■ Webデザインを学ぶ【初級/後編】
初心者から学ぶ基礎と解説による練習問題となっています。2020年現在、専門学校で使用しています。多くの方に利用いただければ幸いです。

Flexで作るサンタクロース
サンタクロースエリアを作成します。以下のサンプルを参考にレイアウトしていきます。サンタクロースエリアの下に、バナーを2つ…
Flex演習①
見出し・写真・テキストをセットにした連結を、横に整列する練習です。flexの基本から、トライしてみましょう。 Flex演…
Flexで並べるクリスマスケーキ
ケーキのサイズを揃える ケーキ画像をダウンロード See the Pen qBBGXEN by nakatax (@co…
【決定版】CSS横並び プロパティまとめ
float,inline,inline-block,table-cell,Flex 横並びを極める 初級(前編)では、C…
【初心者向け解説】JQueryの基本
WebデザイナーのためのjQuery ● 公式サイト https://jquery.com/ jQueryは、アメリカの…
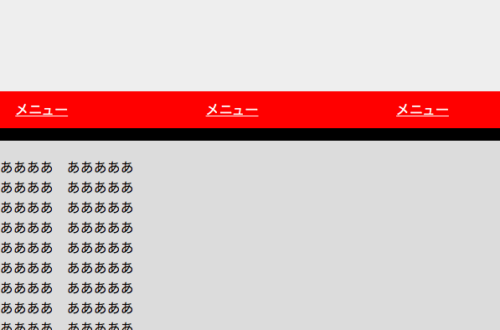
グローバルメニューを移動・固定
メニューを移動し、固定する ヘッダーの直下にあるナビゲーションが、スクロールすると、ページトップの位置に固定されるように…
ヒーローヘッダーの落とし穴
大きなビジュアルを配置したトップページは、多くのサイトに採用されているレイアウトです。ファーストビューが肝心のWebデザ…
画面の大きさとブレイクポイント
デバイスピクセル比(devicePixelRatio) デバイスピクセル比とは画像の1ピクセルをデバイスで何ピクセルとし…
font-awesomeで作るSNS
とても便利なfont-awesomeで、人気のSNSを表示させてみましょう。 See the Pen YzKLJYe b…
RWD-DogDogDog
DogDogDog-レスポンシブ編- 基礎編で練習したDogDogDogをRWDに対応する サンプルを見る▶…