
【初心者向け解説】JQueryの基本
WebデザイナーのためのjQuery

● 公式サイト https://jquery.com/
jQueryは、アメリカのジョン・レシグ(John Resig)が開発し、2006年1月にリリースした「JavaScriptライブラリ」のひとつです。スライダーやアニメーションなど、動的な動きを演出したり、多様性に優れています。もっと簡単に解説すると、「クルマ」の中の「TOYOTA」というブランドのようなものですね。
● 世界中で利用されているJavaScriptライブラリー
ウェブ市場調査W3Techsによると、jQueryは、2019年現在でも、世界の74.0% で利用されています。世界中で使われるようになったその背景には、以下の特徴が挙げられます。
jQueryの特徴
- ブラウザやデバイスに依存することなく利用することができる。
- 動作や読み込み速度が速い。
- 必要なライブラリーが、あらかじめまとまって配布されている
- 多彩なプラグインが、無料で配布され商用でも利用することができる。
- 簡単な記述でダイナミックな動きを演出することが可能。
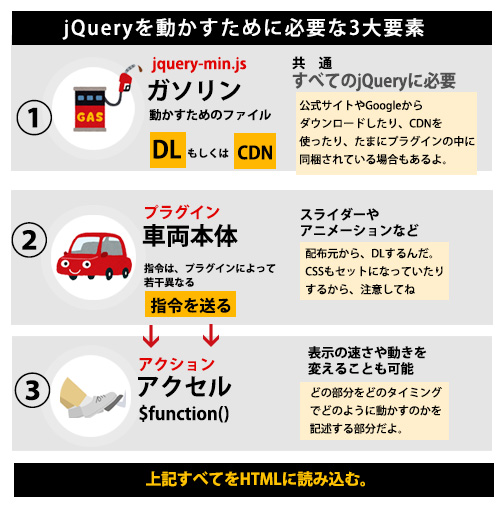
jQueryをクルマに置き換えると理解しやすい!
![]()
車で例えると、ガソリンと車体が既に用意されていて、あとはアクセルを踏んで、指令を送ると、簡単に動かすことができるのです。動かすためのガソリンは、「jquery-min.js」。クルマを動かすためには、ガソリンが必要なのと同じように、jQueryを利用する際は、必ず必要とされる共通ファイルです。
jQueryの使い方
設置に必要な3つのファイル
クルマは、ガソリン・車体本体・アクセルの3つが揃って、初めて乗車し、動かすことができますよね。jQueryも、同じように、以下の3つのファイルが必要です。また、この3つのファイルは、読み込む順番が重要です。クルマに例えると、ガソリンを入れていないのにクルマは走れないのと同じことです。①ガソリン→②プラグイン→③アクセルという順番で読み込むように記述しましょう。
- ガソリンを入れる (jquery-min.js)
- プラグインを持ち込む(本体、関連するCSS)
- アクセルを踏んで動かす(function)

ファイルセットアップ
それでは、全3ファイルを順に読み込んでいきましょう。記述場所は、<head>〜</head>の中に記述します。プラグインによっては稀に、body内に記述しなければならないものもあります。
① jquery-min.js
jquery-min.jsは、すべてのjQueryに共通して必要なファイルです。セットアップは、ダウンロードして読み込むかCDNを介して読み込むか、いずれかの方法で利用します。
- ダウンロードして読み込む
- CDN(コンテンツ・デリバリー・ネットワーク)を利用する
② プラグイン本体と関連するファイル
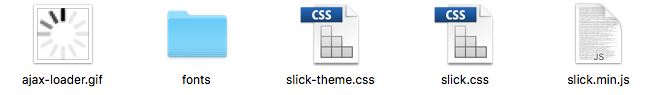
プラグイン配布先から、ダウンロードします。解凍すると、プラグイン本体とそれに関連するCSSファイルなどが同梱されています。設置に必要なファイルだけを抜き出し、HTMLと同じディレクトリーの「js」フォルダーへ移して外部読み込みます。jQeryの設置がうまくいかない人は、設置したいHTMLと関連付ける部分で、うまくいかない人が多いようです。
【例】slick sliderの場合

jQueryスライダーで、設置が簡単だと言われているslicksliderの場合は、slick.min.jsが、本体に相当します。(通常、ダウンロードして使いますが、プラグインも、CDNになっている場合もあります。)
slicksliderプラグインCDN(直接利用することができます)
https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js
●うまくいかない場合は、必ず設置に関するHOWtOが配布元に掲載されていますので、参考にしてみてください。英語で書かれているものが多いですが、トライすることで設置のコツがわかるでしょう。
https://github.com/kenwheeler/slick/
③ 指令を送る(function)
先に、①②のファイルを読みを記述したあと、最後に指令を送ります。
【例】/*slick sliderの場合*/
$(function()は、通常<head>〜</head>内に記述するか、外部読み込みにします。稀にbodyに記述しなければ動かないプラグインもあるので、サンプルファイルやDEMOなどを確認しましょう。
上記の場合は、$(‘.slider’) 内に記述されている.sliderが、スライドの対象になる部分です。
上記3枚の画像が、スライド対象となります。
外読みにする場合は、function.jsなどを別途作成し、外部読み込みにします。先に①②を読み込んだ後に、function.jsを読み込んでください。
オプション設定
必要に応じてカスタマイズに挑戦!
スピードや演出スタイル(フェイドインアウトなど)細やかな部分で設定を変えたい場合は、各プラグイン配布先の公式サイトに紹介されているオプション設定を参考にカスタマイズします。




