【有印良品2019】(メニュー部分)①
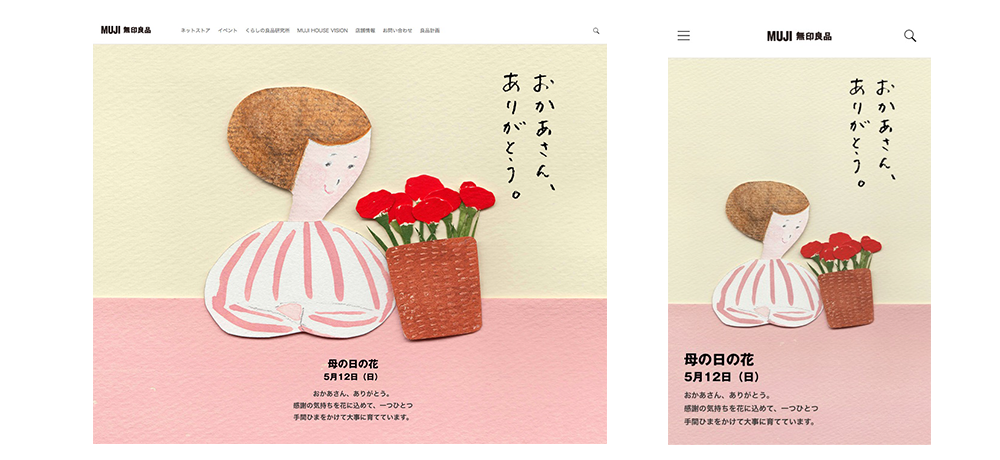
某良品ウェブサイト母の日特集をサンプルに練習します。
● サンプルにする公式サイトはこちら(2019年度版)

メニュー部分を作る
練習しやすいオリジナルサンプルを用意しました。
▶ 【有印良品:母の日】サンプルを見る
※ メインイメージは、PCとスマホで入れ替えます。(サイズ違いを2パターン用意)
▶ 素材ダウンロード
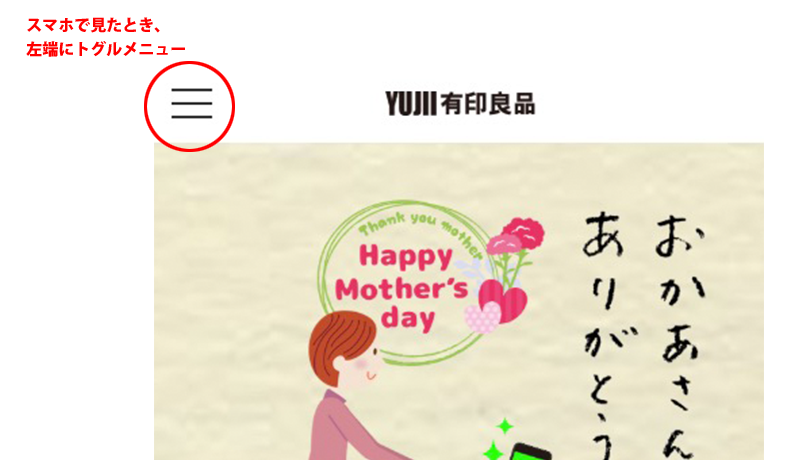
見本にしやすく、公式サイトの内容をアレンジしています。まずは、メニュー部分から考えて見ましょう。header要素に、ロゴマーク、ナビゲーションを配置します。今回は、<span>を使って、ハンバーガーメニュー(三本ライン)を作る手法を採用します。

① metaの設定
リセットCSS、ビューポート、さらに今回は、jQueryを使用しますので、CDNを読み込みます。
|
1 2 3 |
<meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> <script type="text/javascript" src="https://code.jquery.com/jquery-3.1.0.min.js"></script> |
② トグル(ハンバーガーメニュー部分)とナビゲーション
トグルメニュー部分を3つ縦に配置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<header> <h1><a href="#"><img src="images/logo_muji_b.png" width="480" height="76" alt=""/></a></h1> <!-- 三本ラインを作る ------------------> <div id="nav_toggle"> <div> <span></span> <span></span> <span></span> </div> </div> <!--------------ここまで ---------------> <nav> <ul> <li><a href="#">ネットストア</a></li> <li><a href="#">イベント</a></li> <li><a href="#">くらしの有品研究所</a></li> <li><a href="#">YUJI HOUSE VISION</a></li> <li><a href="#">店舗情報</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">有品計画</a></li> </ul> </nav> </header> |
③ スクリプトの記述
クリックすると、展開するように記述します。#nav_toggleをクリックすると、header要素の中にあるnavが展開する」という仕組みです。(500)は、表示・非表示の各動作が完了するまでの時間(ミリ秒)を指定します。下記サンプルでは「500」に指定しているので、0.5秒(500ミリ秒)で動作が完了するように設定されます。時間を指定しない場合は、自動的に400に設定されます。()は、空欄でもOKですが、()外さないようにします。ミリ秒以外では「normal」「slow」「fast」 といった文字列でも指定できます。それぞれ「400ミリ秒」「600ミリ秒」「200ミリ秒」となっています。
【サンプル】
クリックで開くボタンサンプル
● jQueryslideToggle解説ページ
|
1 2 3 4 5 6 7 8 |
<script> $(function(){ $('#nav_toggle').click(function(){ $("header").toggleClass('open'); $("nav").slideToggle(500); }); }); </script> |
④ CSSの記述
スマホの場合、navは、display: none;で非表示にし、ulのみを用意しておきます。
ハンバーガーメニューをクリックすると、メニューがプルダウンして、下記のようなメニューが出現します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 |
header{background-color:#eee;padding:10px;} header h1 img { margin:10px auto;width:20%; max-width:20%;height:auto;display:block;} /*------------------------------------スマホの際は、novを非表示にする。--------------*/ nav{ display: none; position: absolute; top:72px; width: 100%; left: 0; } /*------------------------------------ulのみ表示--------------*/ /*------------------------------------プルダウンの部分を記述--------------*/ nav ul{ display: block; margin: 0 auto; width: 90%; } nav ul li{ margin: 0 auto; text-align: center; border-bottom: 1px solid #757575; } /*最後のメニューは下線を不要にする -------------------------------------------*/ nav ul li:last-child{ border: none; } nav ul li a{ display: block; color:#fff; line-height:2.5em; text-decoration:none; } /*開閉ボタンの作り方 ------------------------------------------------*/ #nav_toggle{ display: block; width: 30px; height: 30px; position: fixed;/*固定にします。*/ top: 18px; left:20px;/*左端に配置*/ z-index: 100; } nav{ position: fixed; background-color: rgba(59,59,59,0.77); z-index: 999; } #nav_toggle div { position: relative; background-color: rgba(59,59,59,0.77); z-index: 999; } #nav_toggle span{ display: block; height: 2px; background: #333; position:absolute; width: 100%; left: 0; -webkit-transition: 0.5s ease-in-out; -moz-transition: 0.5s ease-in-out; transition: 0.5s ease-in-out; } /*-----------------------------------------------------三本ずつずらして設定*/ #nav_toggle span:nth-child(1){ top:0px; } #nav_toggle span:nth-child(2){ top:10px; } #nav_toggle span:nth-child(3){ top:20px; } /*-----------------------------開閉ボタンopen時-------*/ .open #nav_toggle span:nth-child(1) { top: 12px; -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); transform: rotate(135deg); } /* ----------------------------2本目を非表示にすることで、三本が2本になる*/ .open #nav_toggle span:nth-child(2) { display:none; } .open #nav_toggle span:nth-child(3) { top: 12px; -webkit-transform: rotate(-135deg); -moz-transform: rotate(-135deg); transform: rotate(-135deg); } @media screen and (min-width:800px){ /* ---------------------------ロゴマークの調整*/ header h1 img { margin:0;width:8%;max-width:8%; position: absolute; top:10px;left:10px;z-index: 9999; max-width:10%; height:auto;display:block;} /* ---------------------------PCでnavを出現させる*/ nav { display:block; background-color:#eee; z-index: 0; margin-top:0; position: absolute; top:5px;left:0; } /* ---------------------------flexでメニューを横並びにする。*/ nav ul{ display: flex; font-size:0.8em; white-space: nowrap; } /* ---------------------------最初のメニューのみ、ロゴマークを配置するスペースをキープ*/ nav ul li:first-child{ margin-left:150px;} /* ---------------------------テキストカラー*/ nav ul li a{ color:#333; } /* ---------------------------PCメニューでは下線は不要*/ nav ul li{border:none;} /* ---------------------------トグルは非表示に*/ #nav_toggle{ display: none; } } /---------------------*ここまで*/ |
▶ トグルRWD ナビゲーションサンプル
transitionとtransformについて
▶ 解説参考 ※CSS トランジションの使用
● transition:変化する際のアニメーションの速度を設定します。
|
1 2 |
/* プロパティ名 | 時間を指定 ease-in-outは、ゆっくり始まりゆっくり終わる。---------------------*/ transition: 0.5s ease-in-out; |
● transform:rotate()要素を回転角度を設定します。
https://developer.mozilla.org/ja/docs/Web/CSS/transform-function/rotate
rotate(回転角度)
|
1 2 |
/*-----------------------135度反転させる*/ transform: rotate(-135deg); |
豊富なアニメーションメニュー
45degと-135degを使うと良いですね。三本ラインから「×」表示へ変化させるもので、特に必須ではありません。fontAwesomeを使う手法や、画像を用いている場合もあります。(無印公式サイトは、画像を使っていました。)
https://www.muji.com/img/menu_b.png
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 |
/* Icon 1 */ #nav-icon1, #nav-icon2, #nav-icon3, #nav-icon4 { width: 60px; height: 45px; position: relative; margin: 50px auto; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); -webkit-transition: .5s ease-in-out; -moz-transition: .5s ease-in-out; -o-transition: .5s ease-in-out; transition: .5s ease-in-out; cursor: pointer; } #nav-icon1 span, #nav-icon3 span, #nav-icon4 span { display: block; position: absolute; height: 9px; width: 100%; background: #d3531a; border-radius: 9px; opacity: 1; left: 0; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); -webkit-transition: .25s ease-in-out; -moz-transition: .25s ease-in-out; -o-transition: .25s ease-in-out; transition: .25s ease-in-out; } #nav-icon1 span:nth-child(1) { top: 0px; } #nav-icon1 span:nth-child(2) { top: 18px; } #nav-icon1 span:nth-child(3) { top: 36px; } #nav-icon1.open span:nth-child(1) { top: 18px; -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); -o-transform: rotate(135deg); transform: rotate(135deg); } #nav-icon1.open span:nth-child(2) { opacity: 0; left: -60px; } #nav-icon1.open span:nth-child(3) { top: 18px; -webkit-transform: rotate(-135deg); -moz-transform: rotate(-135deg); -o-transform: rotate(-135deg); transform: rotate(-135deg); } /* Icon 2 */ #nav-icon2 { } #nav-icon2 span { display: block; position: absolute; height: 9px; width: 50%; background: #d3531a; opacity: 1; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); -webkit-transition: .25s ease-in-out; -moz-transition: .25s ease-in-out; -o-transition: .25s ease-in-out; transition: .25s ease-in-out; } #nav-icon2 span:nth-child(even) { left: 50%; border-radius: 0 9px 9px 0; } #nav-icon2 span:nth-child(odd) { left:0px; border-radius: 9px 0 0 9px; } #nav-icon2 span:nth-child(1), #nav-icon2 span:nth-child(2) { top: 0px; } #nav-icon2 span:nth-child(3), #nav-icon2 span:nth-child(4) { top: 18px; } #nav-icon2 span:nth-child(5), #nav-icon2 span:nth-child(6) { top: 36px; } #nav-icon2.open span:nth-child(1),#nav-icon2.open span:nth-child(6) { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #nav-icon2.open span:nth-child(2),#nav-icon2.open span:nth-child(5) { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #nav-icon2.open span:nth-child(1) { left: 5px; top: 7px; } #nav-icon2.open span:nth-child(2) { left: calc(50% - 5px); top: 7px; } #nav-icon2.open span:nth-child(3) { left: -50%; opacity: 0; } #nav-icon2.open span:nth-child(4) { left: 100%; opacity: 0; } #nav-icon2.open span:nth-child(5) { left: 5px; top: 29px; } #nav-icon2.open span:nth-child(6) { left: calc(50% - 5px); top: 29px; } /* Icon 3 */ #nav-icon3 span:nth-child(1) { top: 0px; } #nav-icon3 span:nth-child(2),#nav-icon3 span:nth-child(3) { top: 18px; } #nav-icon3 span:nth-child(4) { top: 36px; } #nav-icon3.open span:nth-child(1) { top: 18px; width: 0%; left: 50%; } #nav-icon3.open span:nth-child(2) { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #nav-icon3.open span:nth-child(3) { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #nav-icon3.open span:nth-child(4) { top: 18px; width: 0%; left: 50%; } /* Icon 4 */ #nav-icon4 { } #nav-icon4 span:nth-child(1) { top: 0px; -webkit-transform-origin: left center; -moz-transform-origin: left center; -o-transform-origin: left center; transform-origin: left center; } #nav-icon4 span:nth-child(2) { top: 18px; -webkit-transform-origin: left center; -moz-transform-origin: left center; -o-transform-origin: left center; transform-origin: left center; } #nav-icon4 span:nth-child(3) { top: 36px; -webkit-transform-origin: left center; -moz-transform-origin: left center; -o-transform-origin: left center; transform-origin: left center; } #nav-icon4.open span:nth-child(1) { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); top: -3px; left: 8px; } #nav-icon4.open span:nth-child(2) { width: 0%; opacity: 0; } #nav-icon4.open span:nth-child(3) { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); top: 39px; left: 8px; } </style> </head> <script> $(document).ready(function(){ $('#nav-icon1,#nav-icon2,#nav-icon3,#nav-icon4').click(function(){ $(this).toggleClass('open'); }); }); </script> |

