ページ内の場所、電子メールアドレス、または他の URL へのハイパーリンク(a href=””)による部分を a要素 (アンカー要素) といいます。リンクによるスタイルを「リンク疑似クラス」といいます。多くは、マウスポインタを充てた際のユーザーアクションによって行われるスタイルです。それぞれは、a要素とセットで使います。
擬似クラスの記述順序には注意が必要です。:link、:visited、:hover、:activeの順に記述するようにしてください。(特に:hover 擬似クラスと:active 擬似クラスはポインタを乗せる一連の動作であり、この順番で記述しないと有効になりませんのでご注意ください。)
リンク疑似クラスとは
疑似クラスとは、ある特定の状態になった要素だけを適用対象にするものです。
リンクに関する様々な状態ごとに指定することができます。

未訪問のリンクにスタイルを適用する
a:link{}
a要素に設定するセレクタです。ユーザーが、未だ訪問していないリンクにスタイルを適用します。なお、a:activeやa:hoverと併記する場合には、必ずa:linkを先に記述します。リンクが設定されている要素には、通常「下線」が入りますが、「a:link」セレクタに「text-decoration:none」(下線を表示しない設定)がよく使われています。下線を取ると、見た目はすっきりしますが、リンクが設定されていることが分かりにくくなるので他のスタイルを用いて、リンク要素であることを示す工夫が必要です。
使用例(リンクの文字色を赤色にして下線を除く)
|
1 2 3 4 |
a:link{ color:#ff0000; text-decoration:none; } |
訪問済みのリンクにスタイルを適用する
a:visited{}
ユーザーが、訪問済みのリンクにスタイルを適用します。なお、a:activeやa:hoverと併記する場合には、必ずa:visitedを先に記述します。
使用例(訪問済みリンクの文字色をグレー色にする)
|
1 2 3 |
a:visited{ color:#ccc; } |
マウスポインタがを重ねる際の要素
a:hover{}
ユーザーが、マウスポインタが重ねられた要素にスタイルを適用します。なお、a:linkやa:visitedと併記する場合には、必ずa:hoverを後に記述します。
ボックスを半透明にする
opacityプロパティは、ボックスの透明度を指定するプロパティです。値は0から1の間で、小数点で指定します。値が「0(ゼロ」の時は完全に透明、1の時は完全に不透明(通常)になります。
opacity:透明度;
使用例(マウスポインタを重ねると半透明になる)
|
1 2 3 |
a:hover{ opacity:0.5; } |
クリックしたときの要素
a:active{}
ユーザーの操作によって、アクティブになった要素にスタイルを適用します。なお、a:linkやa:visitedなどと併記する場合には、必ず最後に記述します。
使用例(リンクをクリックした瞬間に背景色がオレンジになる)
|
1 2 3 |
a:active{ background-color:#ffe4b5; } |
練習問題
リンク要素を記述して、試して見ましょう。
【カラーコード】
Color: ◀︎クリックするとカラーコードが出ます。
冒頭にシャープ「#」をつけて記述します。
<a href="http://yahoo.co.jp">ヤフージャパンのサイトは、こちらです。</a></p>
CSSの記述
|
1 2 3 4 5 6 |
a:link{color:#ff1493;} /*カーソルを乗せると*/ a:hover{ color:#ff69b4; background-color:#ffff00; } |
(参考テキストP.75)
フォーカスされている要素
a:focus{}
ユーザーの操作によって、アクティブになったフォーカスになっている要素にスタイルを適用します。キーボードの操作でその要素を選択したときのスタイルなどを指定することもできます。
使用例(フォームの入力コントロールにスタイル)
|
1 |
input[type]:focus{background-color:#fff0f5;} |
【例】(バッファロー公式サイト:お問い合わせ)フォーカススタイル
https://faq.buffalo.jp/app/ask/
練習問題
カーソルを乗せると薄くなるスタイルを試してみましょう。
|
1 2 3 |
nav ul li{background-color:#000;} /*カーソルを乗せると薄くなる*/ nav ul li a:hover{opacity:0.7;} |

