Flex演習①
見出し・写真・テキストをセットにした連結を、横に整列する練習です。flexの基本から、トライしてみましょう。

Flex演習
期間限定20%オフ
日頃のご愛顧に感謝して、お客様にお買い得なキャンペーンや、お得な20%OFFクーポンをプレゼント!今から使えるアイテムがお買得価格で購入いただけます。
素材へのこだわり
環境に配慮してやさしく育てられたコットン素材を使用した白仕上げシリーズ。そんな「優しさ」にこだわりたい人にこそ、オーガニックコットンがオススメです。
Flex Layout Box
まずは、親要素となるセクションをつくり、そこに子要素を配置していきます。
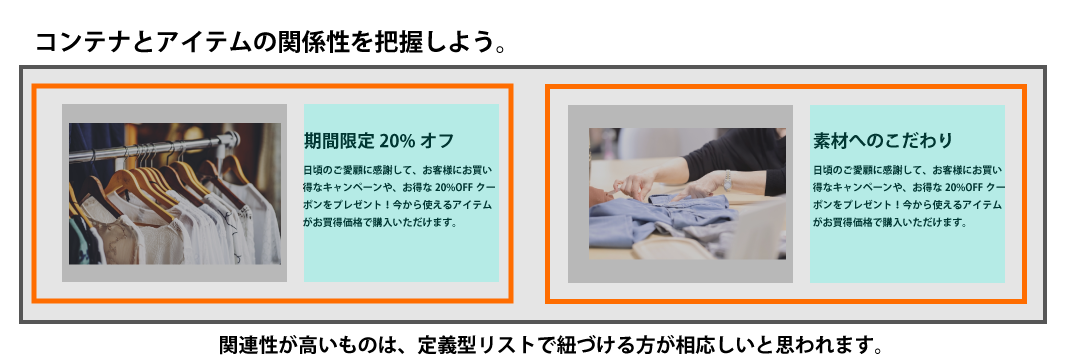
flexでは、親要素を「container(コンテナ)」子要素を「item(アイテム)」と言います。コンテナボックスを、flex指定することで、コンテナの直下にあるアイテムが、自動的に横へ並んでいきます。アイテムの中にある(画像とテキストは、フレックス対象外となりますので、注意してください。
- 期間限定20%オフ
- 日頃のご愛顧に感謝して、お客様にお買い得なキャンペーンや、お得な20%OFFクーポンをプレゼント!今から使えるアイテムがお買得価格で購入いただけます。
- 素材へのこだわり
- 環境に配慮してやさしく育てられたコットン素材を使用した白仕上げシリーズ。そんな「優しさ」にこだわりたい人にこそ、オーガニックコットンがオススメです。