ヒーローヘッダー
ダイナミックなレイアウト
近年では、大きいパソコンモニターが主流になり、トップページにダイナミックな写真を使うことで、閲覧者に印象づけられるようにようなりました。ビューポートに設定し、img(画像)を100%に指定することで、モニター画面いっぱいまで画像を配置することができますが、今回は、画像を背景に指定する手法を学びます。
▶ 参考サイト
http://kobechoco.jp/
上記のサイトのヒーローヘッダーは、背景画像に、キャッチコピーが配置されています。


背景画像を指定するプロパティは、background-imageを指定します。さらに、モニター画面いっぱいに配置する場合、背景のサイズを指定することができます。
背景画像の拡大・縮小
CSS3では、背景画像の幅・高さを拡大・縮小するプロパティが追加され、ディスプレイのサイズも多岐に渡り解像度の高い背景が大胆に使われる傾向になりました。
● サンプルを見る
header{
background-image:url(../images/main.png);
background-repeat:no-repeat;
background-size:cover;
}
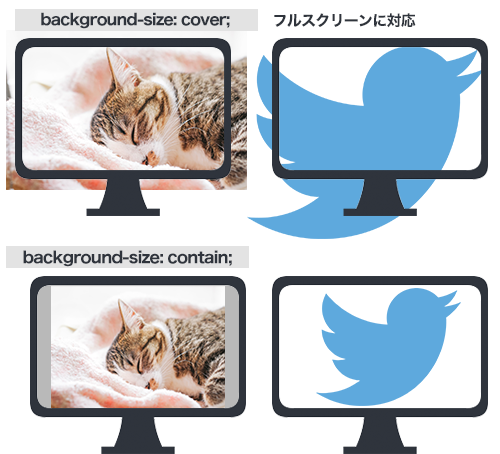
background-size: cover;
縦横比を保持して、表示領域全体を覆うように背景画像を表示
background-size: contain;
縦横比を保持して、表示領域に収まるように背景画像を表示

背景のフルスクリーン
背景を、ディスプレイいっぱいに表示します。1000px以上の解像度の高い画像が適しています。被写体のポジションによっては、一部が見えなくなったりしてしまいます。
http://cocohp.com/sample/back/sample02.html
画面全体を覆うのではなく、各ボックスに背景を指定する場合、「高さ」を指定する必要があります。

