わくわくパン屋さん
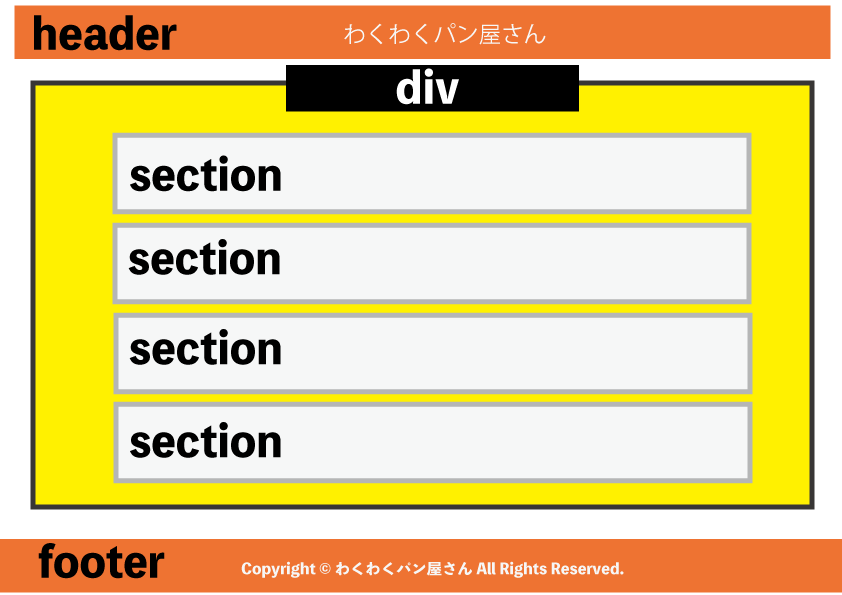
セクショニングを学ぶ
練習問題 I(お題)
これから、簡単な「わくわくパン屋さん」で、パンの種類をグループ化にする練習します。(もちろん仮想のパン屋さんです)
画像を挿入する復習もして兼ねておきましょう。一つの文章の固まりを、セクショニングコンテンツ(要素)と言います。
練習素材その1
わくわくパン屋さん
当店の人気のメニューを紹介します。
ふわふわ食パン
ふんわりもっちりとした柔らかい生地がたまらなく美味しい食パンは、モーニングやサンドイッチなどに大活躍です。
クロワッサン
バターをパン生地に練りこんで焼き上げるパン。サクサクした食感と甘みが特徴的で朝食やおやつにも人気です。フランス発祥であり、「三日月」を意味しています。
バゲット
生地が細長く伸ばされていることから、パリッとした焼き上がりが特徴です。フランス語で「棒」や「杖」を意味しています。
メロンパン
日本発祥の人気菓子パン。パン生地の上に甘いビスケット生地をのせて焼いたパンです。 ビスケット生地による表面のすじや格子状の模様がマスクメロンに似ているからと言われています。
お店のホームページはこちらです。
Copyright ©わくわくパン屋さん All Rights Reserved.
コピーライトについて
Webサイトを見ているとfooterの中にはコピーライトの表記がされていると思います。
「small」タグは、もともと「小さい字」という意味合いで使用されていましたが、HTML仕様からは、免責・警告・法的規制・著作権・ライセンス要件などの注釈や細目を表す際に使用されることになりました。
コピーライトのマークは、「文字実体参照」を使って記述するのがよいでしょう。
Copyright ©わくわくパン屋さん All Rights Reserved.
©
上記のように記述すると©として表記することができます。
セクショニング
セクショニングコンテンツとは HTML5からは新しく「セクション」を示すための要素が追加されました。 それらをまとめてセクショニングコンテンツ(要素)と呼びます。 セクションとは章・節・項のような文章のまとまった範囲のことを指します。

- お店のホームページをリンク設定します。
- headerをマークアップ。
- footerをマークアップ。
わくわくパン屋さん
当店の人気のメニューを紹介します。
//////////////////// 各パンをで囲う ///////////////////
●写真素材●





セクショニング練習問題 II(お題)
わくわく本屋さん

わくわく本屋さん
世界で有名な童話集
当店でよく売れている代表的な子供の絵本についてご紹介します。
● アンデルセン童話
デンマークの小説家アンデルセンによる子供の心を豊かに育むための純粋な童話集。
「代表作品」
//—————リストアップ//
親指姫
人魚姫
はだかの王様
マッチ売りの少女
● グリム童話
グリム兄弟によって編集されたドイツの童話集。
「代表作品」
//—————リストアップ//
白雪姫
シンデレラ
ヘンゼルとグレーテル
赤ずきん
● イソップ童話
古代ギリシャの奴隷だったイソップが口述したものを記録した教訓物語。
「代表作品」
//—————リストアップ//
アリとキリギリス
ウサギとカメ
北風と太陽
金の斧
//—————段 落//
お店のホームページはこちらです。
Copyright ©わくわく本屋さん All Rights Reserved.

