■ Webデザインを学ぶ【初級/後編】
初心者から学ぶ基礎と解説による練習問題となっています。2020年現在、専門学校で使用しています。多くの方に利用いただければ幸いです。

ナビゲーション基礎(2021年度版)
タピオカ株式会社 以下の完成を目指してコーデイングしていきましょう。 サンプルを見る タピオカ株式会社 ホーム 会社概要…
【2020年度版】レスポンシブ練習(スマホ対応・中級)
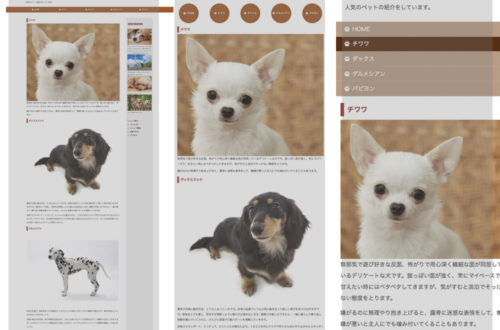
可愛いペットをテーマにしたレスポンシブ練習(中級)です。 ▶️ 完成サンプルを見る | &#…
【2020年度版】レスポンシブ練習(スマホ対応・中級)
基礎から学ぶレスポンシブレイアウト(中級編) サンプルモコモは、ウェブデザイナーを志す学生に向けて、専門学校で授業で使用…
【最新版2020】HTML+CSS練習問題(初級)
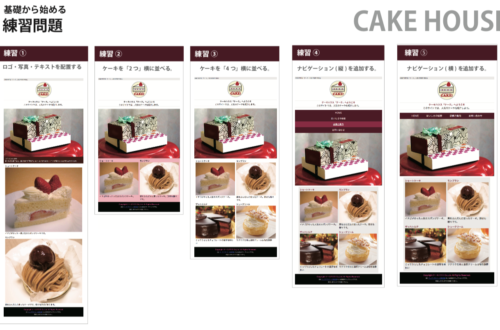
基礎から学ぶHTML+CSS ケーキハウス編 架空のケーキショップを作成しながら、基礎を固めて行きます。「モバイルファー…
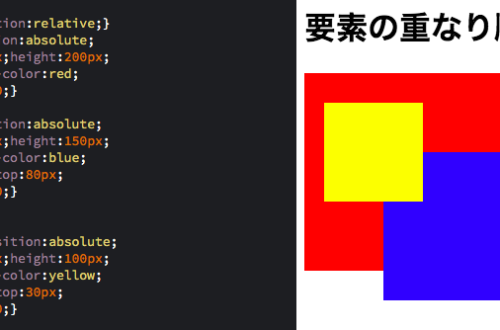
要素の重なり優先順を指定
z-index:値 値は整数で入力し、大きい数値のものほど手前に表示される。(ゼロ開始やマイナス値も有効) ※(注意)要…
ポジションプロパティ(2021年更新)
●資料を見るPDF ボックスの配置方法を指定する position(ポジション)プロパティは、ボックスの配置方法を指定し…
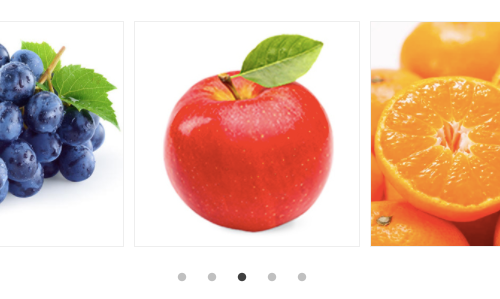
コピペだけ!簡単すぎるCDNを使った「slick slider」
【フルーツをスライドさせてみよう!】 今回は、ダウンロードも不要、jsファイルも用意せずに、オールCDN(コンテンツデリ…
レスポンシブメニュー実装
ハンバーガーメニュー 【超簡単!】コードコピペで完成。 トグルボタン(ハンバーガーボタン)が完成できたら、いよいよレスポ…
CSSで作るトグルボタン
CSSで作るトグルボタン 今回は、CSSで実装してみましょう。さらにクリック後、trantitonを用いて、クローズボタ…
気になる?画像の隙間
vertical-align text-alignは、水平方向に対し、vertical-alignは垂直方向の位置を表し…