ハイパーリンク
ハイパーリンク機能
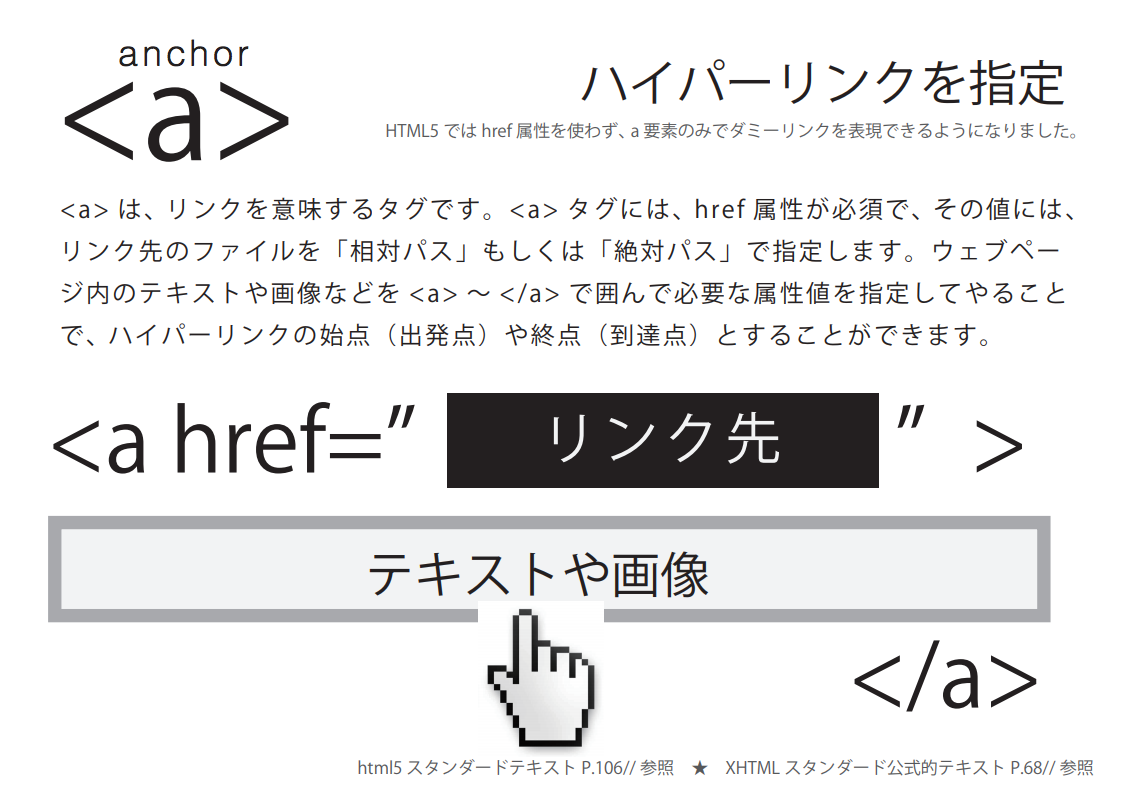
a要素とhref属性

クリックしてページジャンプ(移動)する実装を、「リンク」といます。リンクには、a(hypertest anchor)を利用します。テキストや画像に対してリンクを設定することができます。通常、リンクが設定されると文字列の下に「下線」が引かれ(スタイルシートを使うと、下線を無しにすることができます。)カーソルを乗せると、「指」の形に変わりクリックできることを意味しています。
リンク先には、様々なものがあります。
- 同じページ内に移動する
- 同じWebサイトの別ページに移動する
- 全く別のWebサイトへ移動する
- ダウンロードをする
別のWebサイトへ移動する
世界中の人が知っているyahoo!へハイパーリンクしてみましょう。全く別のWebサイトへ移動させることを「外部リンク」といいます。「http://」や「https://」あるいは、「//」などのスキームをつけて「””」(ダブルクォーテーション内)に、URLを正確に記述します。
あなたのお気に入りのWebサイトは、どこですか?お気に入りリストを作って、それぞれにリンクを設定してみましょう。
● 同サイトの別ページへ移動する
同じWebサイト内に、リンクする場合はファイルのパス、ファイル名を指定します。

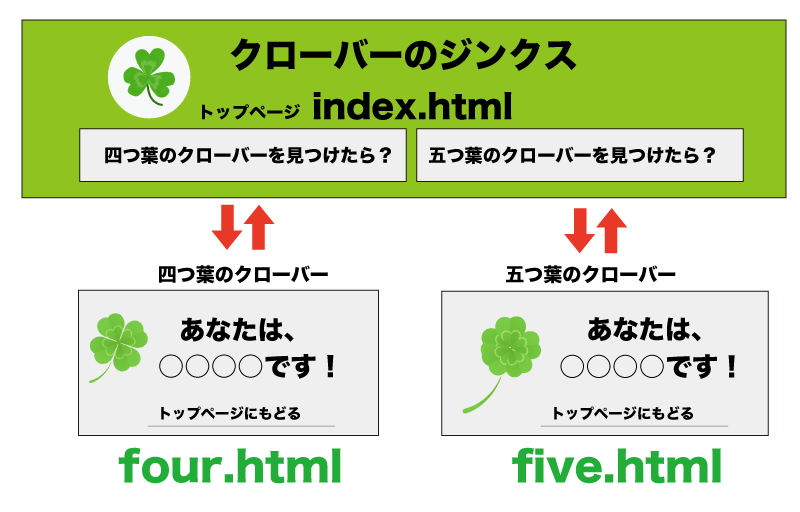
クローバーのジンクス
四つ葉のクローバーを見つけたら・・・どうなるでしょう?ごく稀に五つの葉があるクローバーもあるんです。見つけてしまったあなたはさらにラッキー?それともアンラッキー?内容は自由に考えて、3つのファイルを完成させてください。

補足
ターゲットを指定する
ハイパーリンクには、同じタブで開く・新しいタブを開く・新しいウィンドゥで開くなど、ターゲットを指定することができます。最近は、スマートフォンからのアクセスが増え、どんどん新しいタブが開いてしまうことを避け、制作側でターゲット指定をしない傾向にあります。

