CSSアニメーション①
[transform]
transformとは
移動、回転、伸縮、傾斜の設定ができる
【指定できる値】
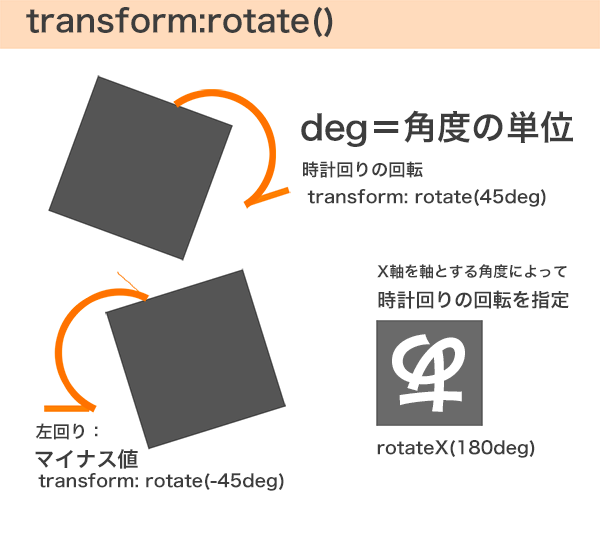
| rotate | ローテート | 回転 |
|---|---|---|
| translate | トランスレイト | 移動 |
| scale | スケール | 収縮 |
| skew | スキュー | 傾斜 |

[code]
/*20度傾ける*/
transform: rotate(20deg)
[/code]
(20度傾斜配置)


translate(200px) 移動する
指定時間で動きを与える
transition-duration
●hover(マウスオーバー)移動
hover
[code]
.translate {
width:150px;height:150px;
background:black;color:#fff;
/*変化に掛かる時間を指定*/
transition-duration: 0.5s;
}
.translate:hover {transform:translate(200px);}
[/code]
●-webkit-(ブラウザベンダー記述が必要です)2017年現在
※ transform(2D)対応状況:
・ Chrome、Safari 3.1 以上
・ Firefox 3.5 以上、Opera 10.5 以上
・ IE9 以上
・ Android 4.1 以上、iOS 4 以上
