
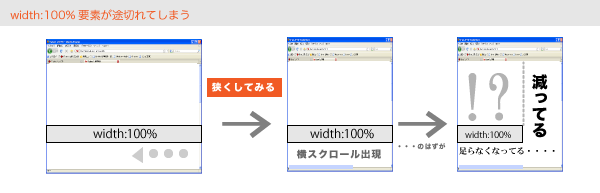
お疲れ様です。今日、Sさんが困っていたので、コラムに登場しました。width:100%;を指定したはずの要素が、ブラウザのウインドウ幅を狭めて確認すると、出現した横スクロールの幅だけ消えてしまうという現象についての対処法です。
サンプル

対処法・・bodyの横幅に最小値をキープさせる
bodyの要素に、min-width(横幅の最小値)を入れてあげてください。
CSS追加記述コード
[code]
body{min-width: 1000px;/*適所な数値を入れてください。*/}
[/code]