
レスポンシブ基礎練習①
モバイルファーストで考える
4つのボックスで構成します。
まずは、ビューポート設定から
[code]
<meta name="viewport" content="width=device-width, initial-scale=1.0">
[/code]
【HTMLコード】
[code]
<header>ヘッダーです
<h1>HAVE A NICE DAY!</h1>
</header>
<div id="contents" class="cf">
<nav>ナビゲーション</nav>
<section>セクションです</section>
</div>
<footer>フッターです
<smal>コピーライト</smal>
</footer>
[/code]
【CSSコード】
[code]
header,nav,section,footer{border-radius: 5px;padding:5px;margin:10px;}
header{background-color:deeppink;min-height:100px;margin-bottom:10px;}
nav{background-color:red;}
section{background-color:#ccc;}
footer{background-color:yellow;min-height:150px;}
.cf:after{content:"";clear:both;display:block;}
/*ブレイクポイント一箇所のみの設定*/
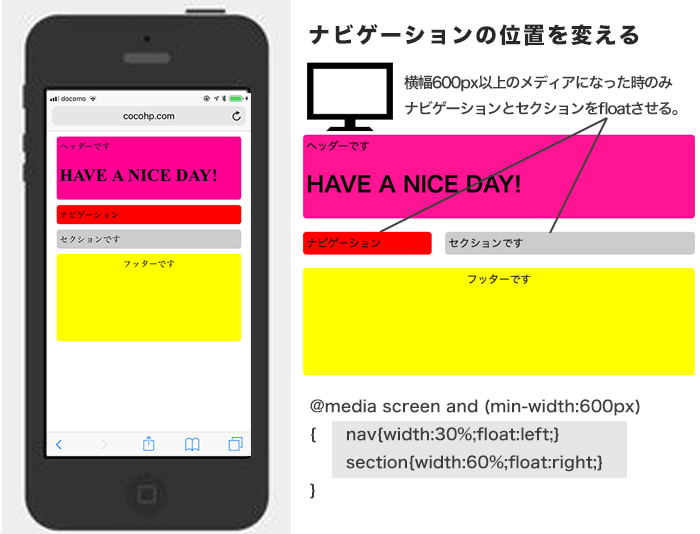
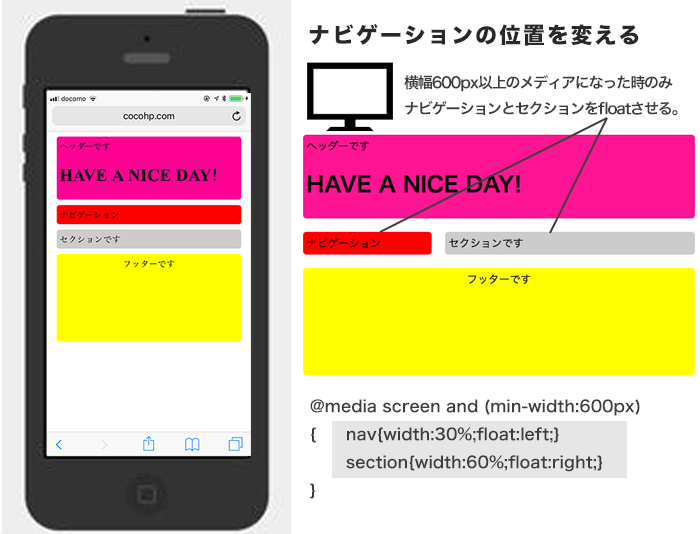
@media screen and (min-width:600px)
{
nav{width:30%;float:left;}
section{width:60%;float:right;}
}
[/code]