floatの基礎②
画像やリストを横に並べる「float」プロパティですが、近年は「フレックスボックス」という手法が主流になってきました。
2019年現在、初心者から始められた方は、floatの手法を知らずして、flexを学習する段階に入るのは、オススメではありません。まずは、float基礎を極めた上で、次の段階であるフレックスボックスにトライするほうがよいでしょう。
初心者のためのfloat基礎
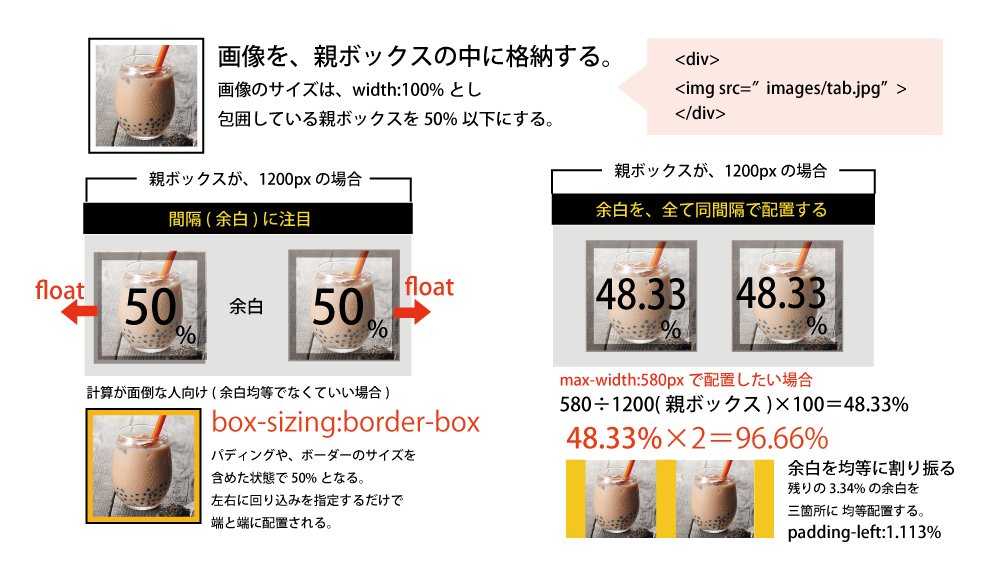
パソコンモニター、スマートフォンで見ても同じレイアウトで、2ボックスずつ横に整列させてみましょう。画像の大きさは、width:100%で指定します。画像を、divなどで包囲した子ボックスの中に格納し、子ボックスの幅を(%)指定するとうまくいきます。余白を均等にするか否かでCSSの記述が変わりますので、以下を参考にしてください。

余白を均等にしない場合
まず、画像をどのくらいの大きさで配置するかを決めます。2枚の画像をそれぞれ一番大きく見せる場合は、画像を入れたボックスの横幅をwidth:50%と指定します。「50%」は、余白なしで、親ボックス内にきっちり収まります。
最大値50%で、余白を入れたい場合は、子ボックスのパディングに数値を指定します。パディングを設けるとその分、サイズが大きくなる(50%以上になってしまう)ので、box-sizing: border-boxを記述し、パディング値を含めても、合計50%の値を保つように設定します。
中央の余白は、左画像の右余白と右画像の左余白の合計になるので、2倍の余白が発生します。例えば、子ボックスをpadding:10pxに設定した場合、左と右でパディングが重なるので左ボックス:padding-right10px+右ボックスpadding-left:10px=合計20pxの中間余白が自動発生します。
また、floatを使うと、親ボックスは、全体を包囲することができなくなるので、いずれの場合もoverflow: hiddenも記述しておきましょう。
See the Pen
float を極める by nakatax (@cocohp)
on CodePen.

余白を均等に配置する場合
floatは、余白を自動で割り振らないので、必要な余白の箇所数で割り、計算して指定しなければなりません。余白の単位も、パーセントで指定します。単純な50%とは違い、大きさの異なるパソコンのモニターやスマートフォンなど変動するパーセントの大きさは、特定しにくいので、計算式で算出しなければなりません。
ピクセル単位をパーセント単位に変換する計算式
子要素の幅(px)÷親要素の幅(px)×100=パーセント幅(%)
580(px)÷1200(px)×100=48.33%
となり、×2ボックス=96.66% となるので、残りの3.34%が余白に充てられることになります。2ボックス整列の場合、余白が三箇所出来ますので、三箇所に均等に割ることで、1.113%ずつpadding-leftに設定すると、均等に整列させることができます。
複数ボックス整列してみよう
スマートフォンの場合、4カラムまでが限界だと思われます。これ以上横に並べると非常に小さくなってしまいクリックが困難になるでしょう。ブレイクポイントを設定し、カラムの数や大きさを制御するとよいでしょう。
See the Pen
floatの基礎 by nakatax (@cocohp)
on CodePen.
上級者のための付記
calcを使った計算式
calc()を使って、CSSで計算式を可能にすることができます。CSS3より登場したcalcは、ブラウザIE9よりサポートしています。safariは、6.0〜の対応なので、-webkit-を付加しておく必要があります(2019年現在)。(※calcのブラウザ浸透状況)
/*親ボックス100%に対して4で割る式*/
.box{
/*ブラウザベンダー付加*/
width:-webkit-calc(100%/4);
width:calc(100%/4);
float:left;
/*余白を入れる場合*/
padding:1px;
/*余白を含めたサイズにする*/
box-sizing:border-box;
}
See the Pen
calc計算式を使う by nakatax (@cocohp)
on CodePen.
フレキシブルボックス
float基礎ができたら、フレックスでもトライしてみましょう。フレックスレイアウトは、justify-contentを指定することで、余白を自動で割り振るので、floatより簡単に整列させることが可能です。
See the Pen
XWWzBPa by nakatax (@cocohp)
on CodePen.
【練習用素材】


