レスポンシブ対応のslick slider
カルーセルスライダーslickは、設置も簡単!
設置も簡単でオプションも豊富なslickスライダーを紹介します。
▶ カルーセルパネルってなあに?

公式サイト ▶http://kenwheeler.github.io/slick/
slick slider設置の手順
① データ一式ダウンロード
公式サイトから入手します。
▶http://kenwheeler.github.io/slick/#go-get-it
Download Now!

② データの確認と準備

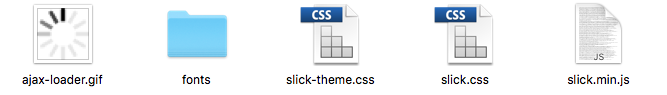
解凍すると、様々なデータが同梱されていますが必要なデータは以下です。
データを一式「js」フォルダーへ格納します。(その方が、管理しやすいでしょう。)
| ローダー画像 | ajax-loader.gif |
| slick専用スタイルシート | slick.css |
| slick専用スタイルシート | slick-theme.css |
| slickプラグイン | slick.min.js |
| フォントフォルダー | fonts(フォルダごと一式) |
③ データを読み込む
レスポンシブに対応する場合は、ビューポートを忘れずに記述します。
(注)head内に記述する
準備したデータを読み込みます。リンク先など相違ないかを確認します。
(注)公式サイトにも、簡素なCDNが用意されていますので、参考にしてください。
You can also use slick with the jsDelivr CDN!
[code]
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
[/code]
④ 実行処理
●ページが読み込み完了し、DOMの構築が完了すると、function()内が実行されます。
(注)ファイルが複雑になってくると、管理や解読が困難になりますので、functionの処理の記述は、function.jsなど別ファイルに記述しても構いません。その場合は、前後<script></script>の記述は不要です。
(注)実行処理('.slider')は、クラスセレクタの場合、先頭にドット「.」が必要ですので、忘れずに。
(注)実行処理をさせるクラス名は、スライドを設置する箇所のクラス名と合致させてください。
⑤ スライドを設置する箇所に記述
リストや段落で、表示させる順番に記述します。
(注)実行処理で指定した同クラス名を充てること(サンプルはsliderとなっています)。異なっていると、認識しませんので、ご注意ください。④⑤が合致すれば、ID名でも認識します。
slick sliderの豊富なオプション!
slick sliderには、実に豊富なオプションが用意されています。様々な実行処理の記述を紹介します。
▶ slicksliderオプションサンプルを見る



