ナビゲーション実装 ①
CSSのみで実装するテキストナビゲーション①
まずは、以下の簡単な横並びナビゲーションを練習してみましょう。
[html]
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">採用情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
[/html]
【参考資料】資料を見る
カーソルが乗った時の変化 a:hoverも、設定してみましょう。
【注】
float:leftを使って横に配置した場合、次に来る要素は、clear:bothを施しておかないとレイアウトが整わないので、注意が必要です。もしくは、nav自体に、clearfixを設定する方法もあります。clear:bothとclearfixは、イメージとしては似てるかもしれませんが、意図が異なる手法ですので混乱しないようにしましょう。
[code]
/*css*/
.clearfix:after {
content:" ";
display:block;
clear:both;
}
[/code]
navにクリアフィックスさせる。
[html]
<nav class="clearfix">
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
[/html]
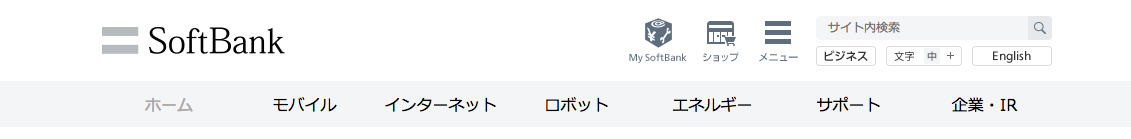
資料を参考に、ソフトバンクの公式サイトのナビゲーションを実装してみましょう。

ナビゲーションのグレーであるnav部分が、横幅100%で収縮するところに、工夫を凝らしてください。
[code]
<nav>
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">モバイル</a></li>
<li><a href="">インターネット</a></li>
<li><a href="">ロボット</a></li>
<li><a href="">エネルギー</a></li>
<li><a href="">サポート</a></li>
<li><a href="">企業・IR</a></li>
</ul>
</nav>
[/code]
【参考】ソフトバンク公式サイト: http://www.softbank.jp
【参考資料】資料を見る※2枚目参照
CSSのみで実装するテキストナビゲーション②
テキストのみで、パンくずナビを実装してみましょう。コンパクトで、小さなスペースで、配置されるものによく使われます。
 arrow01.png
arrow01.png
三角(arrow)を用意します。
[html]
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
[/html]
インライン要素を使うと、横並びになります。
[code]
display:inline
[/code]
【▼お手軽に配置できます▼】
左側に埋め込む三角のarrow.pngは、で配置せずbackground指定にすることで、ソースもすっきり。SEOにも優しくなります。
【参考】
[code]
nav li{
display:inline;/*テキストを横並び*/
/*背景に指定*/
background:url(背景までのパス〜・・・/arrow01.png) no-repeat left center;
margin-right:15px;/*くっつきすぎないように右側を開ける*/
padding-left:20px;/*三角の背景と重ならないように左の余白を開ける*/}
[/code]
【注意】
ナビゲーションは、パンくずナビを含めWebページ内のあらゆる箇所に配置されますので、
同じスタイルが被らないようIDやクラスセレクタを振り分けることで各所ごとのスタイルを差別化します。同じナビでも、配置場所によってスタイルが違っています。
navの使い方
主要となるナビゲーションのセクション部分に使用します。
[code]
<nav> </nav>
[/code]
基本的に、1ドキュメント内一箇所のみしか登場させません。
グローバルナビの位置が最も的確と思われますが、その他の箇所におけるナビは、IDやクラスを振り分けて設置します。
[code]
/*headerにあるナビ*/
<header>
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
</header>
/*footerにあるナビ*/
<footer>
<ul id="footer-nav">
<li><a href="#">トップ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</footer>
[/code]
【簡単にテキストカラーだけ変えてみました】
/*headerにあるナビ*/
- トップ
- 会社概要
- アクセス
/*footerにあるナビ*/
- トップ
- 会社概要
- アクセス
[code]
/*特に命名の決まりはありませんが、
分かりやすいネーミングにしましょう。*/
#global-nav ul li {float: left;}[/code]
【ポイント】使い分けとセクションごとの差別化を使いこなす
練 習
【Lesson01】
ロゴやページタイトルを配置して、練習してみましょう。ナビゲーションは非常に苦手な人が多く、しっかり理解するまで、何度も反復をして覚えます。

【Lesson02】
ヘッダーとグローバルナビゲーション演習

ちょっと難しいかも。今まで、かなりの生徒が悩んでいました。ポジションプロパティを使えるようになると、配置の幅が広がります。
【参考資料】資料を見る
知っておくと便利な特殊文字コード
[code]▶[/code]
と入力すると▶という図形が表示されます。他にもあるある・・・!手っ取り早く三角(arrow)を使うと便利ですよ!但しブラウザやデバイスの環境によって、見え方が違うようなので、要注意です。
[code]
◀
▶
▷
◁
▲
▾
[/code]
付箋アプリやメモ帳に書いておくと便利に使えます。(*”ー”*)
