float(回り込み)プロパティ
テキストを画像の周囲に回り込ませる
画像の周辺にテキストを周り込ませるには、画像に対してfloatプロパティを使用します。後に続くテキストが画像を取り込むように流し込まれます。(テキストP.109参照)
■ レイアウトを学ぶ 参照(floatの基礎)
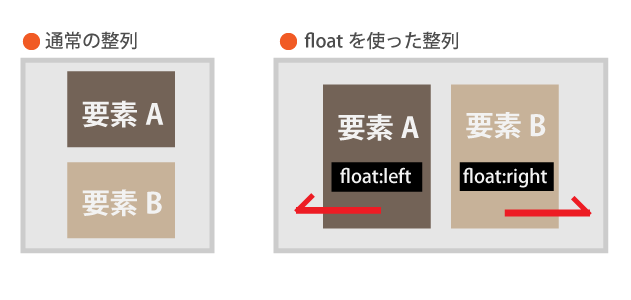
セレクタ{float:left;}
セレクタ{float:right;}
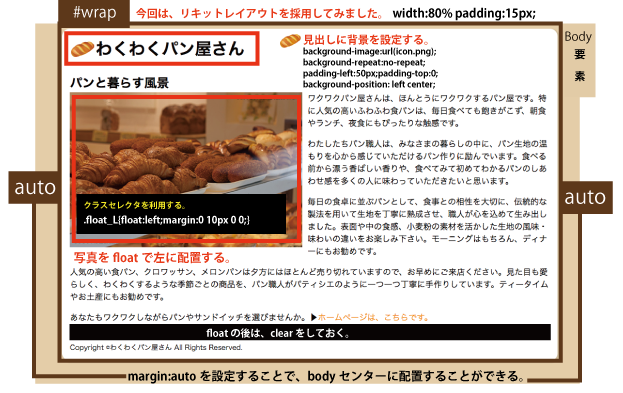
画像を回り込ませるには、いくつかの方法があります。イメージ(画像)は、セレクタimgとして設定することができますので、img{float:left} と記述すると、画像が全て左へ回り込みます。ところが、そうしてしまうと、ドキュメント内の全ての画像が左へ回り込んでしまうことになってしまいます。クラスセレクタ、あるいは複合セレクタを使って、特定の画像だけを回り込ませるように設定しましょう。
クラスセレクタを使う例
//*CSS設定例//// クラスセレクタ*/
.float_L{float:left}
/*-----------------------------*/
/*HTML画像にクラスを充てる*/

複合セレクタを使う例
/*CSS設定例//// #wrapのセクションにあるimgがfloat*/
#wrap img{float:left}
/*-----------------------------*/
/*自動的に適用される*/

画像の周囲に余白

画像を回り込ませる際は、画像の周囲にテキストが接触しないように余白を設定しましょう。

回り込みを解除する
floatプロパティは、後に続くすべての要素までも、回り込ませてしまい、意図しないレイアウトになってしまいます。floatの後は、必ず次のコンテンツで回り込みを解除させる必要があります。(テキストP.111参照)
セレクタ{clear:値}
clearプロパティの値
clear:left
clear:right
clear:both/*オールマイティに利用できます。*/
練習してみましょう。
わくわくパン屋さん
パンと暮らす風景
ワクワクパン屋さんは、ほんとうにワクワクするパン屋です。特に人気の高いふわふわ食パンは、毎日食べても飽きがこず、朝食やランチ、夜食にもぴったりな触感です。
わたしたちパン職人は、みなさまの暮らしの中に、パン生地の温もりを心から感じていただけるパン作りに励んでいます。食べる前から漂う香ばしい香りや、食べてみて初めてわかるパンのしあわせ感を多くの人に味わっていただきたいと思います。
毎日の食卓に並ぶパンとして、食事との相性を大切に、伝統的な製法を用いて生地を丁寧に熟成させ、職人が心を込めて生み出しました。表面や中の食感、小麦粉の素材を活かした生地の風味・味わいの違いをお楽しみ下さい。モーニングはもちろん、ディナーにもお勧めです。
人気の高い食パン、クロワッサン、メロンパンは夕方にはほとんど売り切れていますので、お早めにご来店ください。見た目も愛らしく、わくわくするような季節ごとの商品を、パン職人がパティシエのように一つ一つ丁寧に手作りしています。ティータイムやお土産にもお勧めです。
あなたもワクワクしながらパンやサンドイッチを選びませんか。▶ホームページは、こちらです。
Copyright ©わくわくパン屋さん All Rights Reserved.

body{
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro",
"メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
background-color:#EBD6B3;
}
【フリー素材】
![]()

要素を左右に回り込ませる

● 練習してみましょう。


