厳選!スライダープラグイン
スライダーまとめ
前頁で紹介したスライダー/カルーセル関連のjQueryプラグイン。設置が容易く多く使われているものをいくつか紹介します。
slick
レスポンシブに完全対応。ブレイクポイントごとに表示数やスクロール数を決められる優秀なプラグイン。wordpress用のプラグインも用意されています。

【公式サイト・配布元】slick
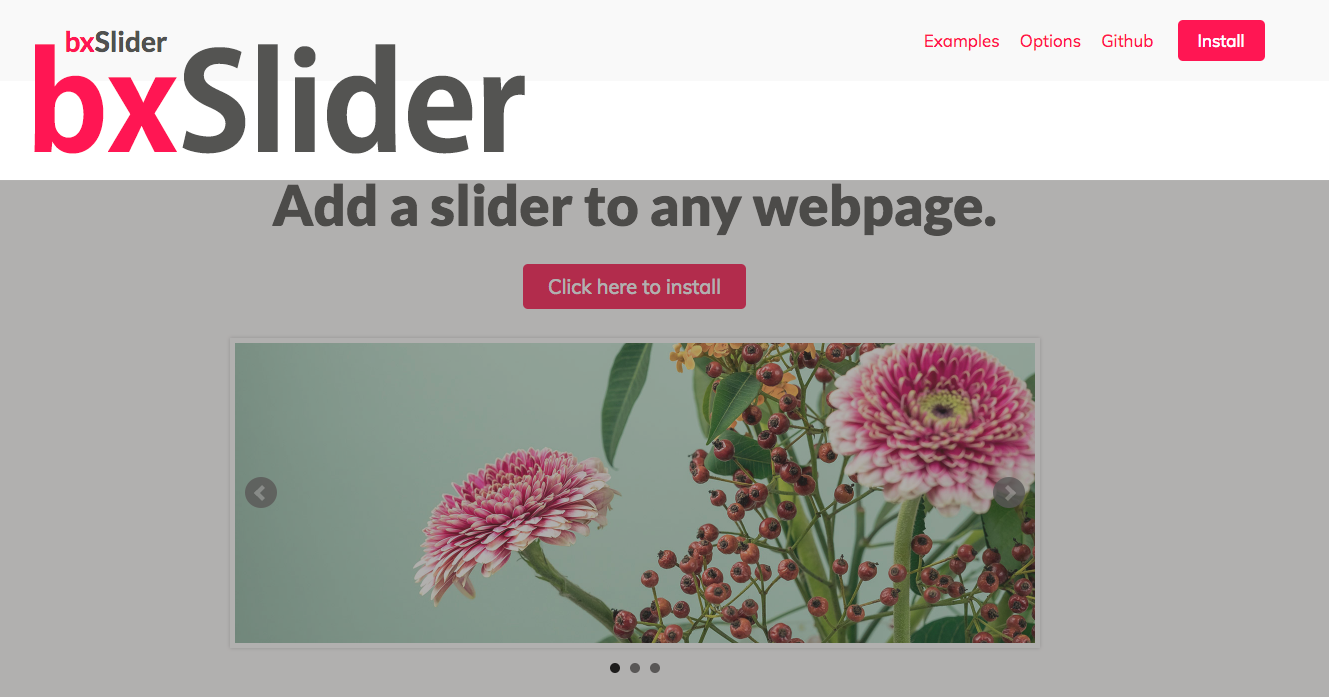
bxSlider
レスポンシブ対応。オプションによるカスタマイズの豊富さも人気のひとつ。
【公式サイト】bxslider.com
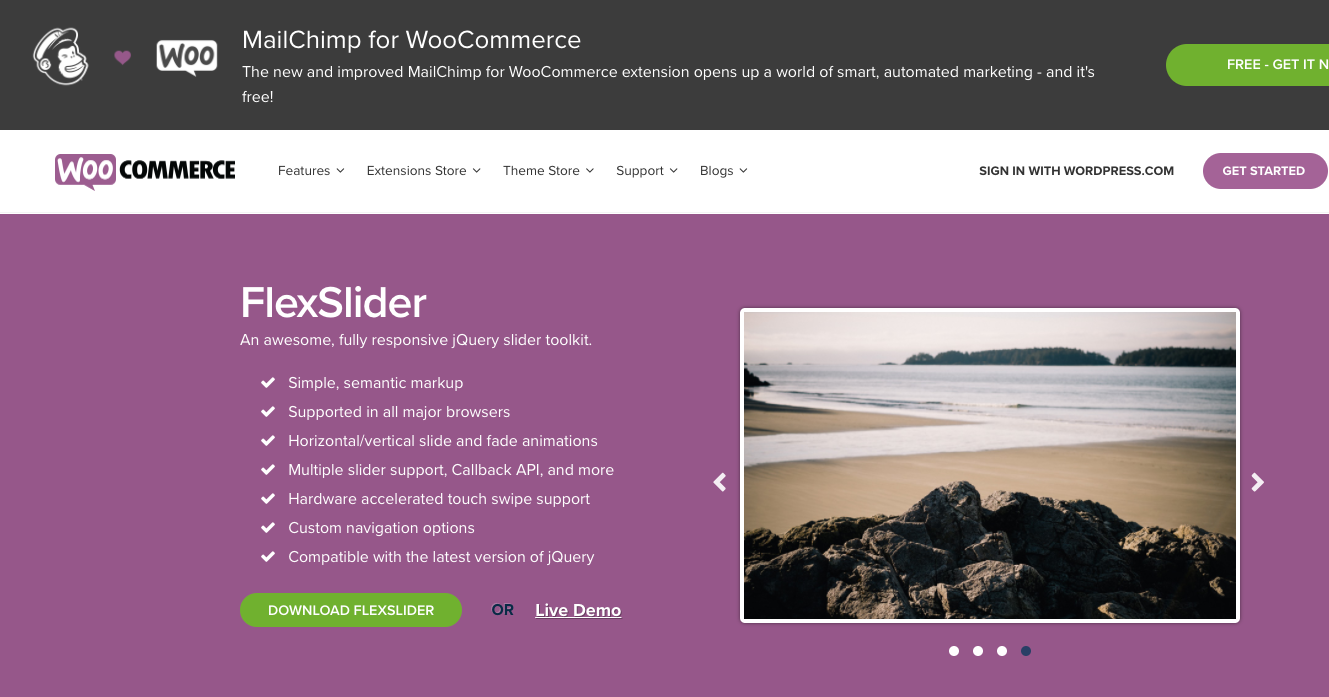
FlexSlider
設置方法も詳しく掲載されています。豊富なオプションもあり。
【公式サイト】flexslider
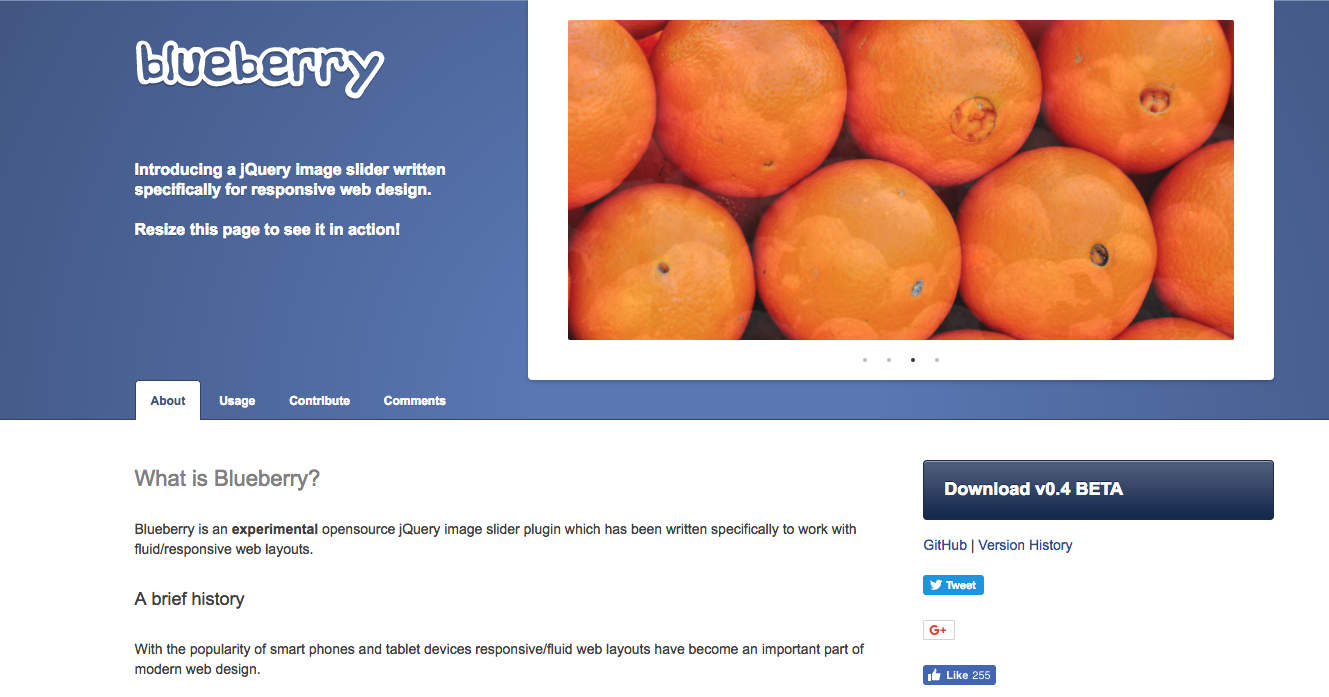
blueberry
シンプルなスライドを実装。オプションが特に必要でないならオススメ。
【公式サイト】blueberry
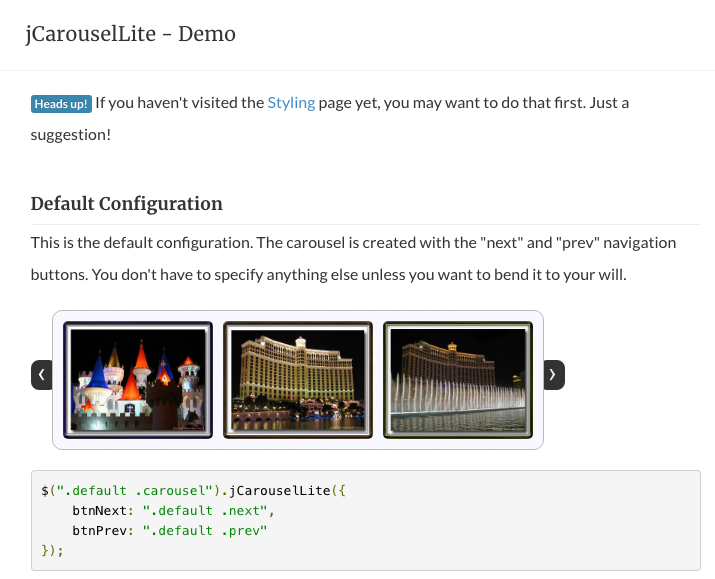
jcarousellite

【公式サイト】jcarousellite