
jQuery スライダーとは
スライダー
スライダーとは、JavaScriptとCSSの組み合わせてなどによって実現されます。写真やキャッチコピーなどのコンテンツをスムーズに横にスライドさせる表示方法。
カルーセルパネル

カルーセルパネル(移動するパネル)を利用することで、狭いエリアに多くののコンテンツを表示させることがでます。主に、トップページに用いられることが多く、期間限定コンテンツや一番見てほしい情報を真っ先に表示します。

カルーセルパネルの「カルーセル」(carousel)は「回転木馬」を意味する英語。多くの場合、リストの左右の端に達すると逆側の端にループするように設計されるため、あたかも回転木馬が一周したかのように見えます。ボタンを押すことでスライドを制御できるタイプや、一定時間をおいて自動でスライドするタイプ、中心に位置するコンテンツを拡大して表示するタイプなど、複数の細かいバリエーションがあります。
※「スライダー」「スライド」「カルーセル」など、別名で指し示られることもありますが、その違いはあまりないと思われます。
まだまだ現役!
多くの公式サイトに利用されています。
住友生命

sumitomolife.co.jp (2018年1月現在)
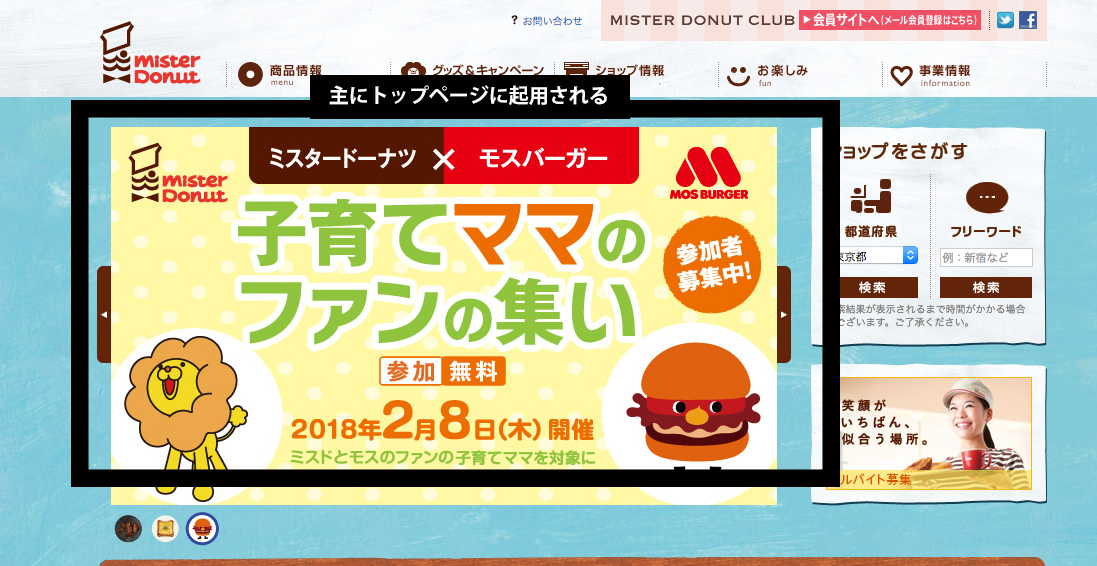
ミスタードーナツ

misterdonut.jp (2018年1月現在)
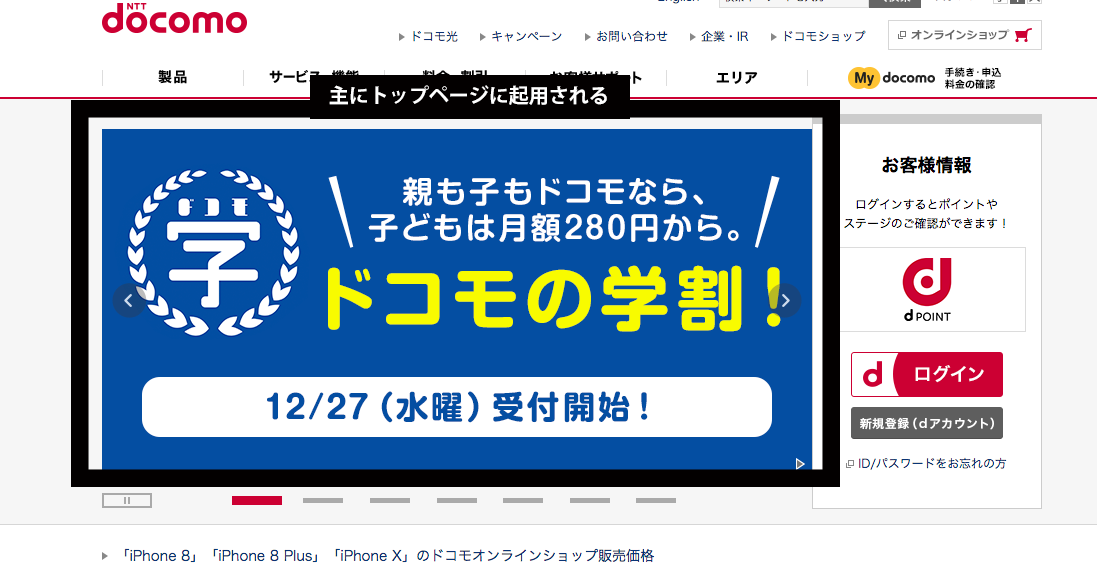
docomo

nttdocomo.co.jp(2018年1月現在)

