
ワクワク動物園
ワクワク学ぼう
練習問題(お題)
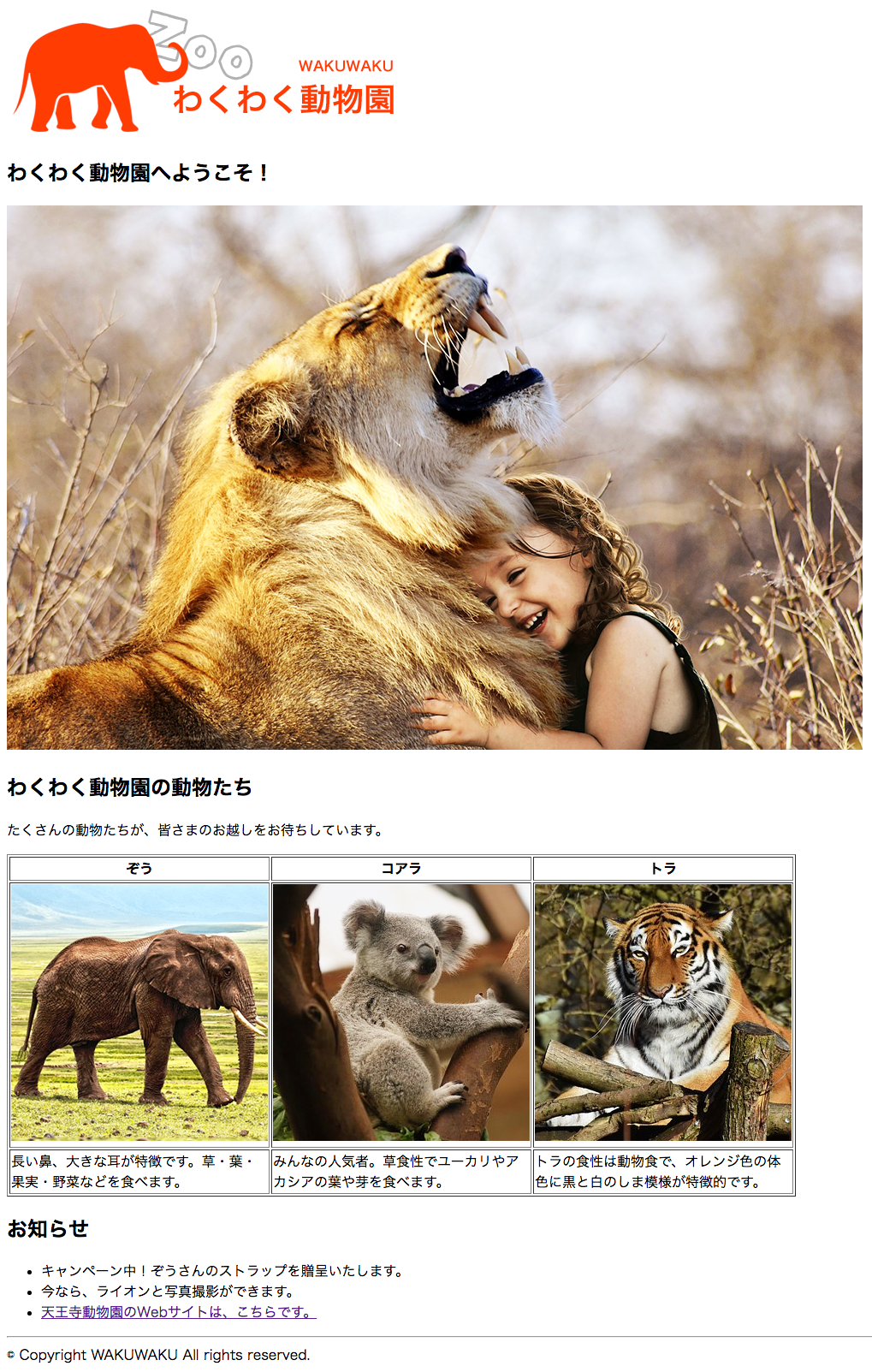
これから、簡単な「わくわく動物園」のWebページを作りながら練習します。ライオンと少女が仲良しで、
いかにもわくわくしそうな動物園です。(もちろん仮想の動物園です)

必要な素材データが収録されています。(フリー素材)
画像ファイルは、「images」フォルダーへ

HTMLの基本構造をスタンバイしてください。
ページタイトルを入力します。
開始タグ、終了タグの間に挟みます。
<title>わくわく動物園</title>
わくわく動物園
わくわく動物園へようこそ!
わくわく動物園の動物たち
たくさんの動物たちが、皆さまのお越しをお待ちしています。
ぞう
長い鼻、大きな耳が特徴です。
草・葉・果実・野菜などを食べます。
コアラ
みんなの人気者。
草食性でユーカリやアカシアの葉や芽を食べます。
トラ
トラの食性は動物食で、
オレンジ色の体色に黒と白のしま模様が特徴的です。
お知らせ
キャンペーン中!ぞうさんのストラップを贈呈いたします。
今なら、ライオンと写真撮影ができます。
京都市動物園のWebサイトは、こちらです。//www5.city.kyoto.jp/zoo
— 区切り線を入れてください。–
© Copyright WAKUWAKU All rights reserved.
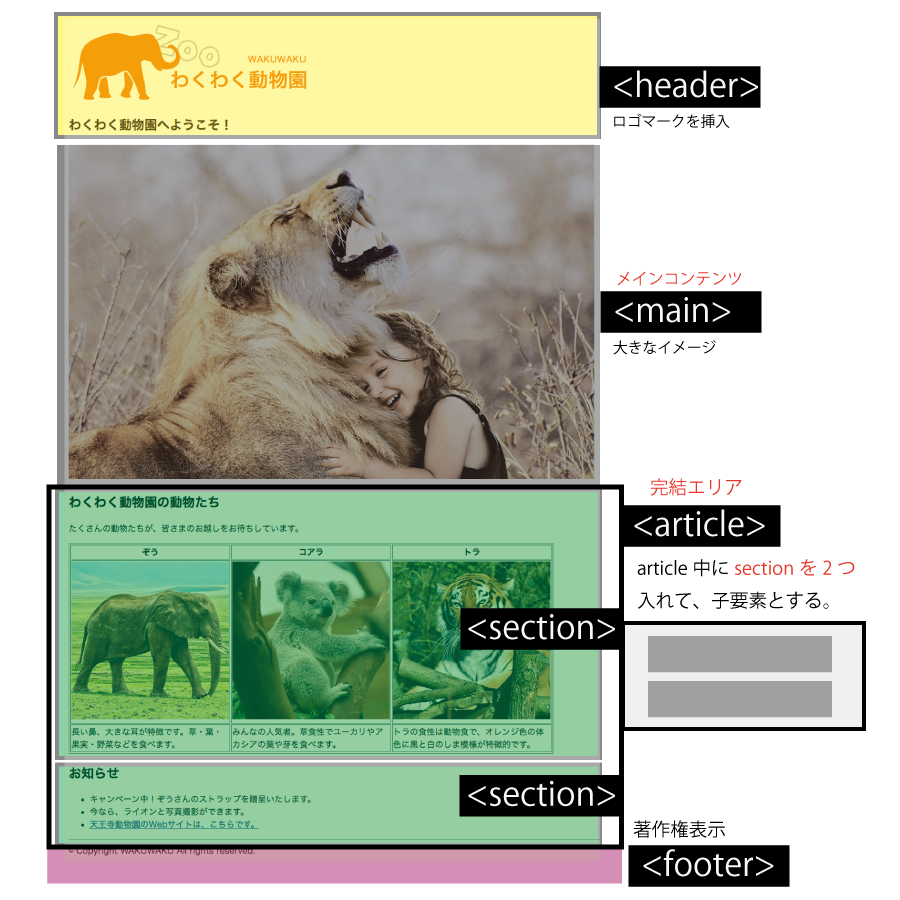
ワイヤーフレーム

ヘッダーの中にロゴマーク、メインコンテンツの中に、見出しと大きなイメージを配置します。

わくわく動物園へようこそ!

次に、完結エリア「article」があり、その中に汎用「section」を2つ格納します。
1つ目「section」には、わくわくの動物たちをテーブルを作成して、3匹紹介してください。テーブル内の、ぞう・コアラ・トラは、それぞれ見出しセル「th」で構成してください。2つ目の「section」には、お知らせを記載してください。お知らせは、リスト項目で記述します。お知らせの中で、「京都市動物園」へ外部リンクしてください。
ゆっくりで構いません。
(できるだけ)コードをコピペしない。手打ちでコードを打つことに慣れてください。
わくわく動物園の動物たち
たくさんの動物たちが、皆さまのお越しをお待ちしています。
動物たちの紹介 ぞう コアラ トラ 長い鼻、大きな耳が特徴です。草・葉・果実・野菜などを食べます。 みんなの人気者。草食性でユーカリやアカシアの葉や芽を食べます。 トラの食性は動物食で、オレンジ色の体色に黒と白のしま模様が特徴的です。 お知らせ
- キャンペーン中!ぞうさんのストラップを贈呈いたします。
- 今なら、ライオンと写真撮影ができます。
- 京都市動物園のWebサイトは、こちらです。
フッターに著作権を入れて完成です。CSSを使うともっと素敵に仕上がります。



