トランジションでじんわり
フォバーするとじわっと背景が変化
(PC対応のみ)
ナビゲーション復習
①ビューポート設定
[code]
<meta name="viewport" content="width=device-width, initial-scale=1.0">
[/code]
②body内へnavエリア開始(navのみ練習)
[code]
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">採用情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
[/code]
こんな風に実装されますね。
③リセットCSS類を読み込む
[code]
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
[/code]
④CSSの記述
※参考資料を見る(ナビゲーション設定)
[code]
/*nav内のliをfloatする*/
nav li{
float:left;
width:20%;
}
/*nav内のliにあるa要素*/
nav li a{
display: block;
background-color: #000;
color: #fff;
text-align: center;
text-decoration: none;
padding: 10px;}
/*nav内のliにフォバー*/
nav li a:hover
{background-color:#ccc;
color:#000;
}
[/code]
トランジションでじんわり
トランジションも、追記してみましょう。フォバーするとじわっと背景が変化します。a、hoverいずれに追記しても可能です。

[code]
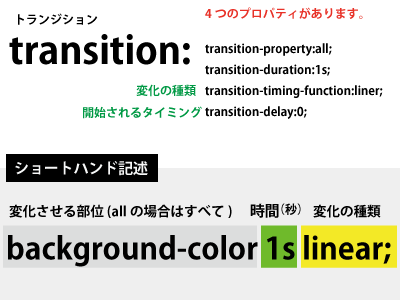
/*背景色を1秒間で変化*/
transition: background-color 1s linear;
[/code]
こんな風に実装されますね。
(PC対応のみ)