【シングル型】ウェブデザイン ①
シングルページとは
シングルページとは、「ペライチ」とも呼ばれ始め、その如く1ページで完結しているWebサイトのことです。近年、1ページで完結しているWebサイトを多く見かけるようになりました。基本的に、縦長レイアウトで構成されており、スマートフォンに対応し易くインターネットにアクセスしたことがある方なら目にしたことがあると思います。1ページ完結ものであるに関わらず、シンプルな中に表現されたUI(ユーザーインターフェイス)や、UX(ユーザーエクスペリエンス)は様々であり、アニメーションやjQueryを使った演出方法を非常に凝らしているものも多くあります。
シングルページの大きな特徴は「読む情報」よりも「見るイメージ=ビジュアル重視型」という点です。デバイスの横幅を目一杯使って大きな写真を配置することで、見る人に、強い印象を与える効果を期待します。デバイス間でのデザインの差異を少なくレスポンシブに対応させやすいのも特徴でしょう。

● KOBE CHOCO 神戸旧居留地30番地
シングルページの特徴
- ・大きなビジュアル
- 高画質の写真やイメージによる効果が期待される
- ・縦に長い構成
- トップページのみ縦長で案内しているものもある。
- ・余白をたっぷり
- テキスト情報はやや少なめ。余白を多く取る
- ・シンプルな情報
- 情報はできるだけシンプルに発信する。
途中でユーザーを離脱させることなくページ下部まで引き込ませる誘導が必要。 - ・ストーリー展開
- 上から順に下へ流れるように、ストーリーに見立てた展開が可能。
- ・メッセージ性
- ストーリー性を取り入れることで、高い訴求効果が期待できる。
シングルで構成されているサイト
シングルで構成されているWebサイトをいくつかご紹介しましょう。

星のや京都
https://hoshinoya.com/kyoto/
自然の中に吸い込まれそうな大きい森林の写真と大堰川をファーストビューに配置。自然の中を彷徨いながら、宿にたどり着くストーリーを展開。
星のやグループは、全店舗がシングル構成を多用されています。(星のや軽井沢:https://hoshinoya.com/karuizawa/)

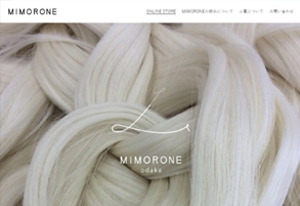
MIMORONE
http://mimorone.jp/
絹糸の繊細さや暖かさを、大きなビジュアルで表現しています。白をベースに余白をたっぷり使った見易さも特徴です。

EATMINT
https://www.lotte.co.jp/products/brand/eatmint/
お菓子メーカーロッテ製品のイート・ミントの特設ページ。シングルページは、特設ページ・キャンペーン用・新卒採用特設ページなどに用いられることも多くあります。

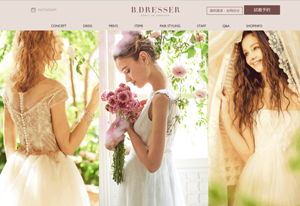
Dresser
https://www.b-dresser.net/
名古屋にあるウエディングドレスショップ。あえて値段などの詳しい情報を記載せず、美しく憧れへの印象を残すカタログ効果を狙います。SNSなどの発信によるファン層を広げ、コンバジョン(獲得したい最終的な成果)を期待します。

大阪市会議員/前田かずひこオフィシャルサイト
http://kazuhiko-maeda.weblike.jp/
アコーディオンの動きを取り入れ、古い記事は非オープンにすることで長くなりすぎる要素を畳むことができます。

今さら聞けない大阪都構想
http://osakar.jp/
各セクションにボリュームがある場合、テーマごとに色で仕分けると分かりやすくなります。また、横幅100%配置とそうでないセクションの配置をうまく使って、メリハリのある流れにする工夫を取り入れます。

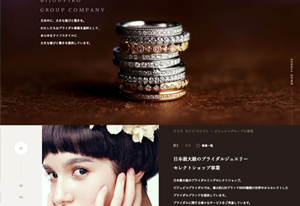
ビジュピコグループ
https://bijoupiko.co.jp/
ビジュアルを重視したブライダル事業コーポレートサイト。快適なアニメーションを取り入れz-index(重なり順)をうまく駆使したデザインとなっています。
シングルページは、ただ写真を大きく配置すればいいのではありません。写真と共に訴求するメッセージ性が非常に重要だと言えます。
ここぞ!縦長ページギャラリーの倉庫

縦長Webデザインギャラリー
http://muuuuu.org/
シングルページを中心に比較的、縦長レイアウトばかりを集めたギャラリーサイト。プロが作るそれぞれを見て、学び気づき、そして研究してみよう。● 参考ページ(他)https://sankoudesign.com/category/singlepage/
「ペライチ」
https://peraichi.com/
いくつかのテンプレートが用意されており、あっという間に低料金でシングルページができてしまうサービスが展開しています。わたしたちは、「デザイナー」という人の手で、制作することに拘ります。これからの未来は、テンプレートでは表現できないよりクォリティの高いWebデザインを目指して行かなければなりません。
シングルページを作ってみよう!
簡単なシングルページを制作してみましょう。就活用のポートフォリオにも向いていますので、コツを掴んだら、より完成度の高いシングルページにトライしてみましょう!

● 次の項へ →

