CSSスプライト
CSSスプライトを使ってナビゲーションを画像化にする
最近は、レスポンシブの仕様などを踏まえ、テキストで作られることが多くなってきているのが現状ですが、まだまだ画像化されているサイトも多く存在します。
CSSスプライト:複数の画像部品を連結して1枚の画像ファイルにまとめ、CSSで表示範囲を指定することによって表示する手法
【画像化の例】



練習してみましょう。
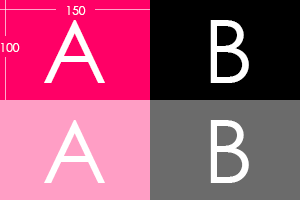
下の画像を使って、上部の濃い部分のみを表示させます。カーソルが乗ると(a:hover)下部の薄い色のイメージと入れ替わる仕様にします。

[code]
<ul>
<li><a href="#">Aにリンク</a></li>
<li><a href="#">Bにリンク</a></li>
</ul>
[/code]

画像置き換えのtext-indent:-9999pxに変わる新手法
【画像置換に -9999px はつかわない】
画像置換とは、HTMLでマークアップしたテキストを隠し、代わりにその箇所を背景画像へと置き換えるCSSのテクニックの一つです。画像に置き換わったテキストは、不要になるので、「text-indent:-9999px」と指定し画面の外に出すことでテキストを見えなくさせ、その代替に背景画像を表示させる技術がよく使われていました。このテクニックが有効な理由は、HTMLコード自体はテキストで記述されているためSEOにも対応されていると考えられていました。
参考URL(2012年記事):
http://www.zeldman.com/2012/03/01/replacing-the-9999px-hack-new-image-replacement/
また、グローバルナビゲーションは、Webサイトの主要コンテンツをリストアップしている重要なセクションであるので、画像のみ(img src=””記述)で配置されるよりも、テキストで記述されている方がよいと考えます。現在におけるこの手法は、9999pxのボックスを生成して飛ばしているため、パフォーマンスに影響を与えてしまうと言われ始めました。(-9999px手法を採用しているサイトも多々ありますので、完全否定ではありません。2016年現在)
【画像置換による推奨とされている手法】2016年現在
[code]
.hide-text {
text-indent: 110%;
white-space: nowrap;
overflow: hidden;
}[/code]
——————————————————–
こちらのコードを編み出したのはScott Kellum(スコットケラム)氏。
http://scottkellum.com/
——————————————————–
【補足】画像置換においては、スパム行為と見なされることがあるため、注意が必要です。
●隠しテキストと隠しリンクについての注意:
https://support.google.com/webmasters/answer/66353?hl=ja
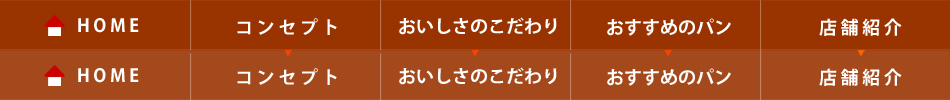
練習してみましょう。
width:950px、height:100pxのナビゲーションイメージです。

[code]
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">コンセプト</a></li>
<li><a href="#">おいしさのこだわり</a></li>
<li><a href="#">おすすめのパン</a></li>
<li><a href="#">店舗紹介</a></li>
</ul>
</nav>
[/code]
うまく画像置換出来たでしょうか?
スプライトを利用したサイト

sizuoka-grooming-school.com
● ナビゲーション画像

【参考サイト】CSSスプライト解説
http://www.webcreatorbox.com/tech/css-sprite/
https://codezine.jp/article/detail/5574
悪用せず適材適所に使用するなどの注意が必要ですね。Google先生は、怒るととてもこわいですから_・・・
グーグル八分について
https://ja.wikipedia.org/wiki/グーグル八分

